TABLE OF CONTENTS
Thi post will take a deeper look into different Webflow Libraries and help you choose the right one for you. As well as four different Webflow Library cloneables you for to clone for free!
What are Webflow Libraries?
Webflow libraries are resources that host an array of templates, components, and design elements which can be used to accelerate and enhance your web development process. Libraries provide ready-to-use elements that you can integrate into your projects, thus eliminating the need to create everything from scratch. Whether you're a design maverick or a novice in web development, libraries can be a valuable asset in your everyday work.
Different Libraries for You to Explore
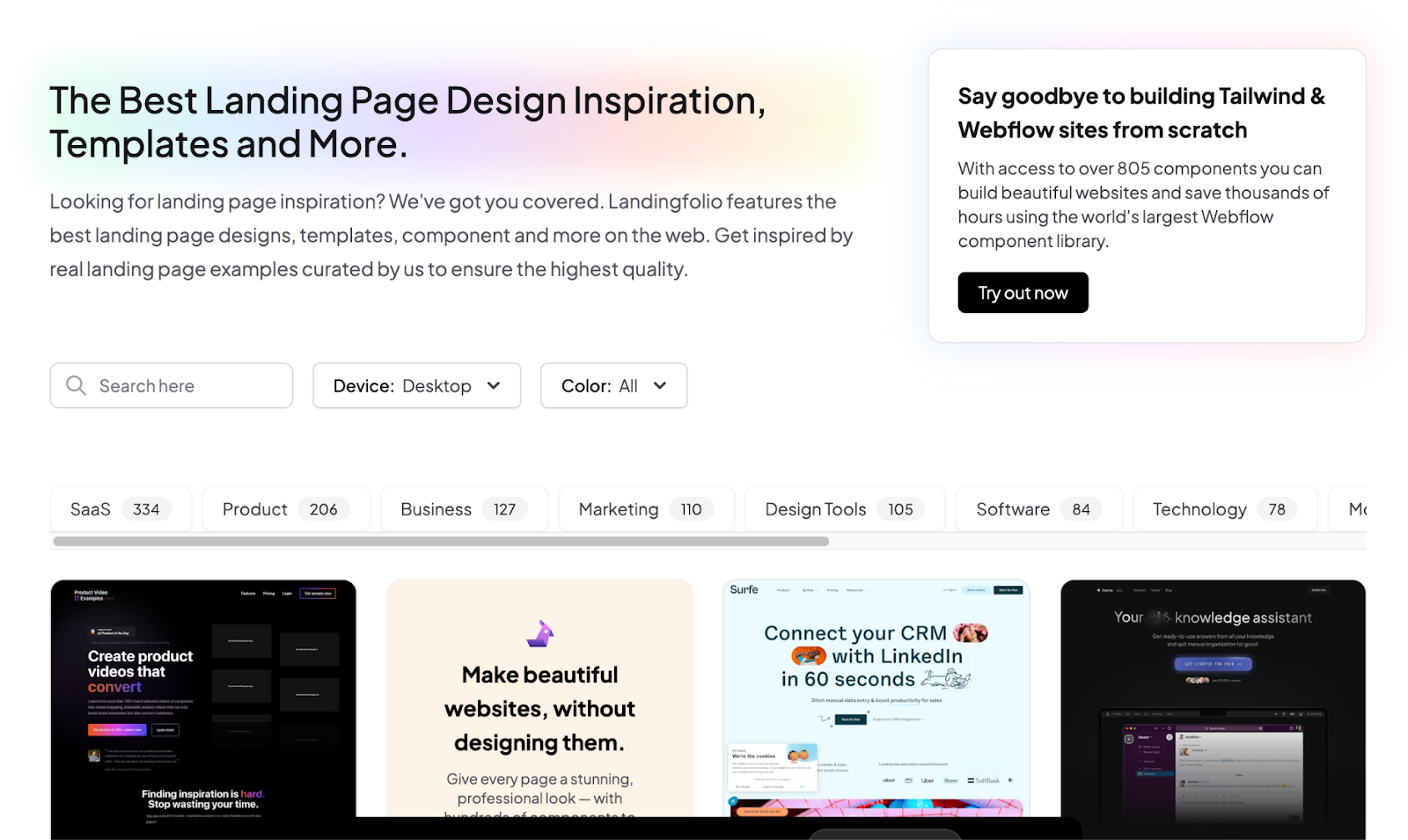
Landingfolio

Landingfolio is a top-tier Webflow library, offering a collection of landing page templates designed to engage visitors and boost conversions. Its focus is on creating visually appealing, functional landing pages that align with the best practices in web design and conversion rate optimization.
Relume

Relume specializes in providing a range of unique and contemporary Webflow templates. The library hosts a blend of minimalistic and complex designs, appealing to a broad spectrum of aesthetic preferences. With Relume, the spotlight is on uniqueness and modernity.
Flowbase

Flowbase offers a diverse collection of templates and design components for Webflow. This library is akin to a one-stop-shop for designers seeking professional-grade elements that can be easily customized to suit specific project needs.
Webflow Library

The Webflow Library is an in-house resource hosting a multitude of templates, components, and design elements. The library provides easy access to a wide range of resources that can be utilized to enhance your Webflow projects.
System Flow

System Flow is a utility-first library for Webflow. It provides a range of pre-built components that adhere to a systematic approach to design. Its focus is on creating consistent, reusable design systems, making it an ideal choice for large-scale projects.
Flowblocks

Flowblocks provides a modular approach to Webflow design, offering a collection of customizable blocks. These blocks can be mixed and matched to build unique layouts, making Flowblocks a flexible resource for creative web development.
Mozaik

Mozaik offers a selection of high-quality Webflow templates designed to catch the eye. This library stands out for its creative, visually striking designs that aim to captivate and engage website visitors.
The Four Best Webflow Library Cloneables
Perhaps you want to build your own Webflow component library? Below we’ve provided four libraries that we think utilize great design and robust featuring to give potential users and customers a reason to get involved.
- a structured framework for building your own library of Webflow tools for a community of designers.
- a comprehensive suite of CMS and non-CMS tools with Javascript functionality, enhancing your website without the need for deep coding knowledge.
- a library that brings a variety of curtain effects to your website, adding visual intrigue and interactivity without requiring Javascript coding.
- a collection of beautifully rendered book covers, ready to be incorporated into your book-related websites.
The Webflow Component Library Template by Memberstack
https://webflow.com/made-in-webflow/website/components-library-wf
This template from Memberstack is designed not just as a collection of tools, but as an ingenious way to create your own library of assets for other Webflow designers. It provides a solid foundation to build an attractive Webflow library marketplace, setting the stage for a community of creators who can buy or sell digital assets. Whether you are a novice exploring the world of design or a seasoned professional looking to share your creations, this cloneable offers the perfect starting point.

What is in this website template?
Inside, you will find a collection of templated library items, providing a strong framework for you to replace with your unique code.
Who is this website template best for?
This template is ideal for Webflow designers looking to curate their own library of tools or those seeking to create a marketplace for Webflow assets.
“Attributes” Library Template by Finsweet
https://webflow.com/made-in-webflow/website/How-to-Fin-sweet-CMS-Library
This cloneable from Finsweet brings together a comprehensive suite of CMS and non-CMS tools for your website. It offers the flexibility of Javascript functionality without the need for extensive coding knowledge, making it an excellent tool for both beginners and experts. This is a great option for web designers looking for a sleek option for displaying your components (and bonus: the attributes included can enhance the way your site looks!).

What is in this website template?
Inside, you will find a vast collection of JS-based code that you can easily embed on your site based on your specific use case.
Who is this website template best for?
This library is best for designers seeking to incorporate dynamic JS functionalities in their websites without delving deep into coding.
Curtain.js Library by CJ Harsh
https://webflow.com/made-in-webflow/website/Curtainsjs
This cloneable from CJ Harsh features an array of tools to effortlessly add the curtain effect to your website elements without diving into Javascript coding. It is a great example of how you can build a market around a very specific component offering – which is a great strategy for anyone looking for an entry point into the world of libraries. The website is well designed and showcases the component offerings very well.

What is in this website template?
Inside, you will find a variety of curtain effects written in JS, packaged with samples of how it will appear on the site.
Who is this website template best for?
This library is best for designers with a very specific kind of component offering or looking to test the waters with their component.
Custom Book Covers Library by Webflowtips
https://webflow.com/made-in-webflow/website/Custom-Book-Covers
This cloneable from Webflowtips brings to you a collection of custom book covers that can easily be integrated into your website. This template is great for visually-focused libraries that just need to showcase the component offerings up front. The strength here is its simplicity – it provides the component from the very first click and uses visual logic to explain exactly what you need.

What is in this website template?
Inside, you will find a variety of beautifully rendered book covers of varying sizes ready to be embedded on your website.
Who is this website template best for?
This template is best for web designers working on visually-focus, product-focused websites.
How do I choose the right Library for me?
Choosing the right Webflow library depends on your specific needs, your design expertise, and the scope of your projects. Libraries vary in terms of their focus, some are more design-oriented while others are more functionality-focused.
For designers, libraries like Mozaik, which provides visually striking templates, or Flowbase, with its diverse collection of design components, may be more suitable. On the other hand, for non-designers, a library like Flowblocks, which offers a more modular approach, may be easier to handle.
In terms of functionality, libraries like Flowponent and System Flow provide pre-built components and design systems that cater to more complex project needs. These are ideal for projects that require high levels of customization and scalability.
For simplicity and ease-of-use, the included cloneables are a great way to start. They can get you past that initial step of figuring out what is possible and give you the tools needed to either create your own libraries or embed libraries on your site.
Ultimately, it's about finding the right balance between design, functionality, and ease-of-use that aligns with your project goals. It can be helpful to explore a few libraries, assess their offerings, and then choose the one that best fits your needs.





.png)
