
Shuib Abdullah
We’ve searched and scoured the web to find some of the best free webflow calendar cloneables. If you are a Webflow developer or designer, feel free to use these cloneables to get your next project started. Calendar templates in design projects serve several key purposes: organizing project timelines and deadlines, providing visual structure for planning content and events, helping stakeholders track important dates and milestones. Additionally, calendar templates ensure consistent formatting across project materials and save time compared to creating calendars from scratch for each use case.
Free Basic Lil’ Calender by Bradley Stallcup
If you’re building an events page/section, you’ll need a well-designed interface for users to RSVP or find more information. This template is minimal which makes it easy to customize to fit the brand colors you’re working with. You could connect it up with Webflow’s CMS so each event date has its own page for further details. So much possibility and so many option with where this template could take you!

What's in this Template?
A single page with multiple event cards, as you scroll down, notice the cool parallax effect. There are two buttons on each card, one that can be connected to the CMS and the other is an external link to RSVP. Currently, these external links redirect to random websites, but you can redirect users to your chosen booking integration and payment gateway such as Cozy Cal. Check out this forum answer on how to use it.
What is this template for?
- Those who need an events page
- Those who need a minimal design which is easy to customize and build from.
Bottom Line
This is a free, simple to use template that can be dropped into any website. The sheer simplicity of this template is what makes it such a heavy hitter. There are so many ways to customize it and flesh it out that you could make your local convention center jealous with your build!
UX/UI Dashboard by Guillaume Gosselin
We’ve picked this cloneable as it isn’t only a simple events calendar, it's so much more! The creator, Guillaume Gosselin, has taken inspiration from your traditional work out calendar. He’s taken all the aspects that a personal trainer might include, connected it all together by calendar, and added a whole bunch of extra functions like messaging, questionnaires, notes, etc, and the ability to detail what was done on any particular day or in any particular workout. It’s like a client dashboard and an event calendar had a baby! You could even connect this up with Memberstack and turn it into a member-based platform.

Whats in this template?
This comprehensive training management template features an interactive calendar where trainers can track client activities, exercises, and progress on a day-by-day basis. The template includes a streamlined sidebar for quick access to client profiles, questionnaires, settings and messaging, while displaying key client statistics like height, weight and membership duration prominently at the top. Beyond basic scheduling, it serves as a complete client management solution with integrated features for educational content delivery through blog posts and tutorial videos, making it an all-in-one platform for personal trainers to manage their business and client relationships.
What is this template for?
- For personal fitness coaches tracking the clients
- Taking it a step further however, this could easily be modified into a number of different fields and ideas. The amazing and highly functional setup is already in place. You just have to modify the descriptions for the most part! Some ideas include healthcare, project management, real estate, and coaching (team or individual).
Bottom Line
This template is ideal for professionals who need to combine client management, scheduling, and progress tracking in one unified interface that reduces administrative overhead. Its visual, calendar-based approach makes it particularly effective for service-based businesses that operate on regular client touchpoints and need to monitor progress over time.
NoCode Webflow Week Calendar
This Webflow template is completely CMS based and allows you to build your own, custom weekly view calendar, a bit like Google Calendar. The design is modern and simple, making it easy to tweak and style to fit in with your brand guidelines. The most convenient thing about this template is that it's not just another iFrame embed. The whole project is built in Webflow, meaning you can just start to style the classes - like any other Webflow component.
Note: It's a premier template costing only $19.

What's in this template?
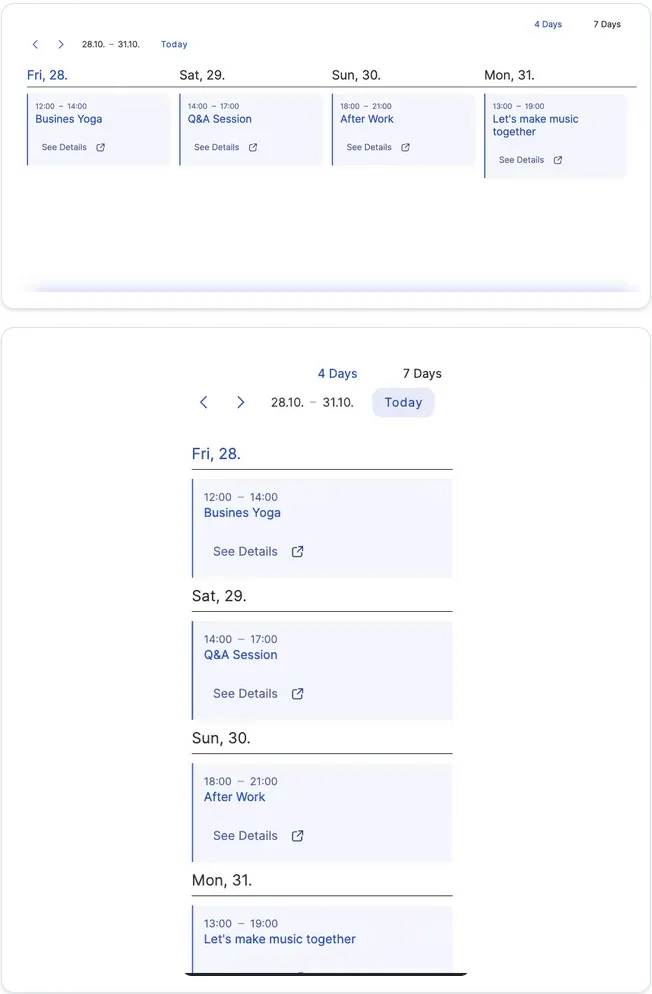
This template incorporates a fully customizable UI with the Webflow CMS so you can add events into different days dynamically. Whether you’re a developer or business owner, you can just focus on the style & user interface, whilst the code is taken care of for you.
The calendar isn’t infinite, however, it works from today as your starting point, up to -1 month in the past and +2 months in the future. If you’re not a fan of the 4-day-week-view, they have a tutorial which shows you how to change views, and style it to fit the rest of your page. Once you buy the template, you’re provided with a template for every state. Here is an image of the 7-day view:

What is this template for?
- If you’re a developer and a client needs a custom calendar to book events/meetings
- If you run multiple events and need a calendar for customers to have an overview of what's coming soon
Bottom Line:
It was difficult to find a calendar solution that works as well as this one. It handles all the code and responsiveness really well. For only $19, this template is a great option. Webflow freelancers especially would benefit as there isn’t a monthly fee like most integrations, you simply pay once and you’re ready to go and use it as often and however you want.
CMS Timeline Template by Vincent Bidaux
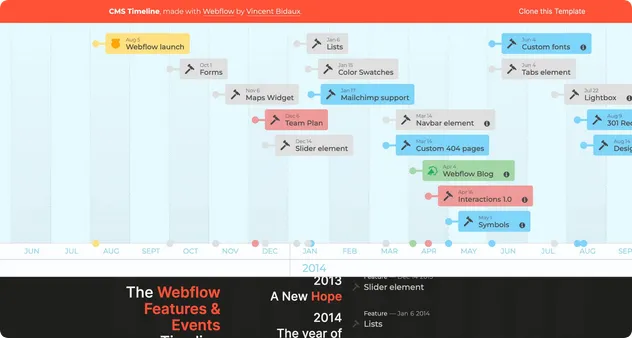
This next calendar cloneable is a free, CMS based timeline template. It was built to show users a different calendar perspective, which is why we’ve included it in this round-up. The project features a horizontal timeline of events which all link to different webpages (or can be linked to a different page in your site). Since the timeline is CMS based, you can choose the years or months that are shown. Perhaps you’d like to only include the months where there is an event? thats easily editable in the CMS.

What's in this template?
This is one of the most unique templates we found, keeping the users engaged and stimulated given the different ways of reading and absorbing the information presented. The template features a neat scrolling animation where you can navigate by scrolling vertically. The vertical and horizontal timeline list both stay in complete sync. In the CMS, there are two collections, one for the events and one for the categories of events. For each year of the timeline, there is one Collection List. Because it's completely CMS based, you can hand over this project to a non-developer and they can easily update events, change colors & dates all through the Webflow Editor.
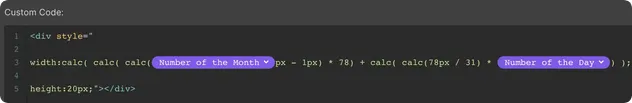
It's also good to note that there are 2 lines of custom CSS Calc code, this was needed to achieve this type of CMS structure.

What is this template for?
- If you’re looking for a more unique, interactive calendar page to show all your events
- For teams with non-technical members who need to update the calendar using a simple interface like the Webflow Editor
- While it would add extra steps and work, you could further customize the template by making each entry on the timeline a link to a page with more detailed information about the event it marks. First, create a dedicated CMS template page for events, then add URL slugs to each event collection item and finally set collection list items to link to their respective dynamic pages
Bottom Line
This template is a fun and unique approach to showcasing events. The developer found an interesting way to incorporate Webflow’s CMS, making this template very practical for real-life projects. This template could be edited down to deal with things in much greater specificity using a modal or overlay or it could be kept much as is to show bigger picture ideas and concepts all depending on the needs of the client or site.
Cal-Invite for Webflow by Finsweet
This next cloneable is a calendar-invite template built by the guys from Finsweet. It's easy to forget the date and times for events, so making it visible on your chosen calendar is very convenient. The alternative would be email sign-ups and newsletters, which is unreliable as most people have really busy inboxes. Time based events that can be added to users calendars have worked well in the past.

This clonable makes it simple, so users don't have to worry about forgetting an event after they RSVP. The code is given to you in the tutorial, so all you have to do is copy and paste it into your Webflow project settings. Luckily, they have provided both a written tutorial and a video tutorial.
Docs: https://www.finsweet.com/cal-invite/docs
Whats in this template:
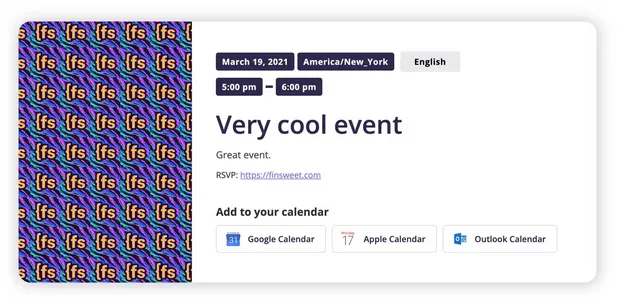
This is another CMS-based events calendar, with a twist. Each card has links where the user can add the event details to their chosen calendar. Finsweet has selected the most popular ones, Google Calendar, Apple Calendar and Outlook. This helps to integrate the template with some of the most common ways that people today manage and organize their time and schedules. To make this your own, you’ll need to add the calendar content to the page with the following classes:
- .event-item-content
- .event-title
- .event-desc
- .event-timezone
- .event-start
- .event-end
- .event-location
Events are made from a CMS collection, each with a start & end date, timezone, description and title.
What's this template for?
- If you or your client has live stream events. You can add this to your site so users can sign up for the streams by adding them to their personal calendars
- Reminder system. Users can set reminders for events, launches or updates. Very useful for the very busy or possibly slightly forgetful!
Bottom Line
This template by Finsweet is an excellent way to get users signing up for events. It takes the idea of an online calendar and takes it to the next level with the RSVP option and the ability to integrate with your Google Calendar or other app. They also have great learning resources where they explain step by step, making the entire process seamless and headache free.
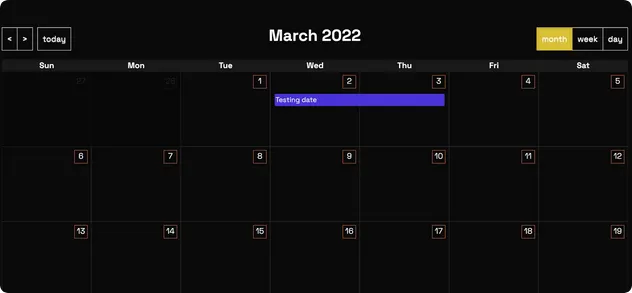
Flow-calendar by Bob
The last calendar cloneable is the most simple yet effective template on the list. A complete events calendar with multiple views. Similar to others, it’s built with the Webflow CMS where all the events are located, as well as the event pages themselves.

What's in this template?
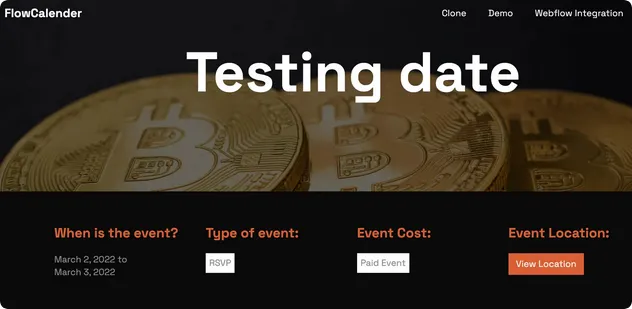
As you click the left and right arrows, you can go back and forward in time, with some events listed on various days. Clicking the ‘today’ button jumps you back to the current date and there is a ‘week’, ‘month’ and even ‘day’ view, and all are mobile responsive. If you click on an event, it takes you to its respective events page shown below. Since it's built with a CMS, all you have to do is update the events and dates to make it your own, simple yet effective.

What's this template for?
- Any online business that holds regular events, either online or in person
Bottom Line
This is an easy to use, minimal calendar template for any Webflow project. It is basic, but it checks all the boxes and you can take the base template and add whatever you want to it. All you’ll have to do is update the colours and fonts to fit your brand guidelines and change the events in the CMS collection.
Over 200 free cloneable Webflow components. No sign up needed.
Add memberships to your React project in minutes.

.webp)







.png)