TABLE OF CONTENTS
Webflow modals are dynamic overlays that provide additional content or functionality on web pages. They often serve purposes such as displaying additional information, collecting user data, or directing user actions, all without navigating away from the current page. Using modals in your Webflow projects can enhance interactivity, improve user experience, and help achieve specific goals, such as increased sign-ups or user engagement.
Best Modals
Third-Party Modals
Third-party modals offer a host of advantages for website designers and developers, allowing them to significantly improve the functionality and user experience of their websites without having to build everything from scratch. Here are some of our favourites:
Webflow Default Modal

Webflow’s Default Modal provides a straightforward way to create a simple overlay for your website. This modal can serve various functions, from displaying text content to hosting forms, and can be customized to match your site’s aesthetic.
For a tutorial on how to create this, click here.
FinSweet Modal Maker

FinSweet Modal Maker offers a more advanced toolset for creating custom modals in Webflow. Its user-friendly interface allows you to craft unique modal designs and functionalities, offering more flexibility than the default option.
To find out more information about this tool, click here.
Flowbase Modal Library

Flowbase Modal Library offers a collection of pre-designed modals that can be easily integrated into your Webflow projects. This library saves you design time and allows you to choose from a variety of visually appealing, user-friendly modals.
To get access to this modal component, click here.
(NOTE: using this component in your Webflow site requires a subscription to Flowbase Club (from $27 a month))
Nocodelytics Modal Insights

Nocodelytics provides valuable analytics related to your modals' performance. This tool enables you to monitor and optimize your modals based on real data, ensuring they effectively serve their intended purpose.
To get acquainted with the Nocodelytics page in general, visit this link.
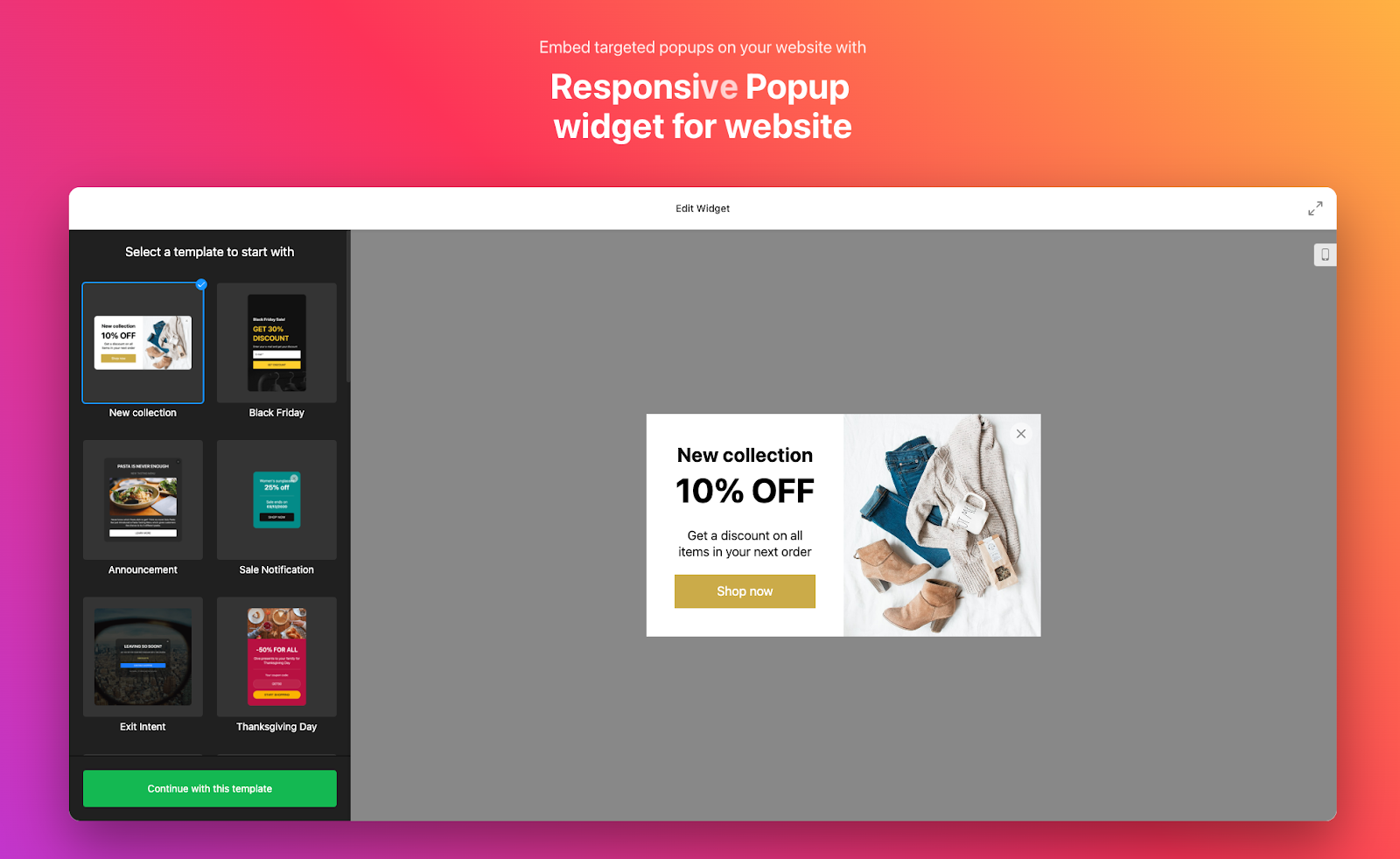
Elfsight Popup Builder

Elfsight Popup Builder specializes in creating pop-up modals for various use cases. From sign-up forms to promotional banners, this builder gives you a broad spectrum of options to enhance user interaction on your website.
To get started building your own popup, visit their site.
Airtable Block SDK

Airtable Modal Widgets offer an advanced solution for integrating your Airtable data into Webflow modals. These widgets allow for a variety of use cases, including displaying data tables, showcasing gallery images, and more.
To learn more, visit the Block SDK page.
(Note: this is probably only suited to advanced webflow users with a decent understanding of how React works and how it can be integrated into your Webflow site)
5 (Best) Free Webflow Modal Cloneables
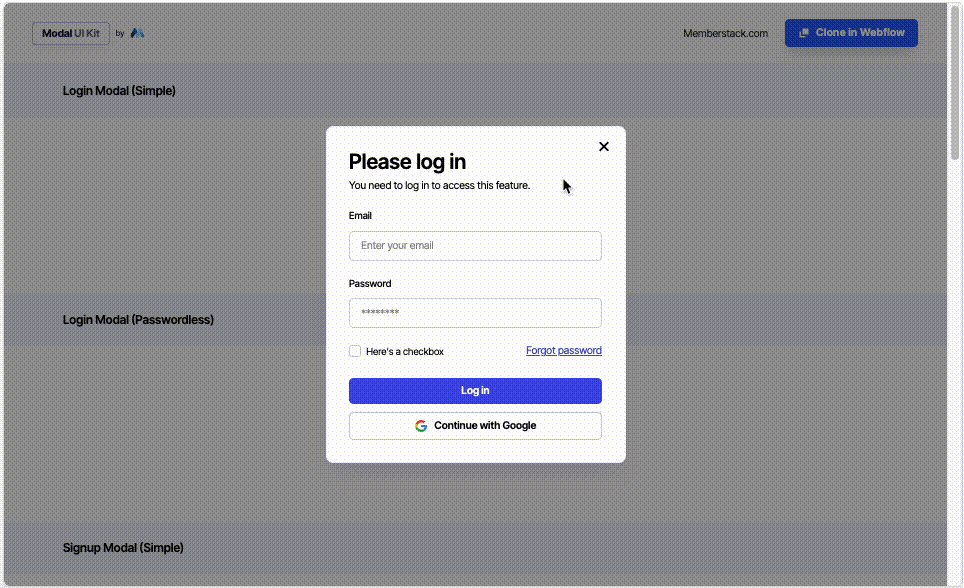
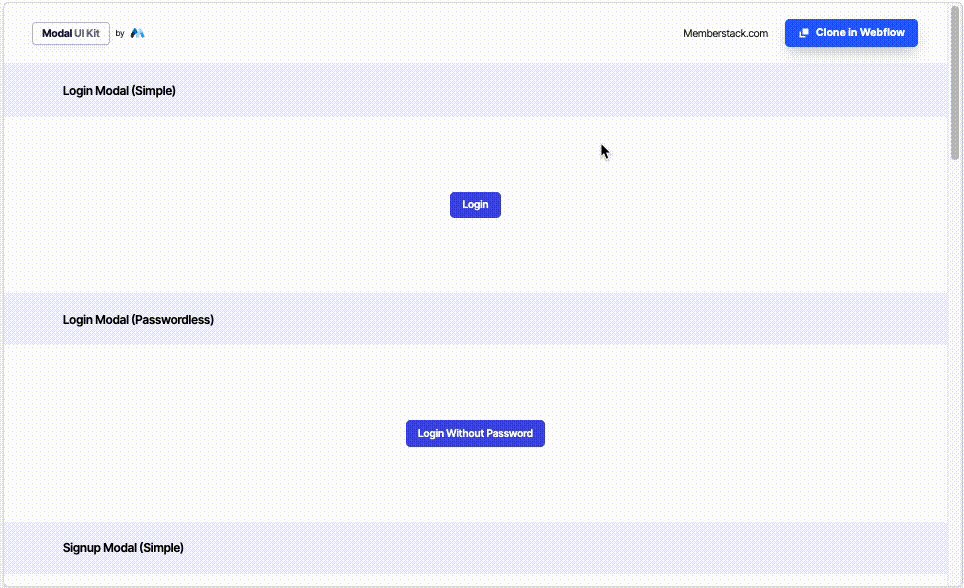
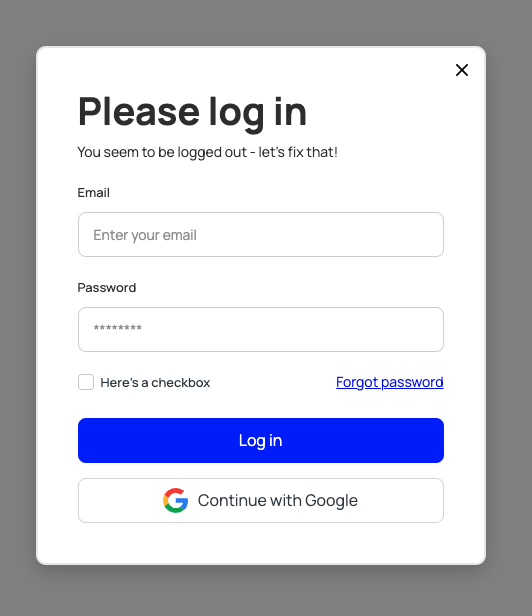
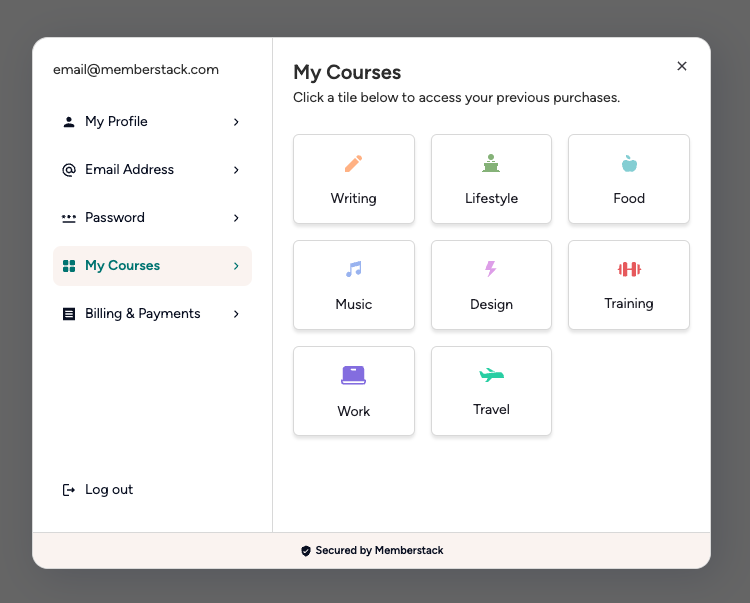
Memberstack’s Modals UI Kit by Memberstack
https://showcased.webflow.io/projects/modals-ui-kit
This template from Memberstack is a comprehensive modal kit, providing a myriad of pop-up modals that cater to a wide range of use cases. The template's strength lies in its versatility, with options suitable for a multitude of scenarios from user authentication processes such as Login and Signup, to user interactions like Upgrade and Satisfaction surveys. Furthermore, its Passwordless options add an extra layer of security and convenience for the end-user. The adaptability of this kit makes it an excellent choice for those seeking a versatile solution to their modal needs.

What is in this website template?
Inside this template, you'll find templates for Login, Passwordless login, Signup, Passwordless Signup, Upgrade, Profiles, Satisfaction, and countdown.
Who is this template best for?
This template is best for web designers looking to streamline user interactions on their site.
CMS-Based Modal Template by Mike Pecha
https://showcased.webflow.io/projects/cms-based-modal
This template from Mike Pecha offers a smart modal solution for displaying more information about items contained in a CMS collection on your Webflow site. The inclusion of a style guide ensures that the template aligns with your brand aesthetic while maintaining a coherent visual identity throughout. Moreover, its seamless integration with the Webflow CMS makes it a practical addition for those using this specific platform. This modal template bridges the gap between content and design, offering a comprehensive approach to item detailing on your site.

What is in this website template?
The template includes a CMS collection modal collection (with samples) and a style guide.
Who is this template best for?
This template is best for Webflow web designers looking to enhance their CMS functionalities.
Airbnb Login Modal by Memberstack
https://showcased.webflow.io/projects/airbnb-login-modal
This template from Memberstack is an accurate clone of Airbnb’s renowned login modal, serving as a sleek example of how to handle passwordless logins on your site. By emulating Airbnb's elegant and simple design, this template not only adds a layer of sophistication to your website but also enhances user experience through its clean and intuitive interface. This meticulously crafted replica showcases Memberstack's commitment to providing high-quality and user-friendly modal solutions, making it a worthy addition to any contemporary website.

What is in this website template?
The template contains a customizable replica of the Airbnb login modal.
Who is this template best for?
This template is best for web designers aiming for a clean and modern login modal.
Map Modal by Red Republic
https://showcased.webflow.io/projects/map-modal
This template from Red Republic provides a full-screen map modal that can be utilized to display Google Maps or any other map location information on your website. Whether you're showcasing your company's global reach or directing users to a specific location, this interactive full-screen modal ensures a user-friendly and immersive navigation experience. The template also features an HTML embed linking to Google Maps, which can be easily modified to your specific location, adding a customizable touch to this dynamic template.

What is in this website template?
The template includes the modal tech as well as an HTML embed with the link to the Google Maps used in the site, which can be modified to your specific location.
Who is this template best for?
This template is best for web designers looking to integrate an interactive map modal into their site.
Sign-up Modal Bounce Interaction by Flowmingo
https://showcased.webflow.io/projects/sign-up-modal-bounce-interaction-flowmingo-mini-project-4
This template from Flowmingo is an aesthetically pleasing signup modal that features a popup window prompting the user to submit their email for a free trial. With its modern design and dynamic bounce interaction, this modal is designed to capture user attention and encourage sign-ups. Additionally, this template comes with a general layout for a landing page, allowing you to provide a cohesive and intuitive user journey from landing on your site to signing up for your service.

What is in this website template?
The template provides a signup modal and a fairly general template for a landing page.
Who is this template best for?
This template is best for web designers wanting to encourage sign-ups through a dynamic interaction.
How do I choose the right Modal for me?
Choosing the right modal depends on your specific needs and the objectives you aim to achieve. Each modal has its strengths and suits different use cases.
For simple and straightforward needs, the Webflow Default Modal or Flowbase Modal Library may be sufficient. For more customized and advanced functionalities, FinSweet Modal Maker or JetBoost Modal could be better options.
If your project is data-focused and needs modals to display or collect information, Nocodelytics Modal Insights and Airtable Modal Widgets would be ideal. If your website relies heavily on user accounts or memberships, consider using Memberstack Modals.
Keep in mind your design expertise, too. Non-designers might find libraries with pre-designed modals, like Flowbase, or the cloneables above easier to integrate into their sites.
In the end, remember that the best modal for you is the one that integrates smoothly into your website, serves its intended purpose effectively, and enhances overall user experience.








.png)
