
Shuib Abdullah

Figma to Webflow: Tips & Tricks
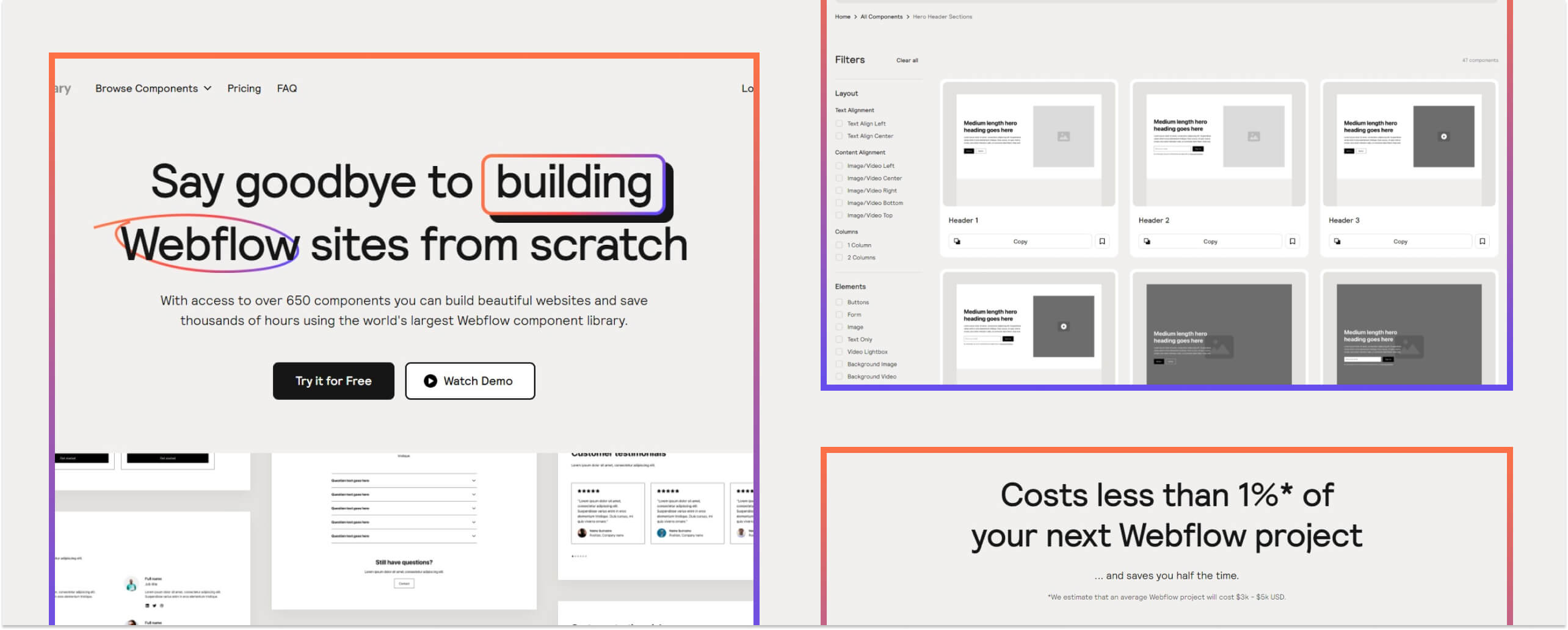
Here at Memberstack, we know how valuable a developer’s time is, so efficiency is everything. Just like coding, there's many ways to build with Webflow, but not all methods are equal. The guys over at Relume built a component library exclusively for Webflow developers. This library includes all the common web components such as navbars, footers, cards, FAQ’s and much more. So if you need to quickly build out a design from Figma, Relume is a great choice.
Simply copy the component and paste it into your Webflow project. Here is a perfect example of it in cloneable form: https://webflow.com/made-in-webflow/website/relume-timeline-cloneable

Another tip that Webflow developers often miss is high-fidelity Figma prototyping. Oftentimes, the designer would have these ready and it's up to the developer to review it. In doing this, it ensures the developer has mentally planned out all the necessary interactions and layouts needed for when it's time to build. High-fidelity prototypes are all in Figma & FigmaJam and usually allow realistic (mouse-keyboard) user interactions. High-fidelity prototypes take you as close as possible to a true representation of the user interface.
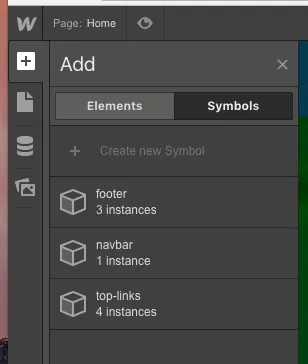
When it comes to Figma and Webflow, one aspect especially needs to be identical - layout. Your layout will be defined very early on in the design process, and this is where developers need to make use of responsive design. Personally, I usually ask for a mobile layout design as well as a desktop. This allows me to carefully plan how the mobile breakpoint will look and feel. In addition to this, I can ensure my Webflow symbols are built early. Symbols allow you to turn elements and their child elements into a reusable layout. You can edit and update Symbols in one place, which avoids revising each recurring layout individually. The main benefit of this is saving time by negating the need to repeat elements.

Web development is pretty much the same across all mediums, whether you use code or not. Therefore, it is always good practice to use reusable and scalable components. In doing this, other developers and designers can take what you’ve built and continue bringing the design to life. There are a few key things to consider when doing this:
- Using a well written style guide
- naming your CSS classes appropiately
- utilzing the Webflow CMS for dynamic content
A well-written style guide is as important for a designer as documentation is for a developer. Fonts, sizes and colours are recurring elements that a developer needs to refer to when building a professional Webflow site. Having a style guide makes the Figma to Webflow conversion seamless.Similarly, the naming of CSS classes makes page-building less convoluted.
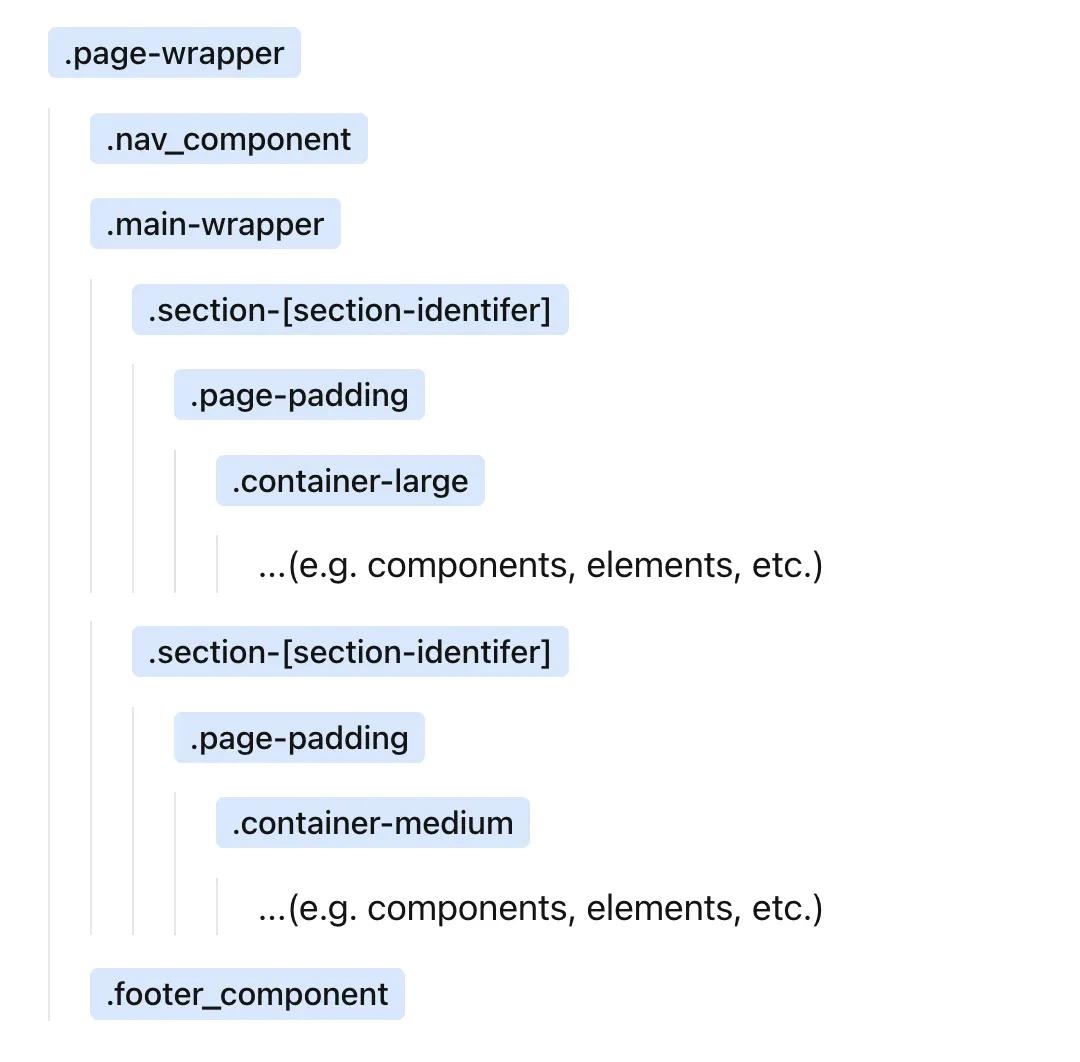
If the classes are named using a well-known Webflow naming convention such as Finsweet client first classes, other developers can easily pick apart your elements. For example, a navbar and footer should be named nav_component and footer_component respectively.

The Webflow CMS should be utilized for content-driven websites such as a blog or job boards. The general idea is to build a template according to the design, and Webflow will serve content using that template. This saves the developer from having to build a page for each bit of content.
Figma to Webflow: Where to find assistance
If you’re anything like me, you’re a sucker for a detailed tutorial. It’s always good to learn from the professionals, and more importantly, learn best practices. Ran Segall is a UI/UX designer by trade, but he’s fluent in all things Webflow. In the video linked below, Ran shows us how to translate a typical Figma design into a performant Webflow website.
https://www.youtube.com/watch?v=JnwATqjYohI&ab_channel=FluxAcademy
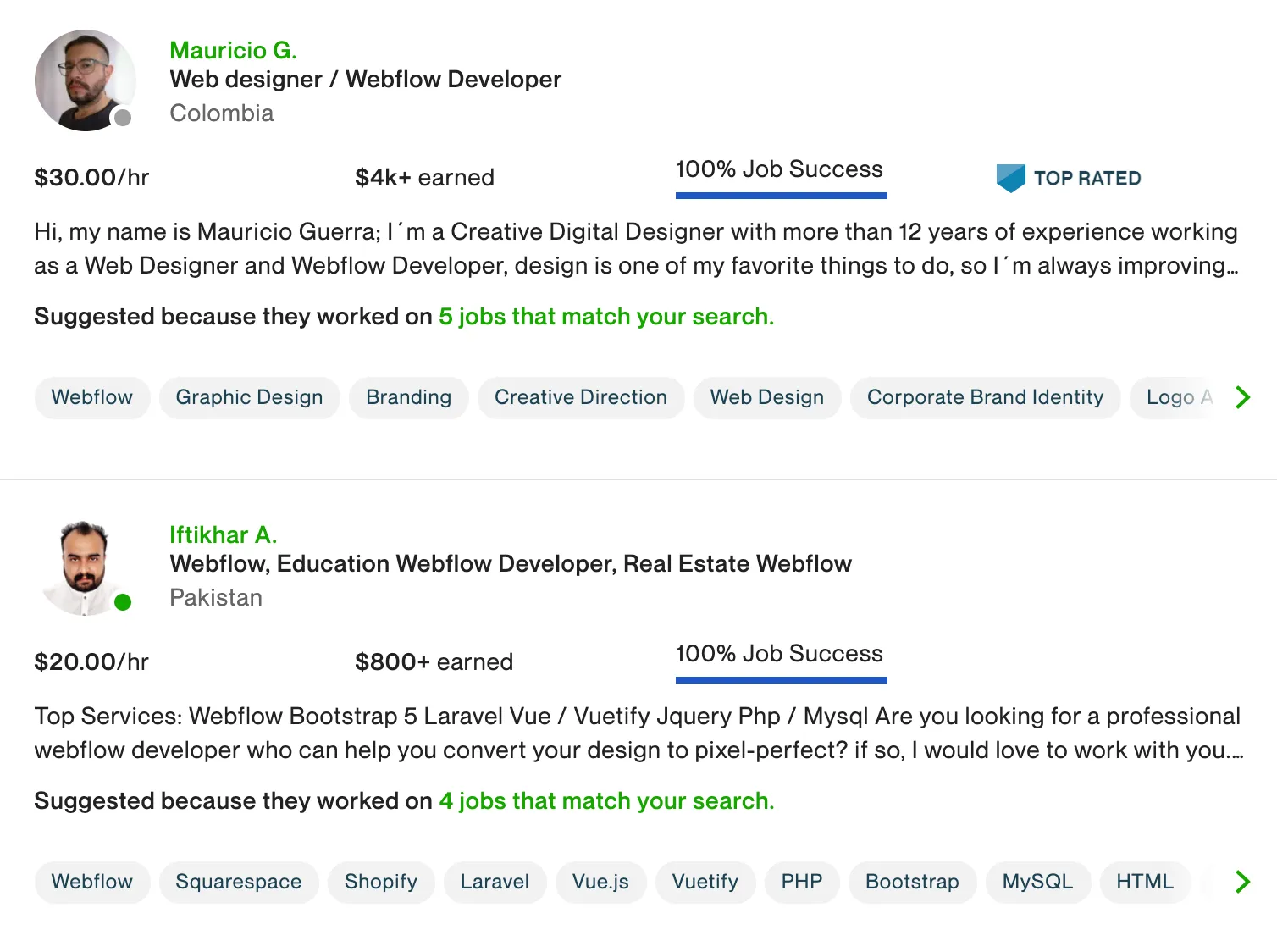
For agencies and developers alike, time is of the essence. So perhaps you want to outsource these builds and focus more on client-facing roles. Freelance websites such as Upwork and Fiverr have a host of professional Webflow developers offering reasonable prices and turnarounds. After a 5 minute search, I found prices ranging from $25/hr to $50/hr. The great thing is, all you’ll need to do is provide the freelancer access to the Figma file, and they’ll do the rest. Those numbers are from Upwork, a freelance marketplace where the client posts a job, and the freelancer bids.

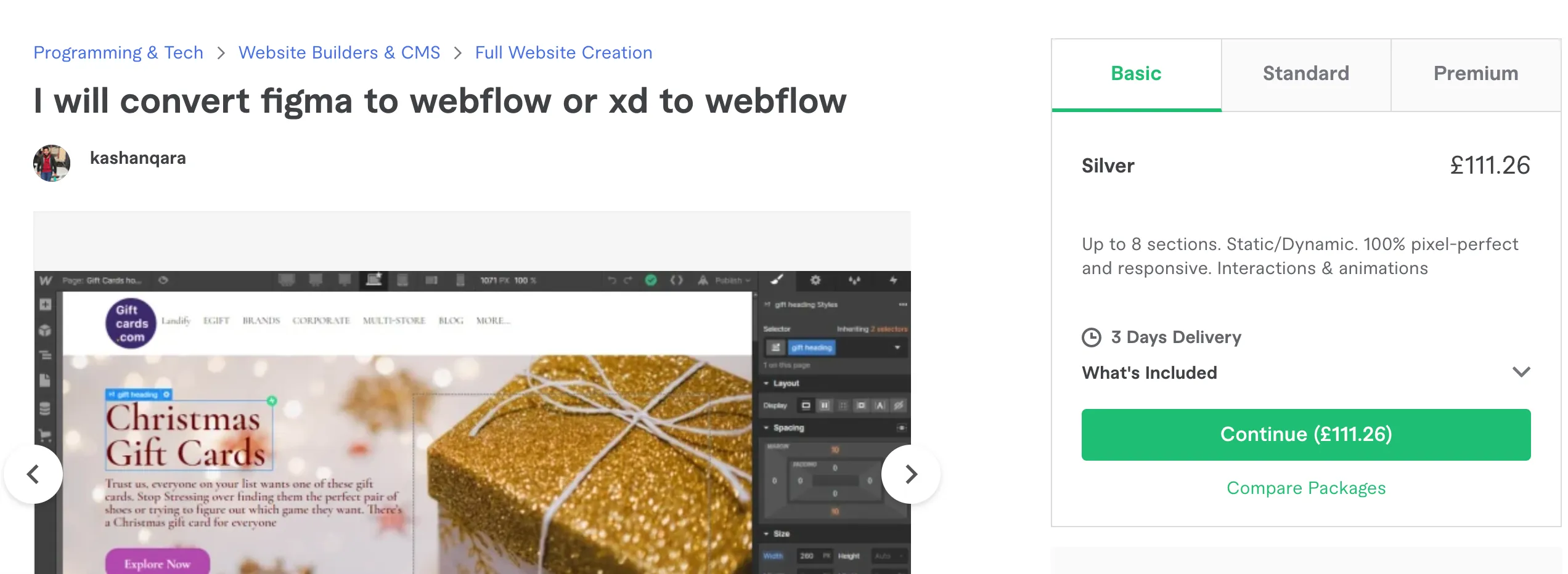
A good alternative is Fiverr, a marketplace where the client is the ‘buyer’, and the freelancers offer their services as packages. The numbers on Fiverr are different as they’re offered as bundles with different price points. The image below is of a freelancer's package. The standard package starts at $136 and goes up to $600, with their former including Webflow CMS, interactions, responsive designs and up to 3 revisions.

Figma to Webflow Cloneables you can Clone for free!
See the power of using Figma and Webflow with these cloneables.
This is Carbique, a Webflow cloneable showcasing a pixel-perfect copy from a Figma design. The website is an example of a product-based website showcasing its features. It also includes a neat Webflow animation which you can play around with yourself after cloning.
https://showcased.webflow.io/projects/Figma-to-Webflow
FigmaLand is a beautifully designed landing page built into a fully-responsive Webflow project. The testimonial section can easily be turned into CMS content. The site also includes a gallery section and social icons, making this cloneable a versatile template for your next Webflow project.
https://showcased.webflow.io/projects/figma-startup-landing-page-dark-design-to-webflow
Moving on from landing pages, this next cloneable is an arrow-svg library. Since you can export SVG’s from any Figma design, this library allows you to use these arrows allow you to inherit colours, just like a font!
https://showcased.webflow.io/projects/18-Hand-Drawn-Arrows
Prototyping in Figma is becoming more and more powerful. Tools like FigmaJam allow you to create high-fidelity, clickable prototypes. This clonable is a submission to the #FigmaPrototypeChallenge, feel free to click the Figma link to duplicate it as well as the Webflow clonable to include it in your own project.
Figma : https://www.figma.com/community/file/1039585993448215107
Webflow Clonable: https://figma-prototype-challenge.webflow.io/#
This next website is another challenge, a submission from a Webflow course. The developer here utilized Figma’s native shapes to build a pattern around the images, a nice touch. This clonable can be used as a starter template as the classes are named appropriately and it is fully mobile responsive.
https://webflow.com/made-in-webflow/website/website-chat-app
Figma vs Webflow: Pros & Cons
FAQ’s
Why can’t I design & develop all in Webflow?
- Technically, you can. However, it's generally frowned upon as you’ll end up reiterating your work. Also, you won’t have a reference to go back to, so it’ll take twice as long to complete without a dedicated design
Do I need to be fluent in Figma to make Webflow Websites?
- Once the designer finishes the design, it's very easy to refer to and use. Figma allows developers to extract images in different formats such as PNG or JPG. Also, you’re very easily able to group elements to move around by using CMD/CTR + G
How do I remove the background of an Image I exported form Figma?
- Figma allows you to export your images in PNG, JPG and SVG format. If you would like your image transparent, your best option is to use the PNG file format.
Figma and Webflow are a match made in heaven. With the right process, you can build elegant, pixel-perfect designs right into the Webflow designer. If you’re a freelancer or Agency owner, you might want to make use of Hi-Fi (high fidelity) prototypes from Figma. Clients can be shown a full walk-through of their project and gain reassurance that their vision is being made into a reality.
Over 200 free cloneable Webflow components. No sign up needed.
Add memberships to your React project in minutes.

.webp)







.png)