Display the current time, time-of-day, day, month, or year to a user. Works if logged in or logged out.
Need help with this MemberScript?
All Memberstack customers can ask for assistance in the 2.0 Slack. Please note that these are not official features and support cannot be guaranteed.
Creating the Make.com Scenario
1. Download the JSON blueprint below to get stated.
2. Navigate to Make.com and Create a New Scenario...

3. Click the small box with 3 dots and then Import Blueprint...

4. Upload your file and voila! You're ready to link your own accounts.
How to Add an Automatically Updating Date to your Webflow Site
Memberscripts needed
https://www.memberstack.com/scripts/73-display-date-time
Tutorial
Cloneable

Why/When would you need to Add an Automatically Updating Date?
- Display a friendly dynamic welcome message to your site visitors.
- Build a better rapport with your users.
It’s always a good idea to build a friendly rapport with your users and one simple way to help with that is by displaying a dynamic welcome message on your site.
In our case, we’re going to look at how you can build a dynamic message based on their date and/or time of day. All it will do is check the user’s date and time and figure out what it needs to display, simple as that.
Adding an automatically updating date to a Webflow site
To add an automatically updating date to your Webflow site, we’re going to use MemberScript #73 – Display Date & Time. Follow the link to get the code you’ll need to add to your page and watch a video tutorial on how to set everything up.
Setting it up
The first thing you’ll need to do is add a heading or a text block depending on what exactly you need and style it however you want.
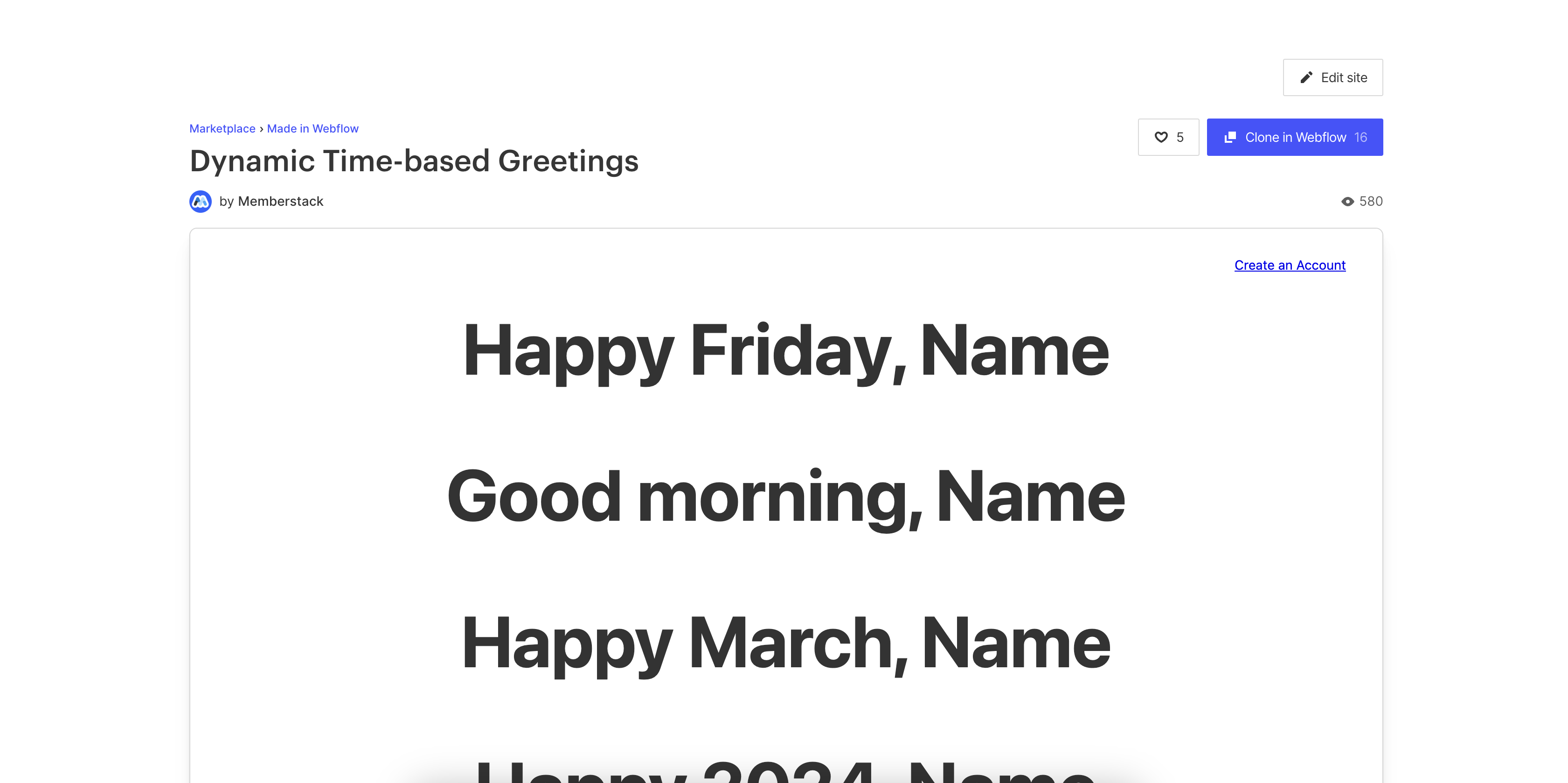
Then, go ahead and add a span around the dynamic part of your text. For example, if you want to display a message based on the time of day, you could say “Good time of day,” where “time of day” is the dynamic part that will display the actual time of day, so on the live site it would just say “Good morning/afternoon/evening.”
Now select the span around the dynamic part of the text and add one of the following attributes to it, based on what you want displayed:
- ms-code-date=”day”
- ms-code-date=”time-of-day”
- ms-code-date=”month”
- ms-code-date=”year”
- ms-code-date=”time”
Making it work
Now that you’ve got the welcome message set up and you’ve added the appropriate attribute, all you need to do is add the MemberScript #73 custom code to your page, before the closing body tag.
If you want to change the formatting of the date or time, feel free to tinker with the code as you see fit.
Conclusion
That’s everything, you can now go ahead and test the dynamic welcome message on your live site.
If you want to use our demo project to get you started, just click the button below to add it to your Webflow site.

Our demo can help you add an automatically updating date to your site which you can use as a friendly, dynamic welcome message for your visitors.



.png)
