
Gina Raduski
16 Ways to Build a Webflow Login Page
Standard Login Form
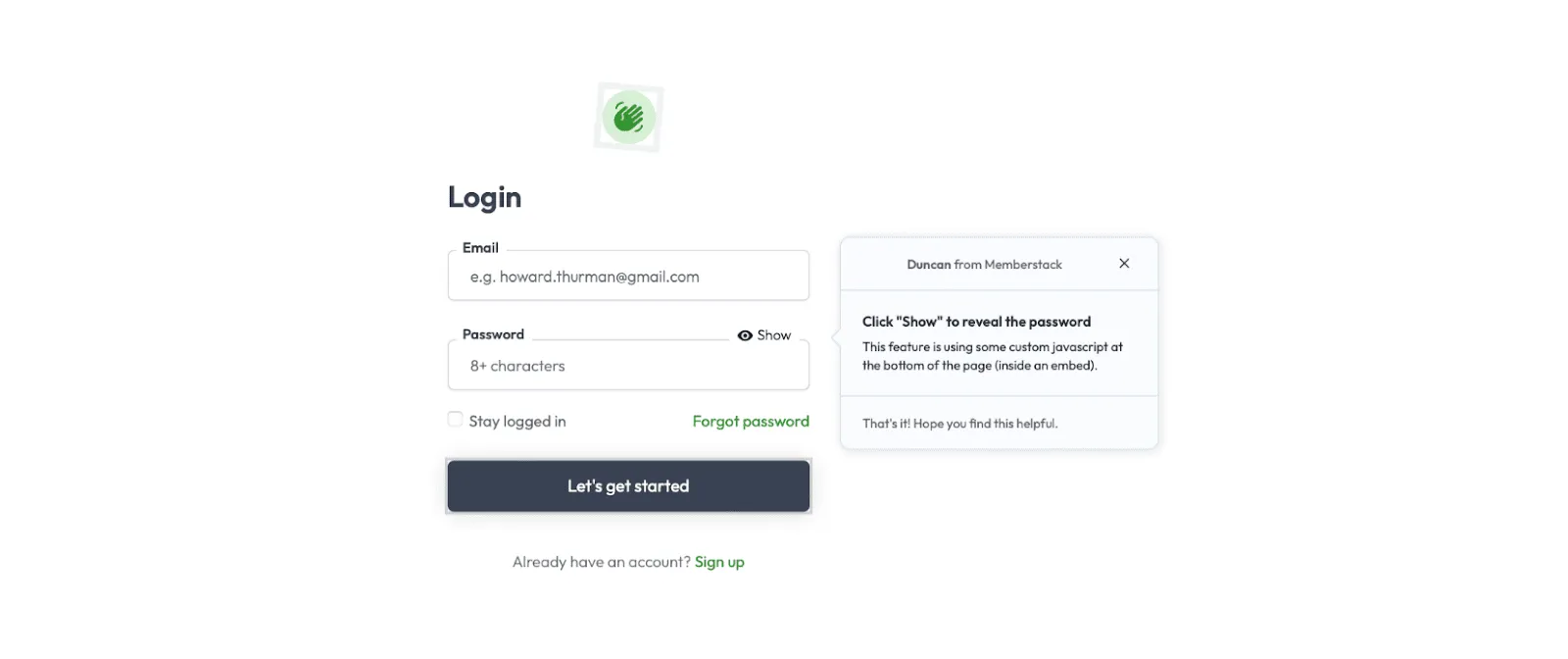
Duncan Hamra, the co-founder of Memberstack, made this classic and easy to use subscription login UI featuring a textured background, rounded button, show/hide password, and styled form inputs. It’s a free Webflow template you can use with Memberstack’s pre-built UI.

Webflow template with a signup and login UI, a textured background, rounded buttons, show/hide password, and styled form inputs from Memberstack co-founder Duncan Hamra.
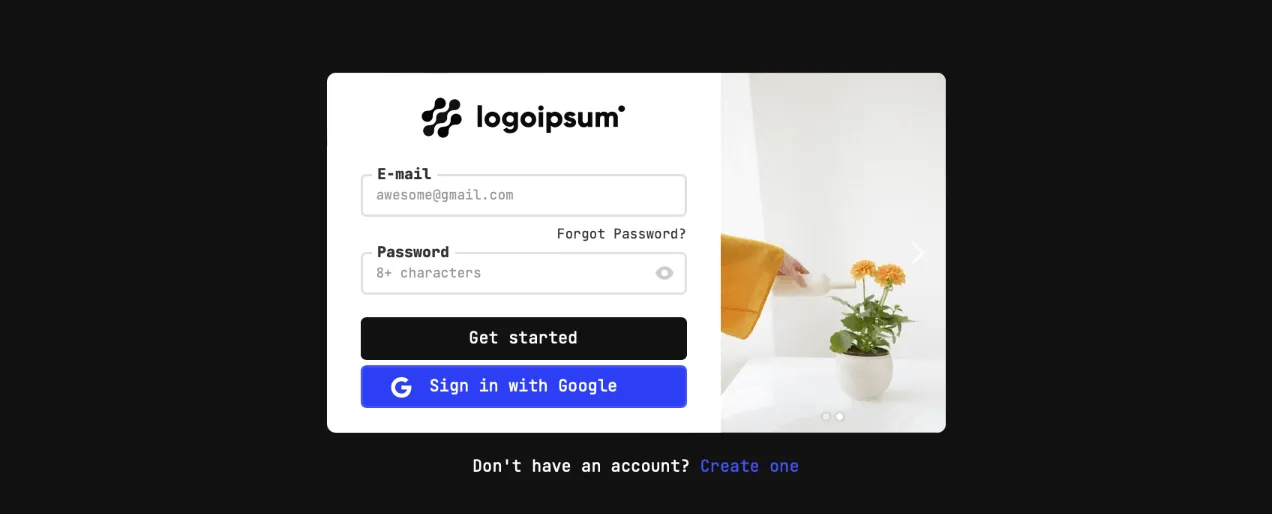
Alternate Standard Login Form
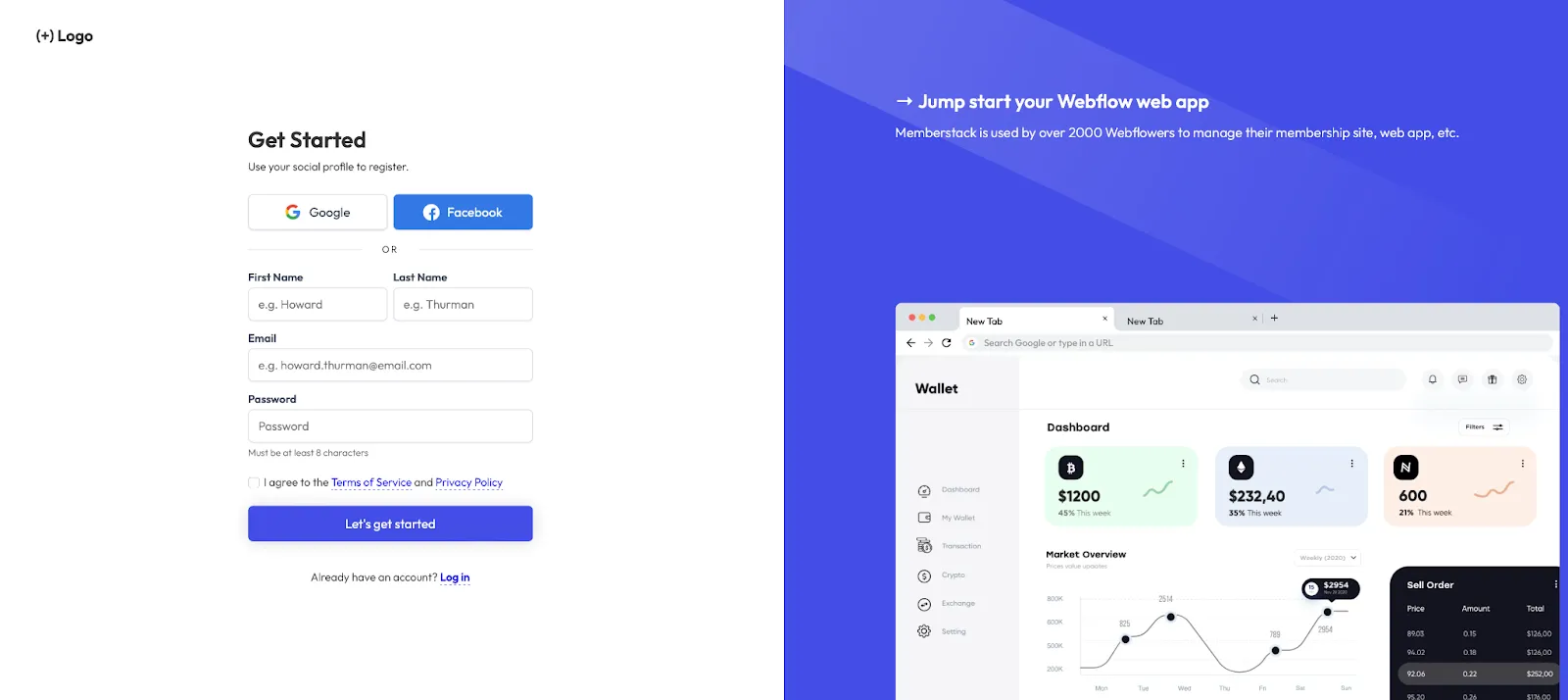
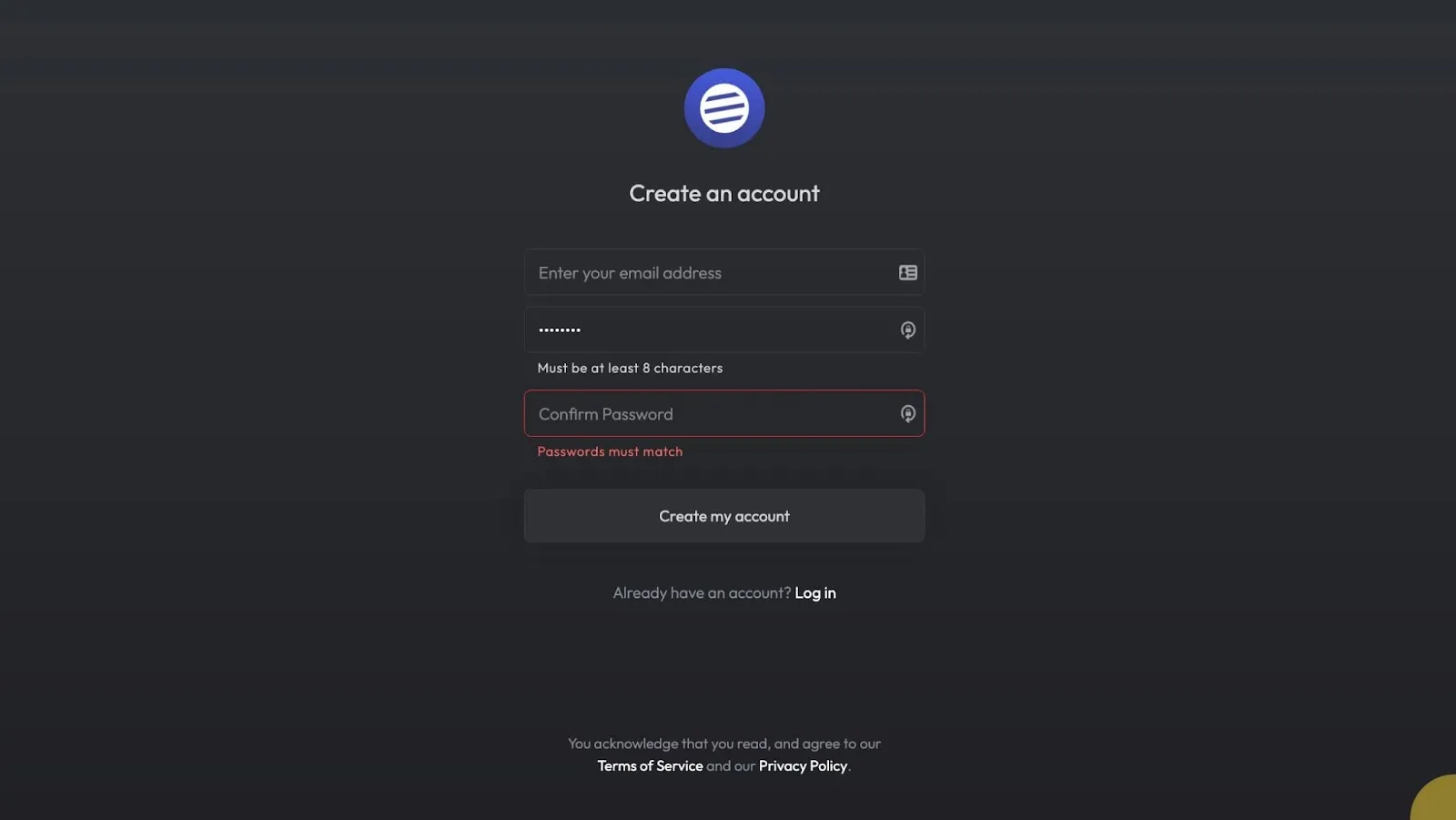
Duncan also made this ‘Splitscreen Signup’ that you can clone and use on your site. This form allows you to login with Google, Facebook, or with your email. The graphic option on the right hand side allows you to add some visual interest or character, and showcase a little of what may be behind the sign-up screen.

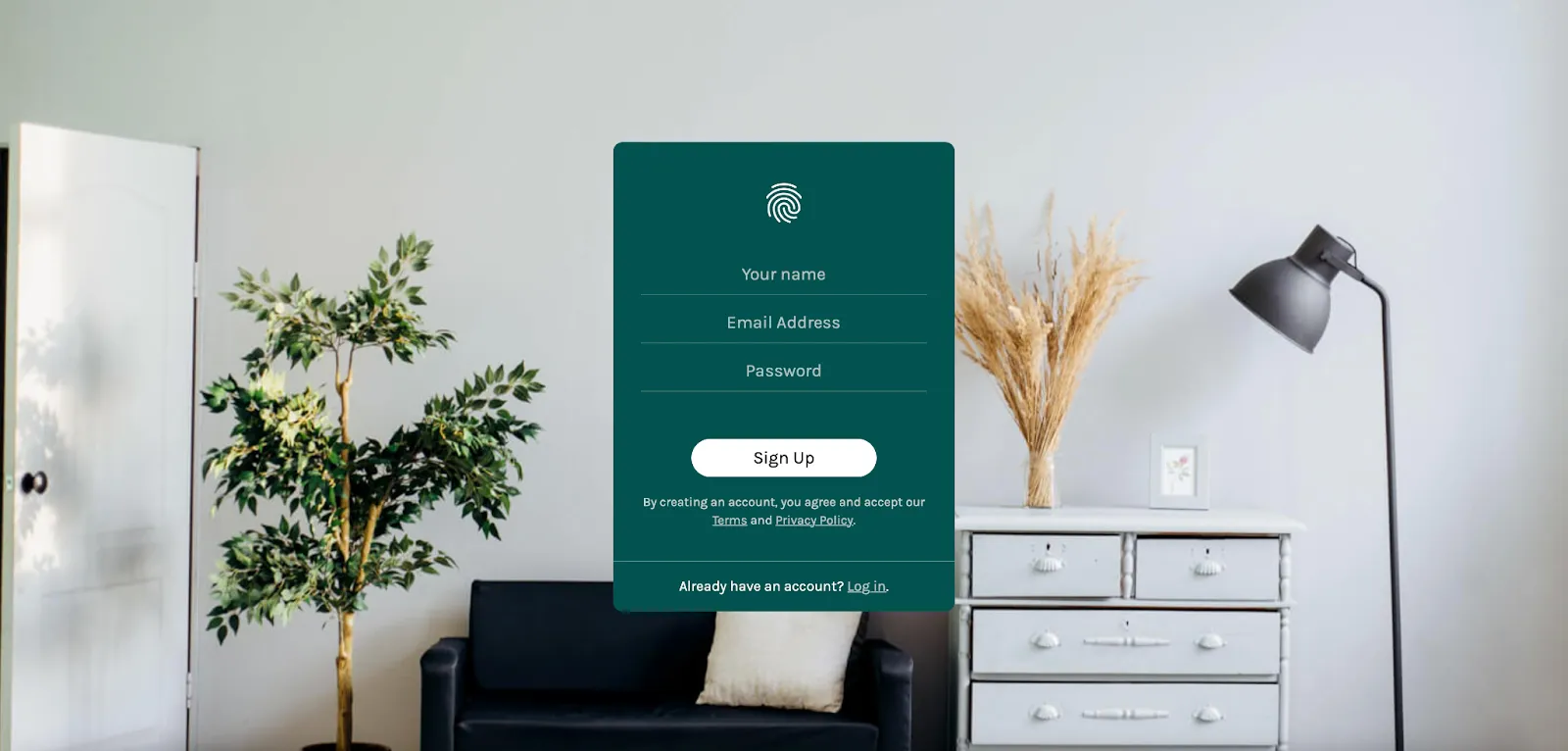
Client portal
If you need a client portal - this cloneable created by James Baduor is a great option. James has made it super easy for your clients to login with either their email address or phone number and password. Also, as with Duncan’s, the provided space for a graphic/image and a line or two of text allow you to showcase your company or site, and provide an important nugget of information you’d like visitors to focus on.

Client Specific Portal
Are you an agency or freelancer that needs a client dashboard? Check out this client portal from the Memberstack team that lets you build specific pages that are accessible to only one client. Keep everyone organized and happy with individualized dashboard pages!


Show/hide password
Looking for a Login that enables you to show and hide the characters in the password input field? See Duncan’s ‘Show Password’ project. Perfect for people who value a little extra security, plus the added convenience of error prevention and added accessibility for those with visual impairments.

Minimal Authentication Login
Antonio Esposito created a ‘Minimal Authentication’ login which also features a multi-media slider, auto-focused input, as well as the ability to hide or show the password characters. Not only does he allow for traditional or social media based log ins, but the image slider showcased to the right offers valuable information about what to expect after log in!

Logins with Large Images or Video
Would you like a login that sits atop a large image or video? The first one, by Brady Donovan, features a website’s main page situated atop a full sized video. This one would need a little tweaking to add the login information over-top of the moving video, but you can see the impressive visual effect something like this could provide as the opening page to your website! You could also substitute an image or other graphics depending on your needs as in the example below.

Asymmetrical Split Layout
The Asymmetrical Split Layout is by Duncan Hamra. This cloneable signup features an asymmetrically split layout with a background video to allow you to hyper focus on one thing to emphasize to your visitors. It also allows login with your social media, and a TOS/Privacy Policy toggle.

Label Animations
Do you love animation? Want to grab attention, make people smile, and make your log in portal a little more entertaining? Duncan significantly improved an open-source UIflow project, enhancing its functionality and overall quality. This simple and classic login form has animated labels and a background video.

The Floating Label Animation
By Aviv Shwartz from Avivtech, this Login option features floating labels interaction. You can find more work from Aviv here! This option efficiently uses spaces, is mobile friendly and focuses attention where needed by the judicious use of the animation graphics.

Form validation
Need form validation? This animated contact form by Timothy Ricks offers that validation with flare thanks to a 3D glass-blower background video.

Feedback Logins
Duncan saw that people were looking for an easy way to confirm password fields in Webflow and came up with this stylish form that gives feedback as the user types. It comes with a video tutorial to make it easy for you to add to your site.

Need to know which company your users work at?
We found a solution! Aviv Shwartz of Avivtech created this form which requires a validated business email address to set-up. He adds custom code to exclude 100 of the most popular free email domains from using it. You can add to the list, or take away any domains you don’t want to exclude. When someone enters a free email domain address, an error message tells them to enter a business email address.

Modal overlay
Kevin Haag designed this clean and minimal login panel that slides up when you click Sign in. This allows for simple and stylish access for those who are already signed up and also provides a little excitement for new members because they get a glimpse of what is to come.

Simple Login/Signup Modal
Check out this project from the Memberstack team. It provides a clean and attractive interface differentiated between those who arrive needing to log in and those who need to sign up. It’s a straight forward process, either login or set up, which allows for serious branding opportunities once you’ve personalized it to your needs.

Just for fun!
Sometimes you just need to cut loose and have some creative fun! Duncan revamped this fun and interactive Yeti login from a Codepen project by Darin S. that features hover interactions and a rotating head which follows your mouse around the screen.

Now that we’ve gone through 16 different, exciting and creative login ideas, let’s take a look at 9 options we have for exporting code to the backend!
Webflow Login Functionality
One of the main issues designers and developers have had with Webflow is the inability to add login/signup functionality to their sites without integrating with another platform. During one of their annual No-Code Conferences, Webflow announced the addition of Users In Webflow, which will allow you to sell paid memberships and access to gated content. Users In Webflow spent quite a bit of time in closed Beta testing but eventually made a special announcement on June 30, 2022 from 10am - 11am PST in this special livestream.
However, in one of the most exciting updates to this article, you can now follow our link and visit the Webflow User Accounts Overview. It is out of Open Beta Testing, and anyone can access and utilize it. Further, you can visit the official Webflow User’s page here.
Exporting code to create custom backend
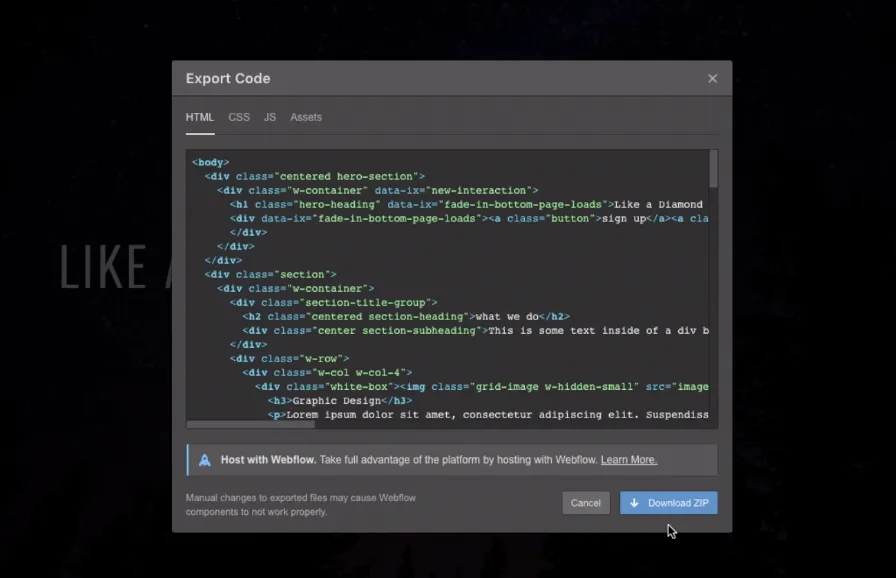
For those times when Webflow hasn’t quite filled all of your needs, you can still get your desired effects with custom code, integrations, or plugins. If you have a paid account plan with Webflow, you can export your project’s code from inside the designer, to be hosted anywhere. See this quick tutorial on how to export your code.

Memberstack
Expert SaaS product offering authentication, payments, incomparable UI components, user management CSV, a host of integrations to connect with, dev tools, and ‘best-in-class’ security. Not to mention some of the most efficient, quickest and friendliest customer service in the industry!
Auth0
An identity, access management, and risk mitigating service that helps organizations provide secure access to any application.
Template 1 lets you add a login to your Webflow site that pulls user data from the internet, adding it to the site, so they don’t have to.
Template 2 gives you three options that show how to add login access for your clients, along with tutorial articles taking you step-by-step through each process.
The decision to use Auth0 often comes down to the specific requirements of the project. It's particularly well-suited for complex, enterprise-level applications with stringent security needs, but may be overengineered for simpler Webflow sites requiring basic authentication. The trade-off between its feature set and the increased complexity and integration effort should be carefully considered for each project.
Memberspace
On a mission to build sustainable membership businesses with no code
Templates. They make it easy for you to sell memberships and digital content on your website.
Memberspace often represents a good balance between ease of use and functionality, especially for projects that align closely with Webflow's ecosystem. It's particularly well-suited for small to medium-sized membership sites that don't require highly complex access control or integration needs. However, for larger or more complex projects, you might find its limitations become more apparent, potentially necessitating a more robust solution or custom development.
Firebase
Google’s platform for creating mobile & web applications, and games. They bring a fully managed back-end infrastructure, performance monitoring, and analytics to help you through the challenges of building a site the way you want it.
Check out this tutorial from Jason Dark showing you how to setup User Authentication using Firebase and for a customizable set of forms for signing users in, out, and up, Garrett Mack made these elements that you can use from his Firebase UI kit.
Firebase can significantly extend the capabilities of Webflow projects, especially for those requiring real-time data, user authentication, or serverless backend functionality. However, it's important to carefully consider whether the added complexity aligns with your project needs and client requirements.
Wized
Webflow extension that enables you to build a login system and create custom rules, ensuring that only authorized people can view restricted pages.
Take a look at these Wized templates featuring projects for ecommerce login, client dashboard, and a task management app
While Wized offers powerful no-code dynamic capabilities for Webflow, it's important to consider whether its approach aligns with your project's long-term needs and scalability requirements.
Udesly
Allows you to take the Webflow site you’ve built and convert it into a professional theme for Shopify, WordPress, Jamstack, or Ghost.
Visit the Udesly website here to explore more options and templates they can provide and for more information about the company!
Password protected pages in Webflow
Gives you the ability to protect your site by controlling access to specified content.
Webflow showcases this custom-created clonable password protection page that you can use right away. It provides a fun graphic and gives the user two options, signing up and logging in!

Being able to add login/signup functionality to your site is a game changer. At Memberstack, we love giving people inspiration to do great things, and continually strive to fill gaps that tools like Webflow haven't yet reached. Designing and building web products is difficult, and we’re here to help simplify the process with loads of great options, like the ability to login to a website while protecting your data.
Conclusion
Login pages are your users first interaction with your site, and should be thoughtfully crafted to your needs and ethos. We’ve supplied you with 16 free clonable login/signup ideas, and 9 authentication services to help activate your muse, and give you inspiration for current and future projects.
Over 200 free cloneable Webflow components. No sign up needed.
Add memberships to your React project in minutes.

.webp)







.png)