
Gina Raduski
And, some additional ways to get that “app” feel on your website.
Since 2010, when the term “app” became the word-of-the-year by the American Dialect Society, apps have expanded to be widely used far beyond their initial intention as a productivity assistant for email, contact databases, and calendar usage. Today, they allow us to take pictures, work offline, play games, set up factory automation, use geo location, send push notifications, access files, and so much more.
The world loves apps.
And, as evidenced in this ad from Webflow’s early days, Webflow intended to offer app-like functionality, as well as their quintessential responsive website designer. Around seven years later, it seems they have changed their plans, due to technical constraints.
They do an amazing job as a site builder, and a lot of designers and developers would love to be able to take it further, with a dedicated mobile app, or at least more mobile functionality. Because the web has a bounce rate of around 40% after 3 seconds, it makes sense to try and get your app on individual devices, where distractions are minimal, and you get a better user experience.

Webflow Desk application
In addition to a dedicated mobile app, a Webflow Desk application is another wish of the community of users, where data is stored in the cloud, and accessible on any device. To have the ability to make changes to your site while on-the-go, or away from your computer would be very advantageous. But, sadly, it does not exist. Webflow Wishlist
Building software with Webflow
Although designers and developers are hungry for this kind of capability within the Webflow designer, it’s not on their roadmap. Their stance right now is that a fully responsive website is better optimized for SEO, and a dedicated “app” is not necessary.
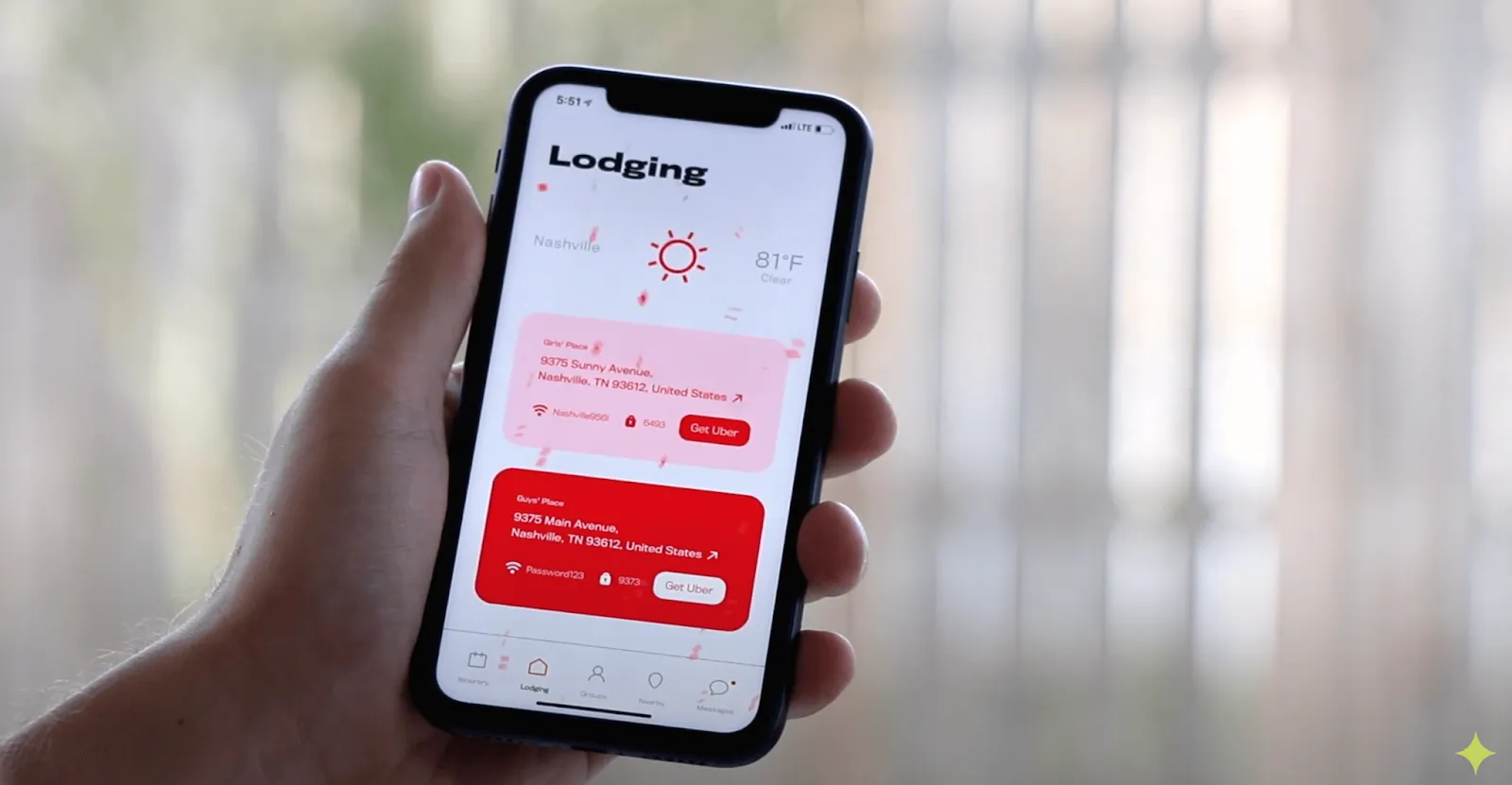
There are options available when you really need that app, however. Webflow itself delivers this video, “Prototyping a mobile app in Webflow” by Nelson Abalos, Jr. from 2017, which can be cloned here. This takes you through how to design an app using the mobile portrait and landscape views in the designer to achieve an “app” feel.

Similarly, Timothy Ricks tutorial from 2019 has a more current version of how to achieve a mobile app-like functionality in the Webflow designer. His clear, concise, and fast-paced tutorial takes you step-by-step through the process and will have you building that app in no time.

Or, if you are comfortable with code and like the “hands-on” approach, we have some excellent options.
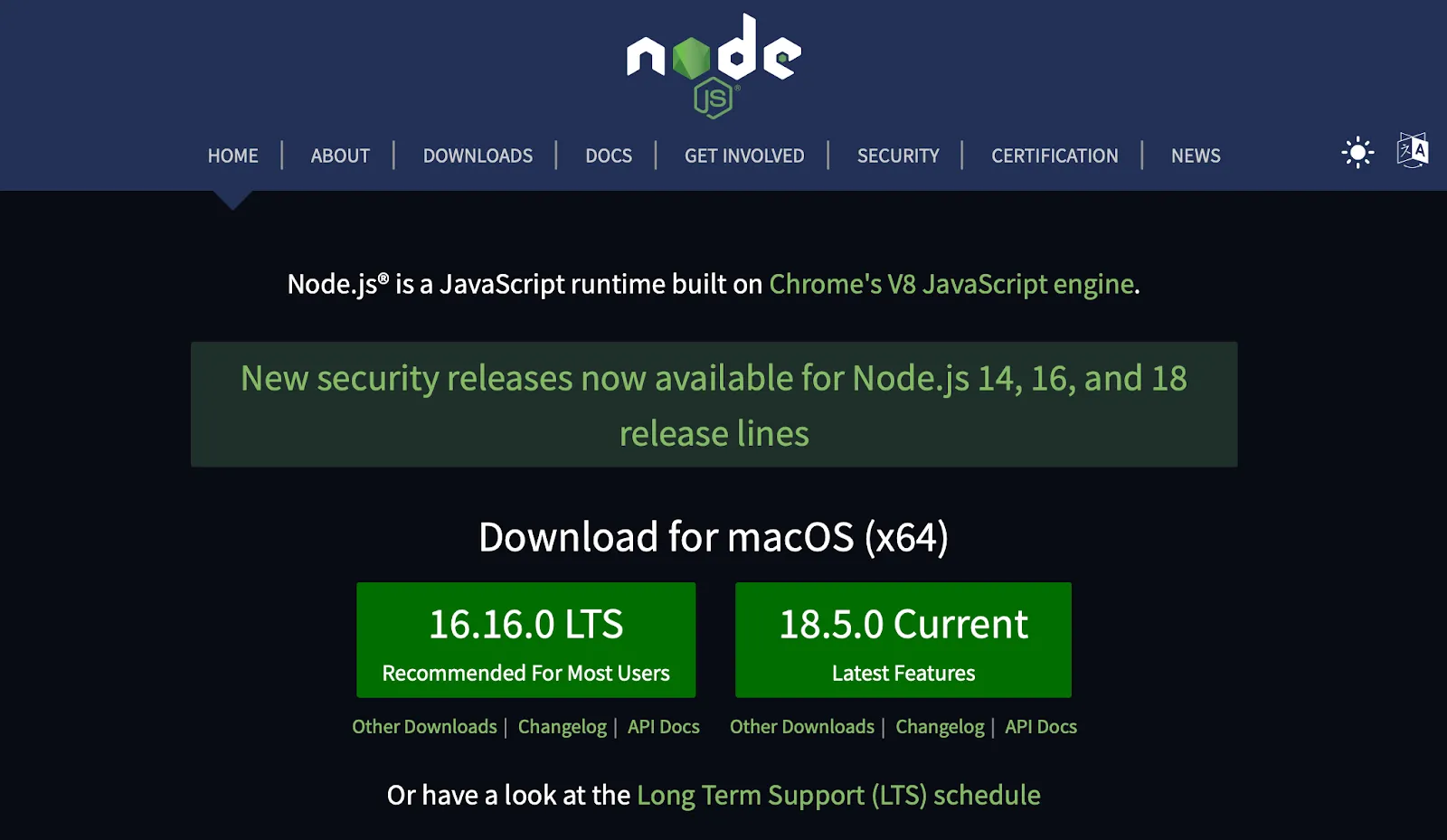
Quickly turn your Webflow website into a desktop app using Node.js, a command line tool, and a terminal app.
- Download Node.js (nodejs.org/)
- Open a terminal app, like Putty
- Using Node.js in the terminal app, install ‘nativefier’ by typing: npm install -g nativefier, then hit Enter.
- After it goes through the installation, change your directory to desktop so it doesn’t go to your root folder, with: cd desktop.
- Finally, run: nativefier “add the url for the site”, then hit Enter.
This will install the website onto your desktop in an app frame that looks and feels just like an app.

Progressive web apps
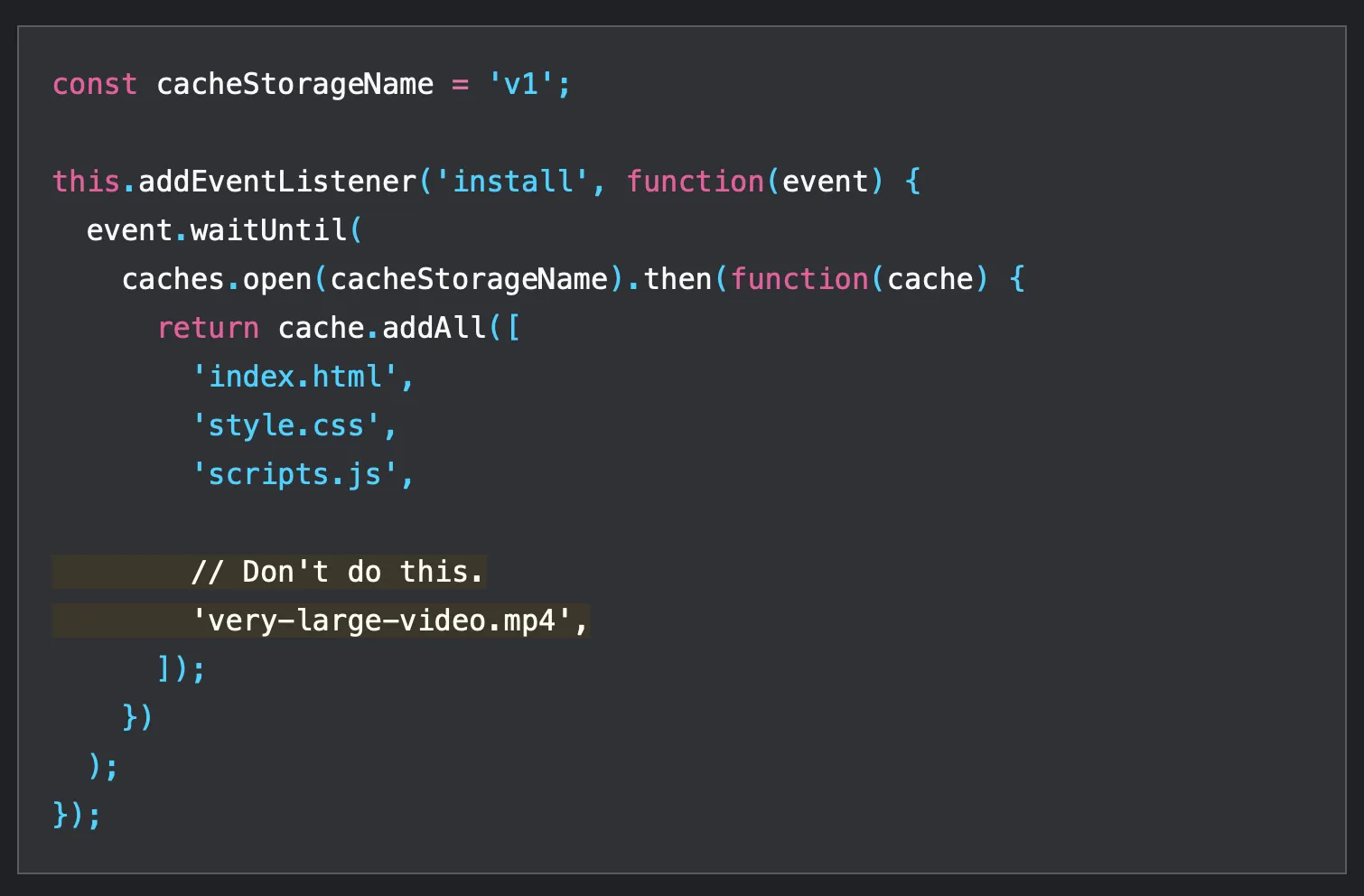
Some clever developers have successfully made Progressive Web Apps (PWAs) with Webflow by using the Lighthouse tool in Chrome dev tools. If your browser supports this feature, you can register a JavaScript file as a worker, then use a library like Workbox to set it up for you. To have the ability to view your new app offline, you’ll need to cache the url’s, then create a manifest.json file with meta data and icons. Once you’ve completed all the tasks, you’ll see a PWA achievement in Lighthouse and you can load the app onto any device.
This also allows you to quickly build websites that look, feel, and function like native web apps. You’ll have the benefits of excellent distribution, as well as everything living in a single code base for web, iOS, and android. A bonus point for PWAs is that you’ll be able to keep revenues earned instead of sharing with the app store.
Suggested by several developers in the Webflow Forum over the years, you can also build your site in Webflow, making it responsive, then use a third-party service like appypie to make your site look like an app, which can then be shipped to an app store.
Alternatively, from a July 2020 discussion in the Webflow Forum, yantiarifin figured out that she could mimic a native mobile app by adding these snippets of code to the <head> tag of her site:
<meta name=”apple-mobile-web-app-capable” content=”yes”>
<meta name=”mobile-web-app-capable” content=”yes”>
When launched from a ‘short-cut’, both Safari and Chrome will display the “app” in a browser without a frame. See this page from Web.dev about building a PWA with offline streaming.

And, for a little inspiration, check out these stellar PWAs Simicart featured in their blog post 12 Best Examples of Progressive web applications in 2022.

Cloneable apps
Now, let’s talk about templates. Webflow has a large selection of responsive app website templates built by the community of designers and developers that can easily be cloned and customized to your needs. Here are 7 that we love:
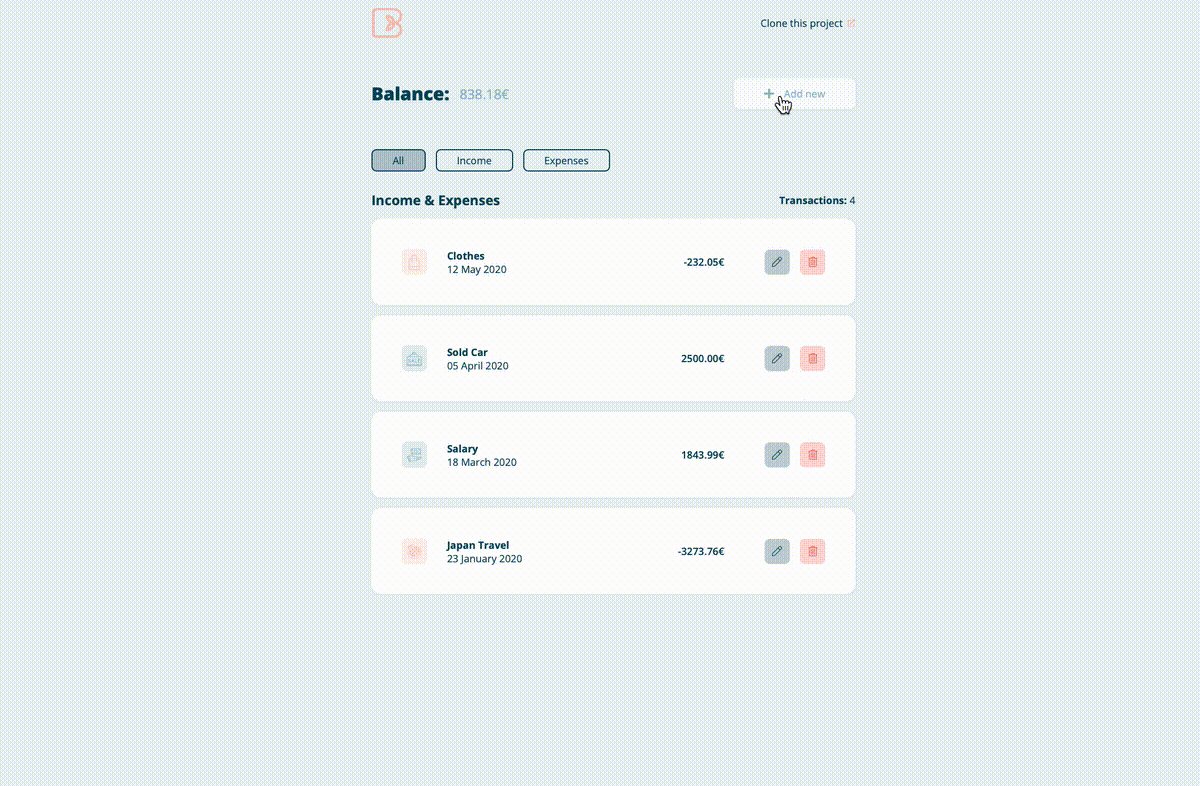
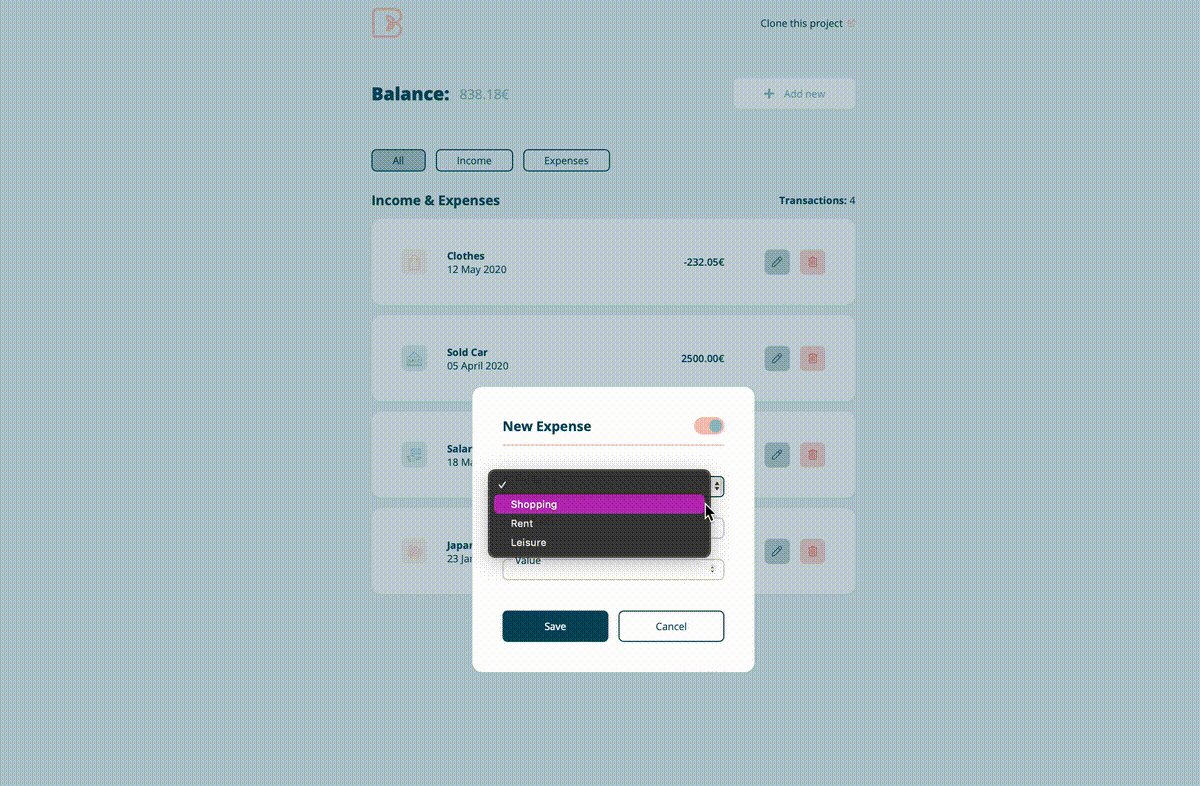
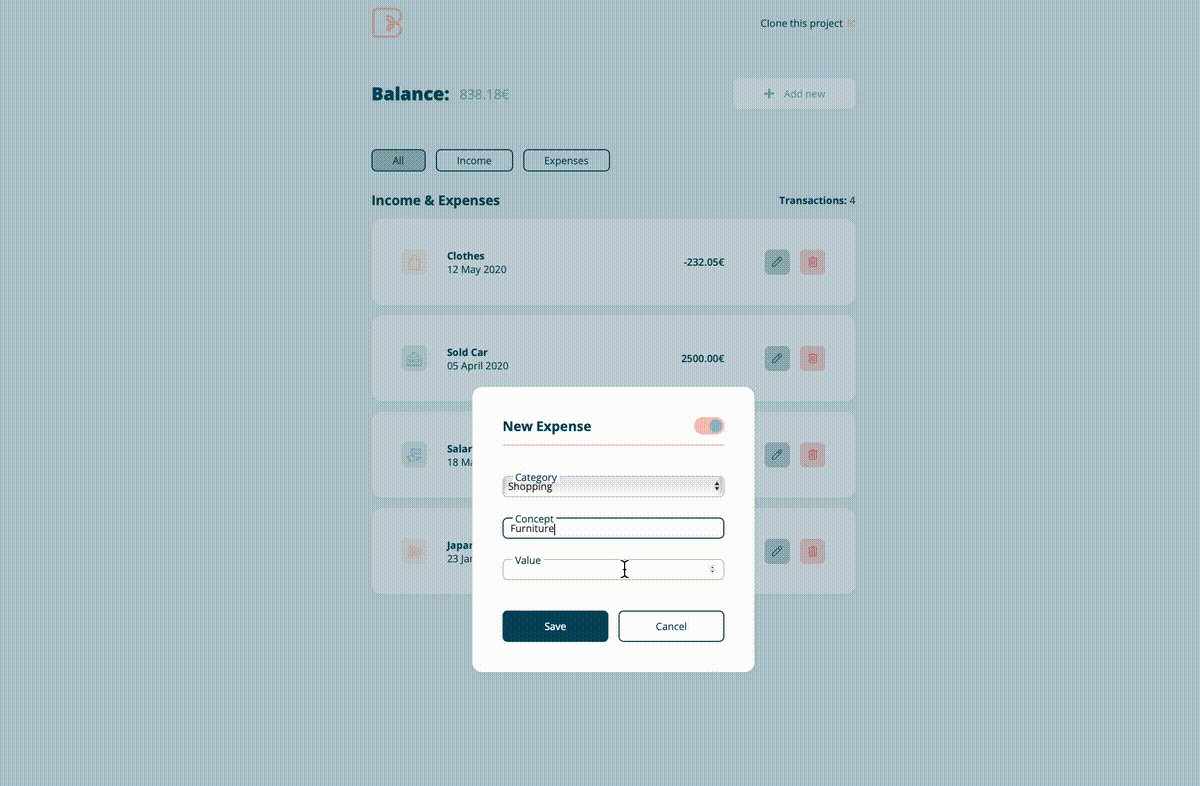
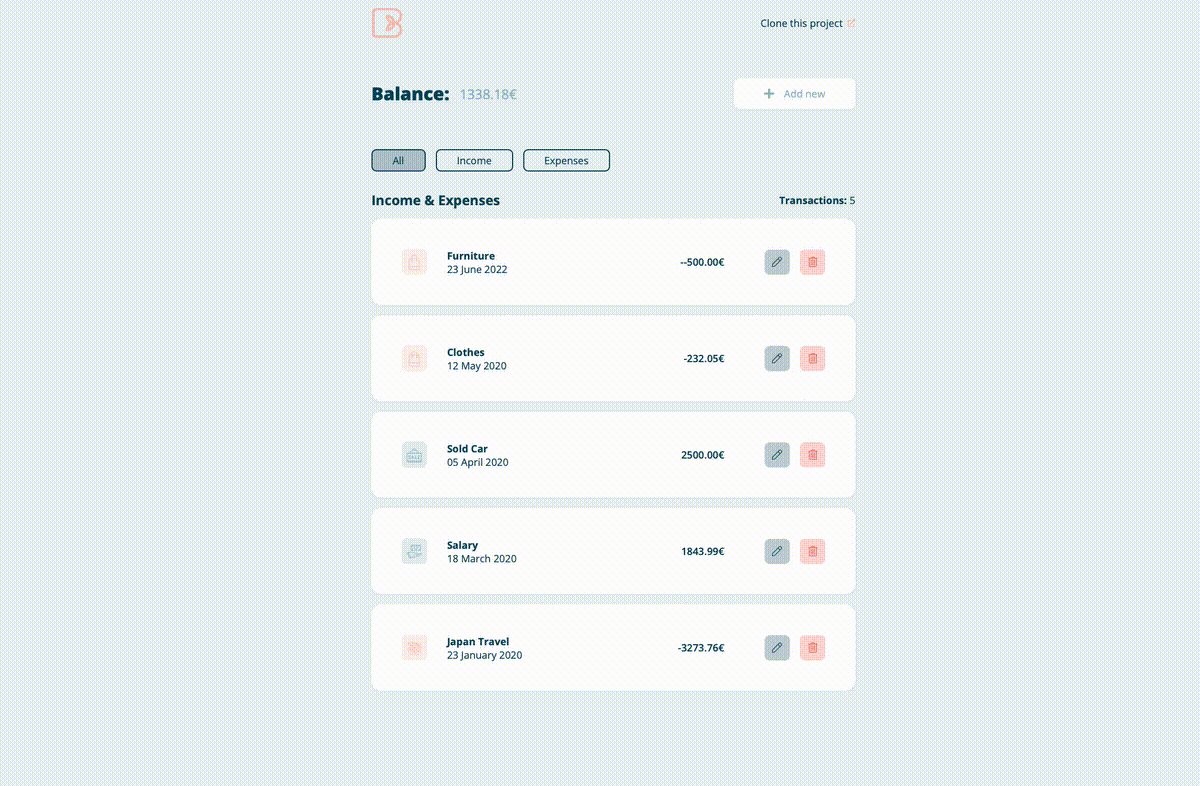
- Budgeting app by Alex Iglesias Piñol has a nice interface. He designed it in Webflow and coded it with Svelte to give that real app feel. Keep track of your income and expenses easily with this app. You have the ability to add or subtract items as your situation changes.

- Membership Template #1 by the Memberstack team is an ideal way to make a great first impression for your membership site. The subtle animations and engaging interface are like eye-candy. You’ll find everything you need in this beautifully designed app. Once you have set up your account with Memberstack and Stripe, you can clone this template and be up-and-running in just a few minutes.

- Food app by Linsey Peterson is a beautiful little 3-page marketing website app template for a restaurant that has really nice illustrations, design, and parallax scrolling effect. Its bright and modern design feels lively and playful.

- App for caregivers by Shanima Parker is a place where caretakers can go for support. With educational resources and mood logging, you will receive advice and de-stressing suggestions, while helping you stay in communication with the family.

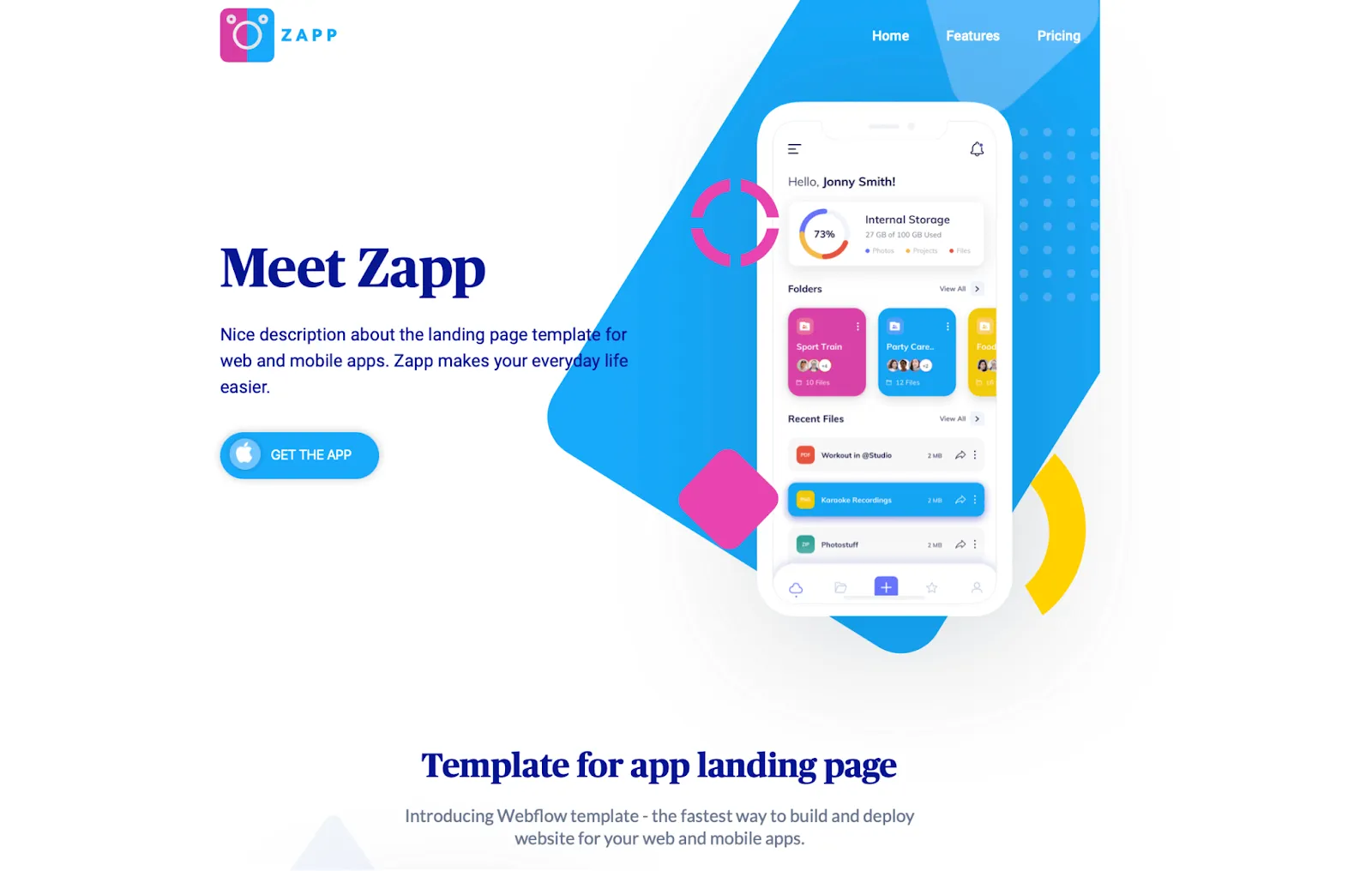
- Landing page for app by Daria Lisovtsova is a cloneable landing page that gives you everything you need to launch a beautiful web and mobile app. Built in Webflow for a modern and responsive design, it has an alternating side-by-side layout that you can easily swap with your product and have an engaging site in minutes.

- Habit building app by Right Hemisphere will help you achieve inner peace and develop good habits. With flawless animations and motion design, paired with a lovely color palette, this template has a nice user experience. Customize the app with which habits you want to start building, and get started on the “new you” today.

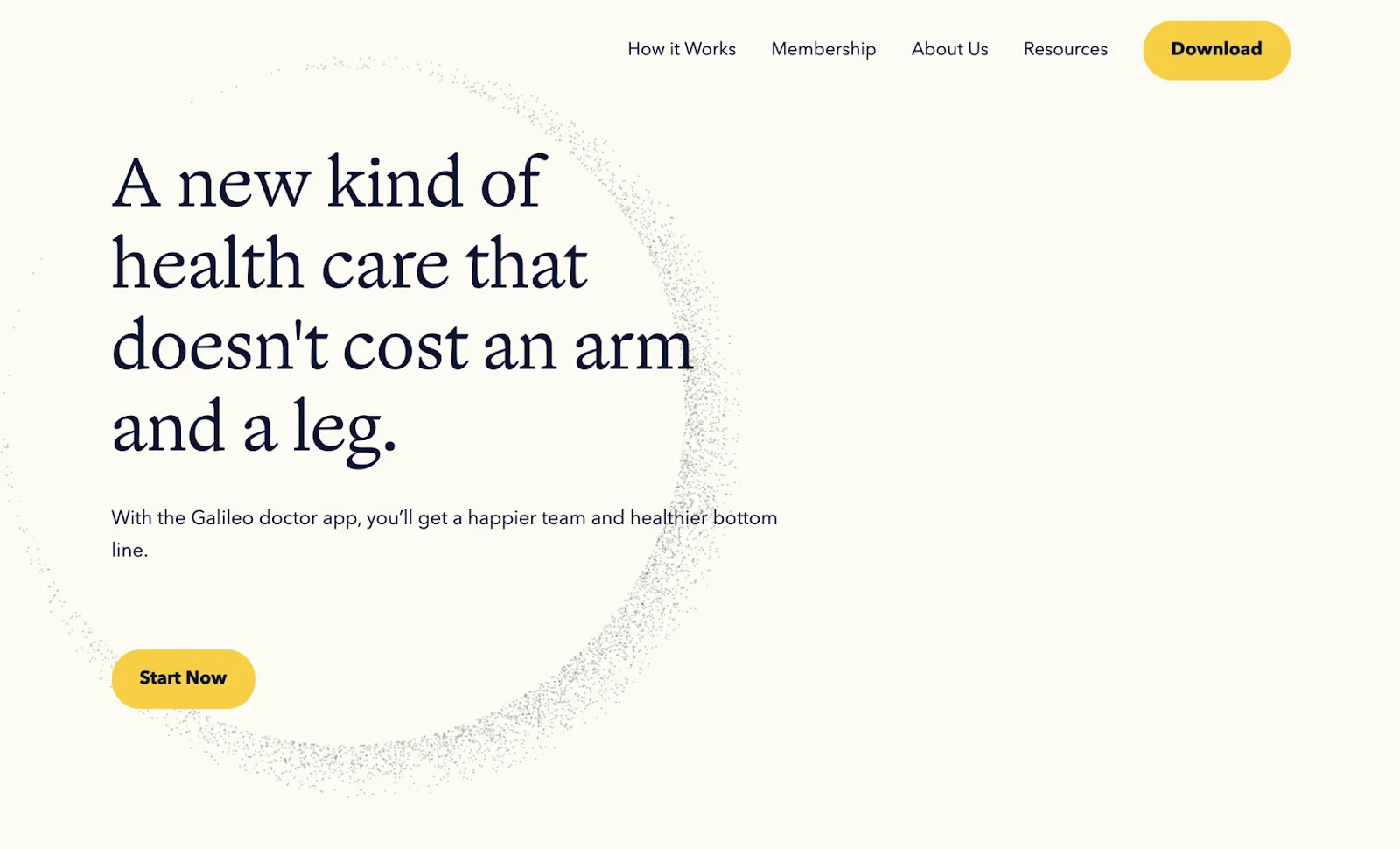
- Health care app by Eloy Be is a landing page template for an online medical team or doctor’s office. The app has a nice feel with subtle animations, artful illustrations, and an engaging color palette. You can easily customize with your team’s information and create a new medical portal quickly.

If you need a little extra something to arouse your creativity, check out these 4 apps made in Webflow. They aren’t cloneable, but they may spark inspiration…
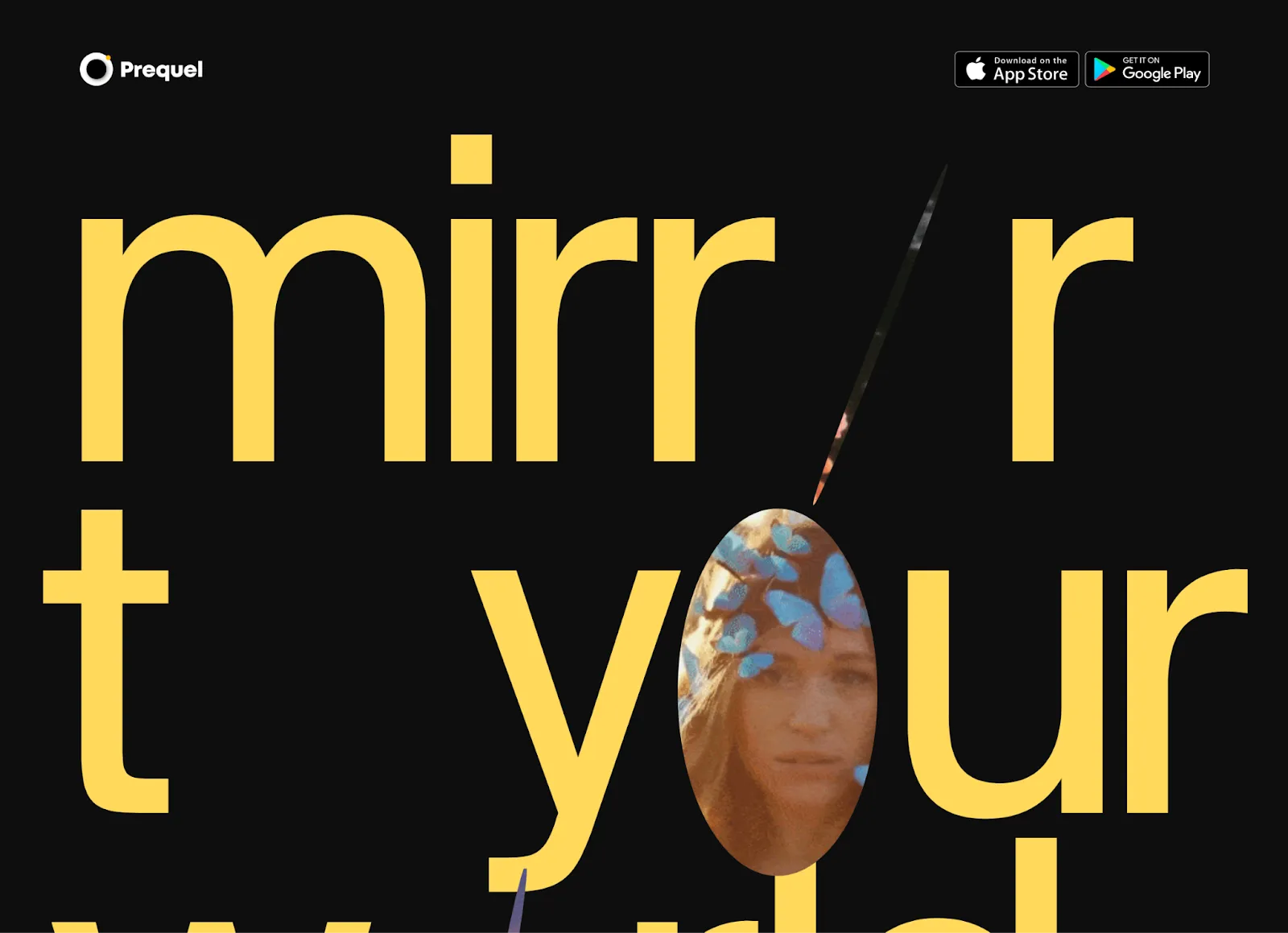
- The Prequel app by Fiwa is a creative product pitching app landing page featuring animations, video, and a bold interface. It displays two main product pages, a Submission Form, and a Terms and Conditions page. This was made using Figma, Webflow, and some custom JavaScript.

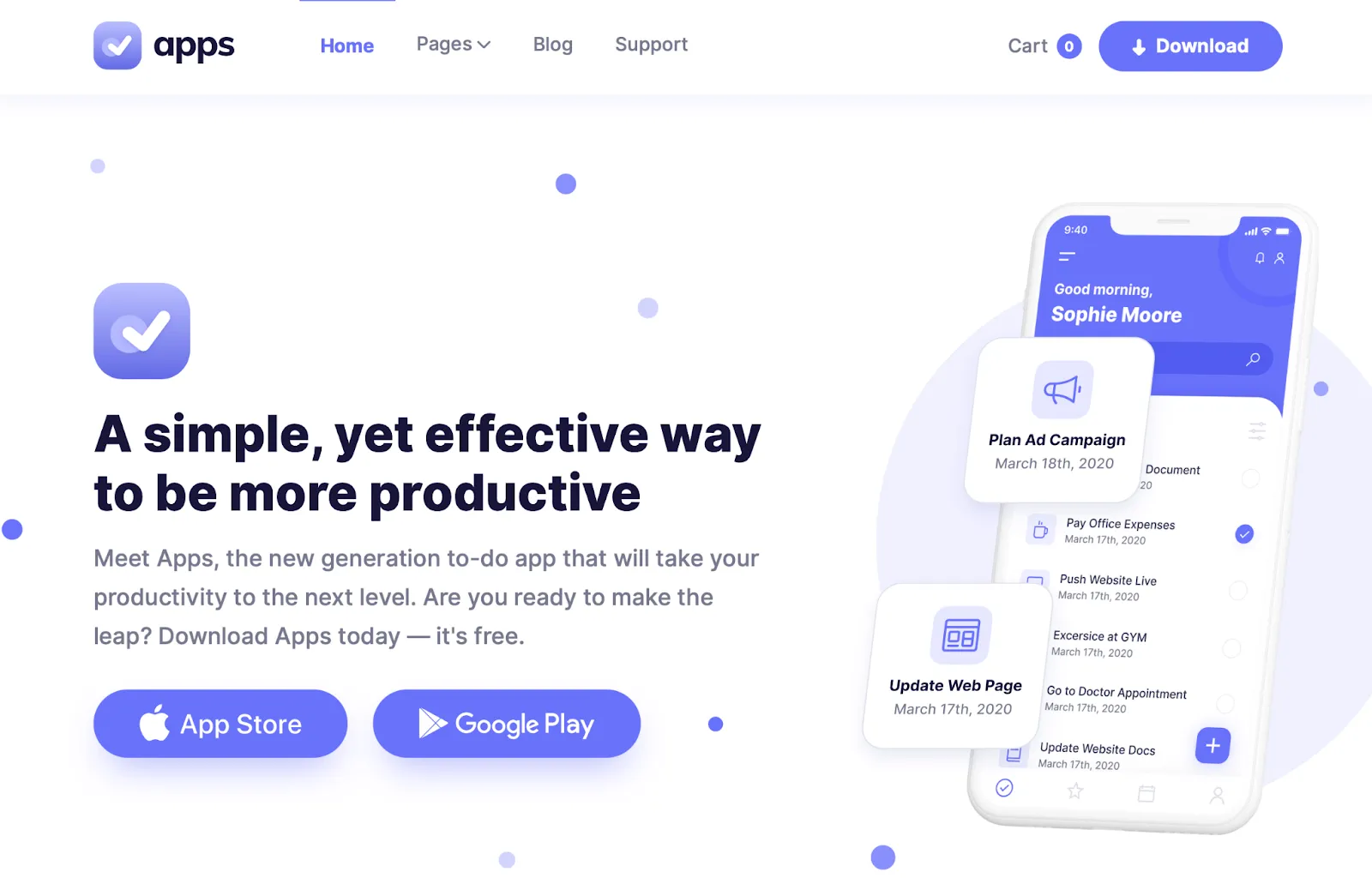
- Apps - Mobile App Webflow Template | BRIX Templates - Webflow by BRIX Templates is a To-do app with a modern and flawless design, sure to impress. It has everything you need to get started, including two landing pages, two pricing pages, a blog page, contact page, about us, careers, job posts, reviews, and several utility pages. Excellent for team collaboration, ad campaigns, and a lot more.

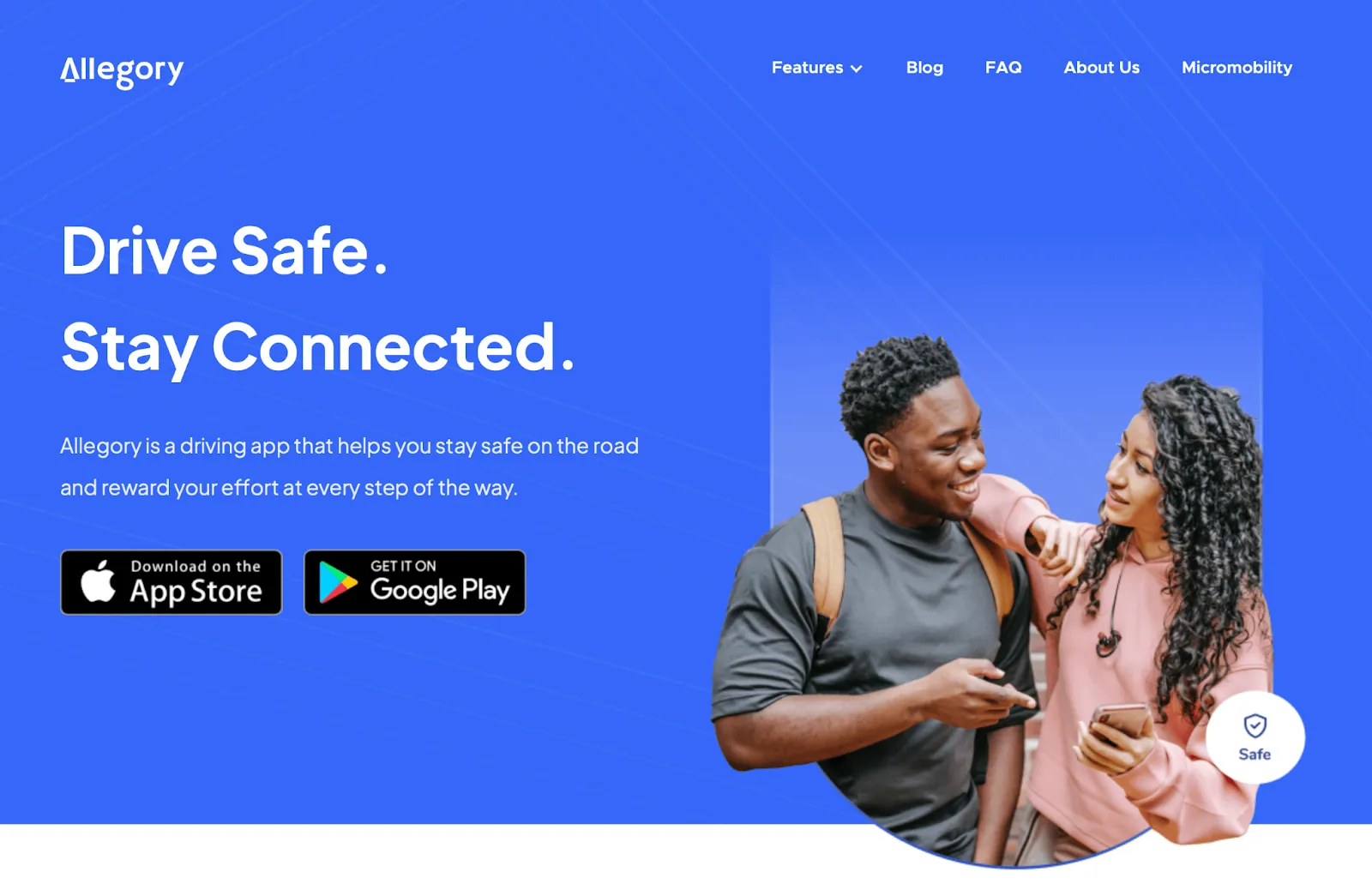
- Allegory-staging by Onur Gungor is a modern driving app that provides good insurance deals for safe drivers and riders. This app allows you to add family members to your account, track driving performance, and share your location in an emergency. It also comes with a real-life driving game to help you improve driving skills and save on expenses.

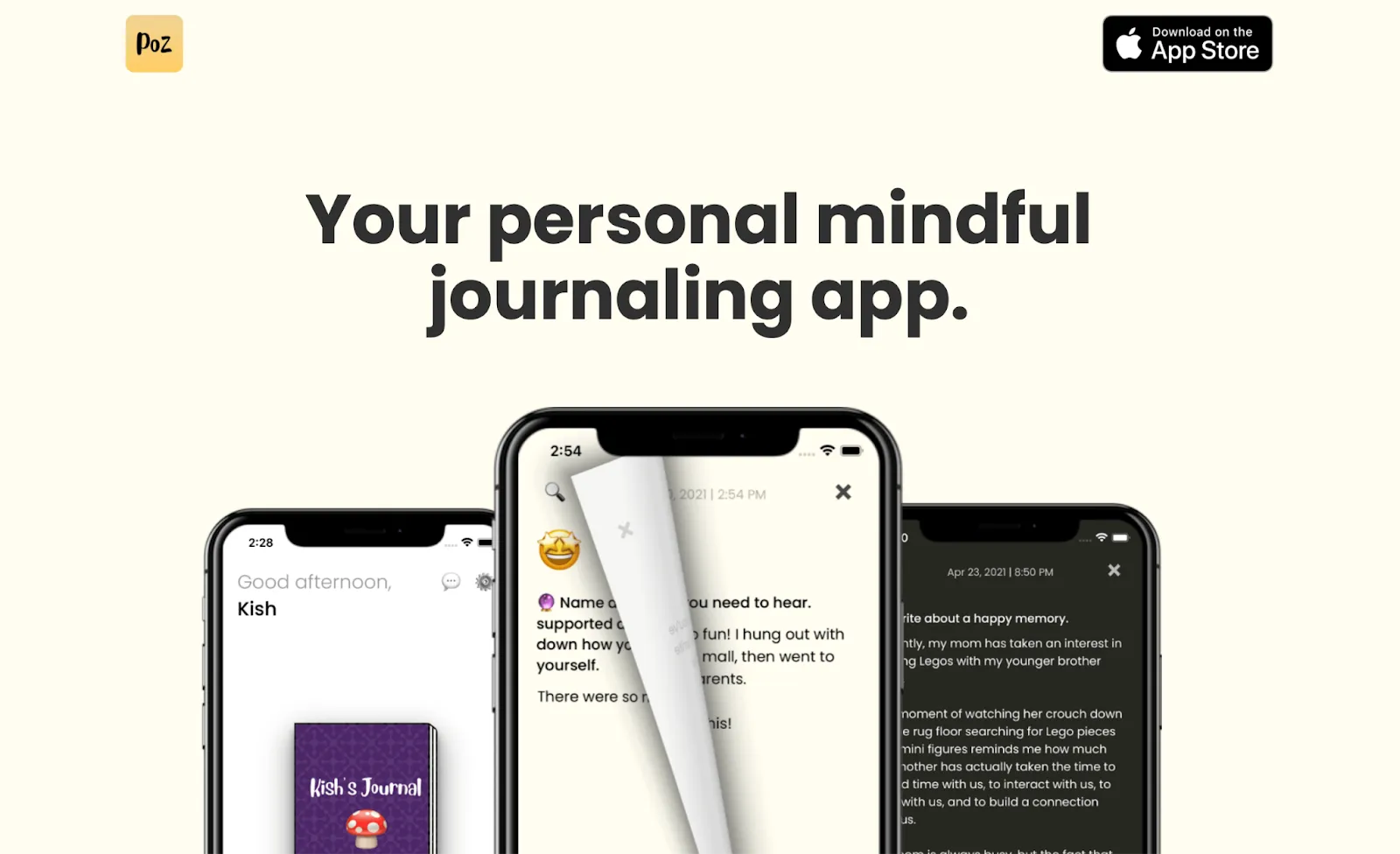
- Poz Journal by Kish Parikh is a personal mindful journaling app with a beautiful interface. This app helps you build a daily journaling habit with prompts and goals to reach, and gives you the freedom to customize the look of your journal.

Crafting a product or starting a service is exciting and daunting. The more tools and resources available to get up-and-running quickly can make all the difference between failure and success. Here, at Memberstack, we love to give you as many options as possible to get you where you want to be, and we love to support the community of developers that offer their designs to help you.
Webflow is awesome! Although they don’t yet support mobile app functionality, you can still achieve the site of your dreams with a little ingenuity, and help from the community. We’ve given you some ideas about how to turn your responsive Webflow site into an app, and you can go to our showcase of Webflow templates and type in “app” to see more. You don’t have to struggle on your own when help is just a few clicks away.
Good luck with your app. I can’t wait to see what you make!
Here are more Apps made in Webflow:
Apps - Mobile App Webflow Template | BRIX Templates - Webflow
Allegory App | Drive Safe. Stay Connected.
Should these templates be added that just need to be customized in Webflow then converted with Adapter APP?
Mote - Webflow to Shopify Template
Noorde - Webflow to Ghost Template
And, it kind of feels like I should have added this one, from Memberstack?
https://www.youtube.com/watch?v=Nwz1R8VdSX4
Convert Any Webflow Website into a Desktop App
Over 200 free cloneable Webflow components. No sign up needed.
Add memberships to your React project in minutes.

.webp)







.png)