
Ameena Rojee
Overview
As a website developer or designer you probably already know that Webflow and Squarespace are two powerful platforms with unique advantages and disadvantages.
Struggling to decide which one suits you better? This detailed comparison and breakdown will help you decide which platform is best for you.
Getting Started
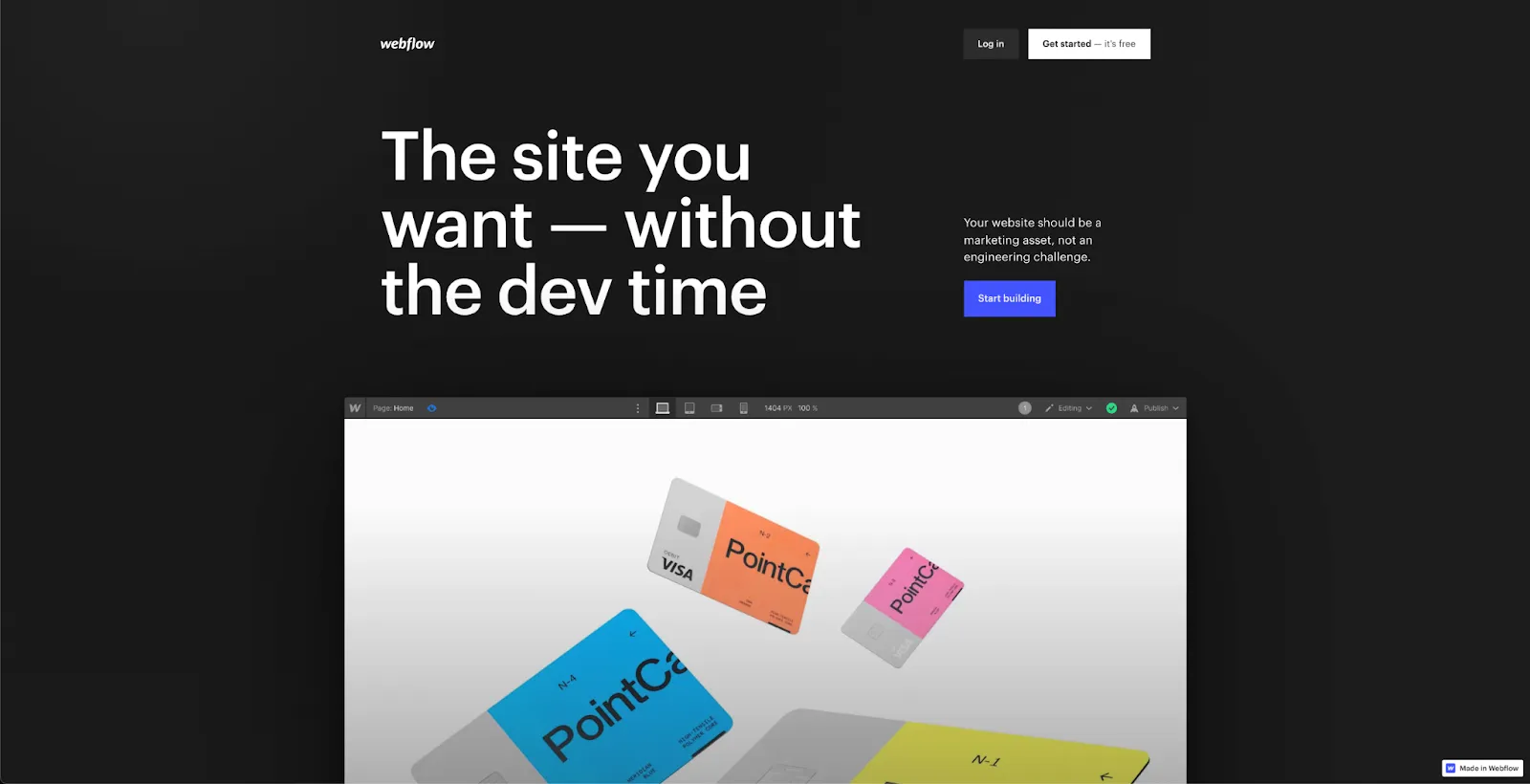
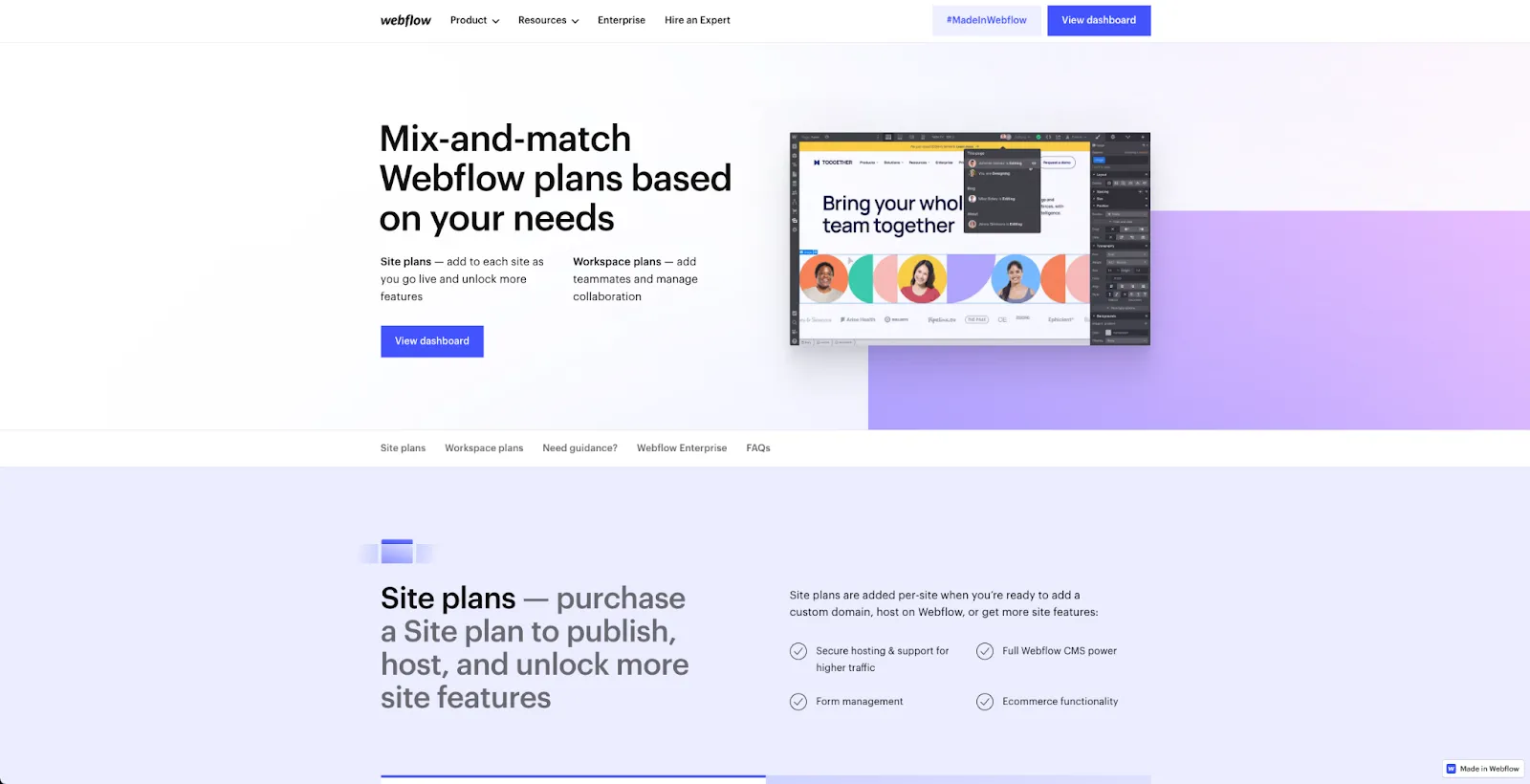
What is Webflow?

Webflow is a website builder and content management system (CMS) with an ambitious vision of “empowering everyone to create for the web”. Its core strengths include its codeless visual canvas, limitless opportunity for customization, and its vibrant creator community.
Well-liked for its sleek editor that prioritizes visual design – with an interface that’s said to remind design users of Adobe Photoshop – Webflow operates through a fully drag-and-drop system, proving that ease-of-use and design freedom are not mutually exclusive.
Never used Webflow before? Take a look at Webflow University’s free Webflow 101 crash course.
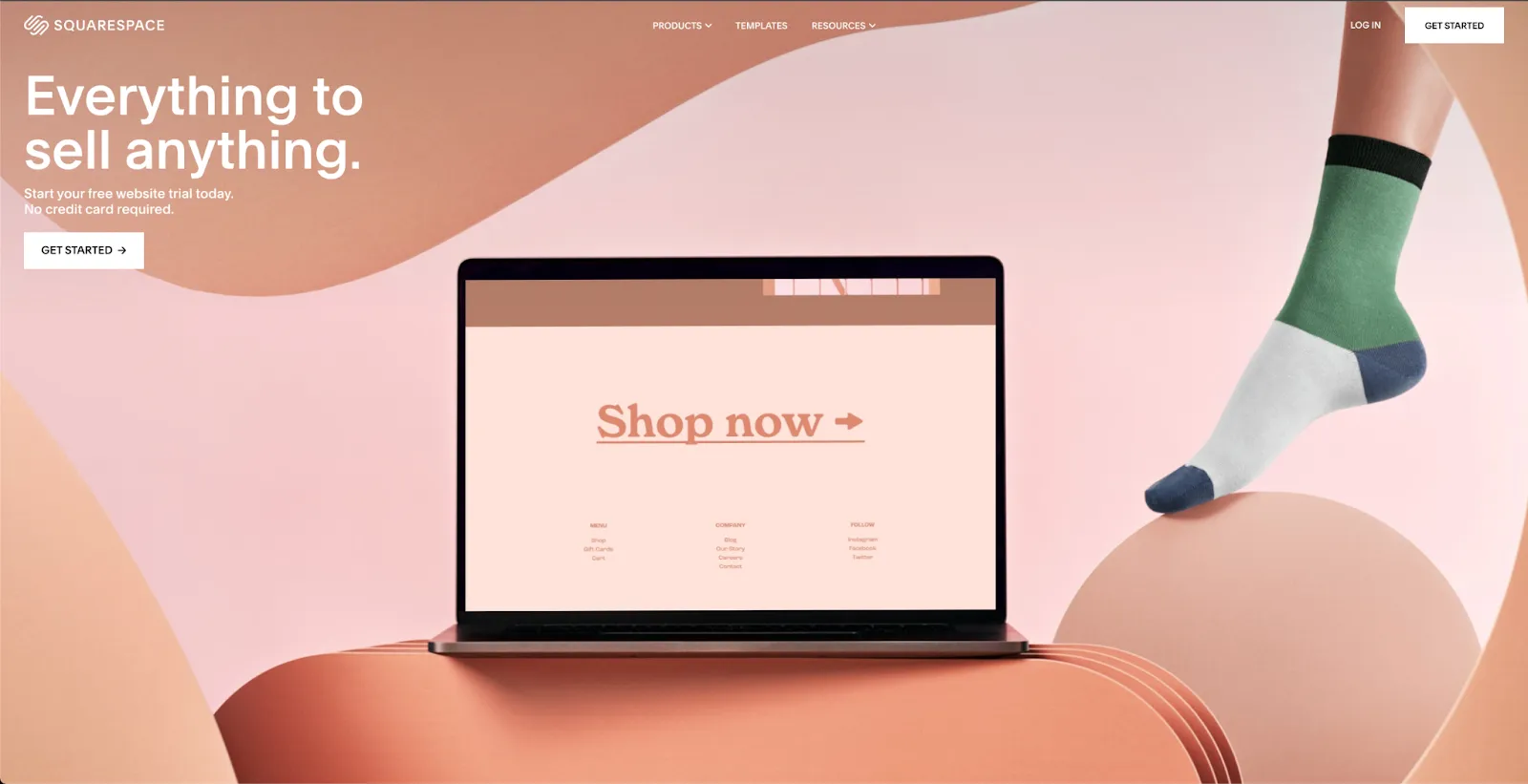
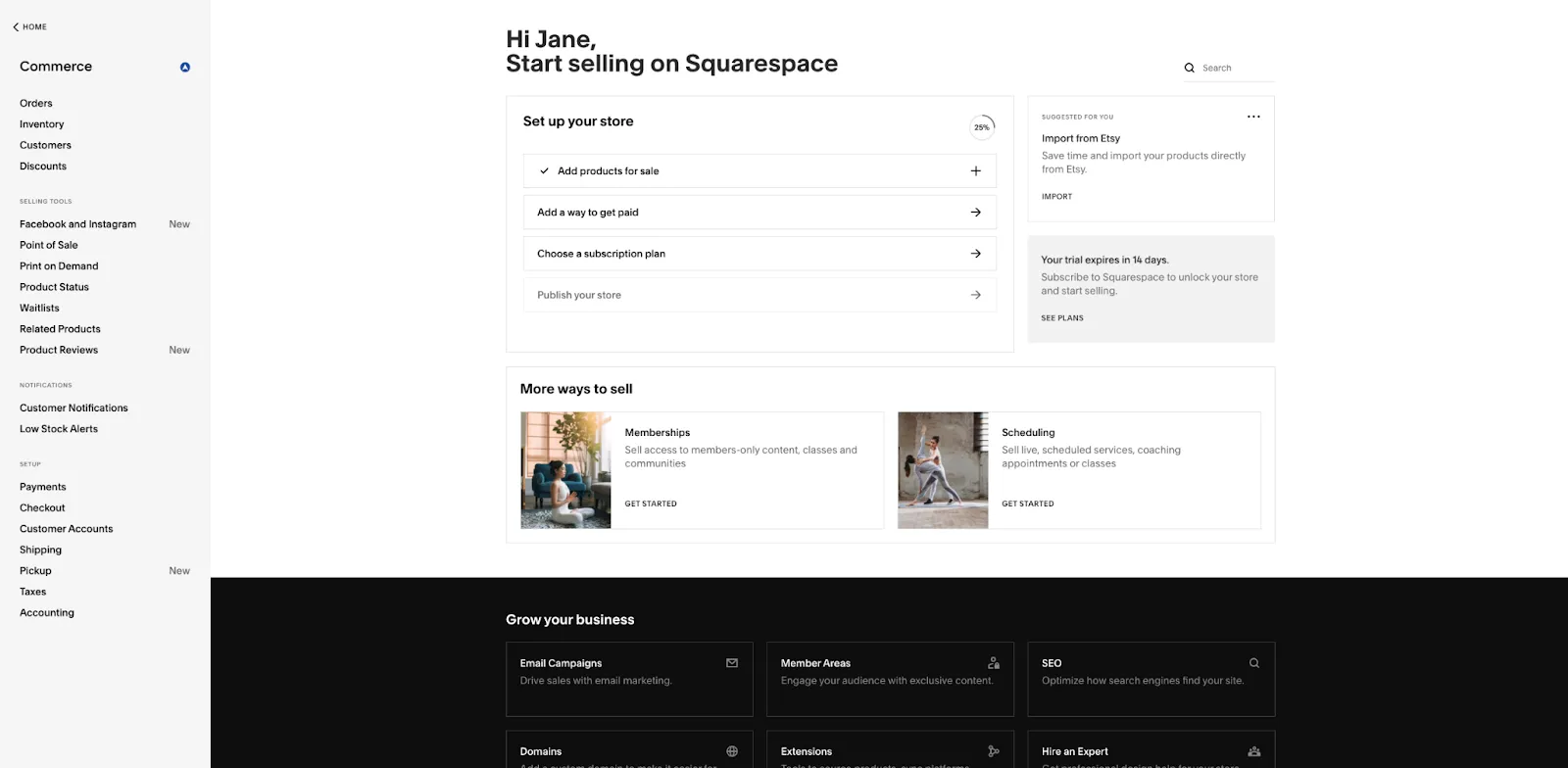
What is Squarespace?

Squarespace is a popular all-in-one no-code website builder and CMS solution enabling you to “create a website in minutes”, a favorite of creatives in particular for its focus on design and style, choice of luxury and intentionally-designed templates, and convenient built-in customization options.
New to Squarespace? Find out more with Squarespace’s introductory video series.
What are the main differences?
Webflow and Squarespace share only a few similarities. Take a look at our comparison table, updated for May 2022, and find out what sets Webflow apart from Squarespace and vice versa:
Webflow vs Squarespace: Design Elements
Both Squarespace and Webflow place a great deal of emphasis on design. This is how they compare on design elements:
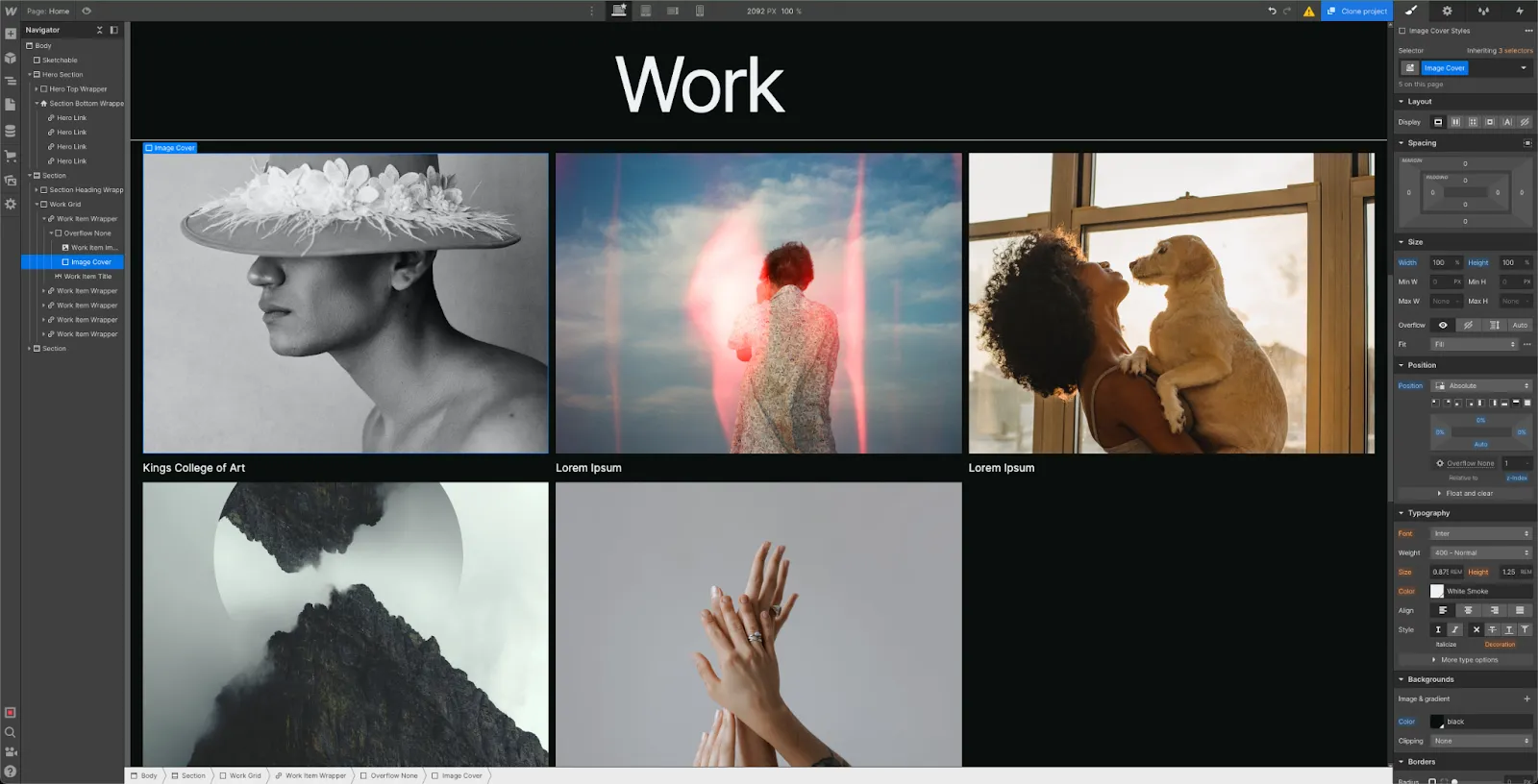
Webflow

In Webflow, every single element is available to customize and play with in Webflow and there’s so much potential for a unique and interactive end-user experience. You can even save your favorites as “classes” essentially creating your own mini element templates.
Webflow also enables 3rd-party designers to create and share their own creations resulting in a strong community of mixed-ability fans and a diverse range of projects that are 100% cloneable. Cool, right?
Here’s a great example – take a look at Webflow developer Sam Coman’s gorgeous and freely-available ‘Neomorphism elements’ project.
Squarespace

Squarespace offers a set number of styling variations with the ability to tweak fonts, colors, icons, buttons, and animations – globally or on individual pages. However, unique customization is only available through custom coding.
Squarespace’s appeal is in its all-in-one solution, lack of complexity and high-quality design, which in turn means that there’s not much room to play.
Webflow vs Squarespace: Customization and Custom Code
If you’re looking for design sovereignty, learn more about what customization options are available in each platform:
Webflow

This is where Webflow shines. Animations, interactions, sliders, carousels, cursors, dropdown menus, custom typography… every element and every part of a template is customizable. You can build dynamic interactions and animations using the visual editor – without writing a single line of code if you don’t want to.
How about a game of Tic Tac Toe? Check out Webflow developer (and dance teacher!) Alex Iglesias Piñol’s cloneable game made entirely in Webflow.
Squarespace

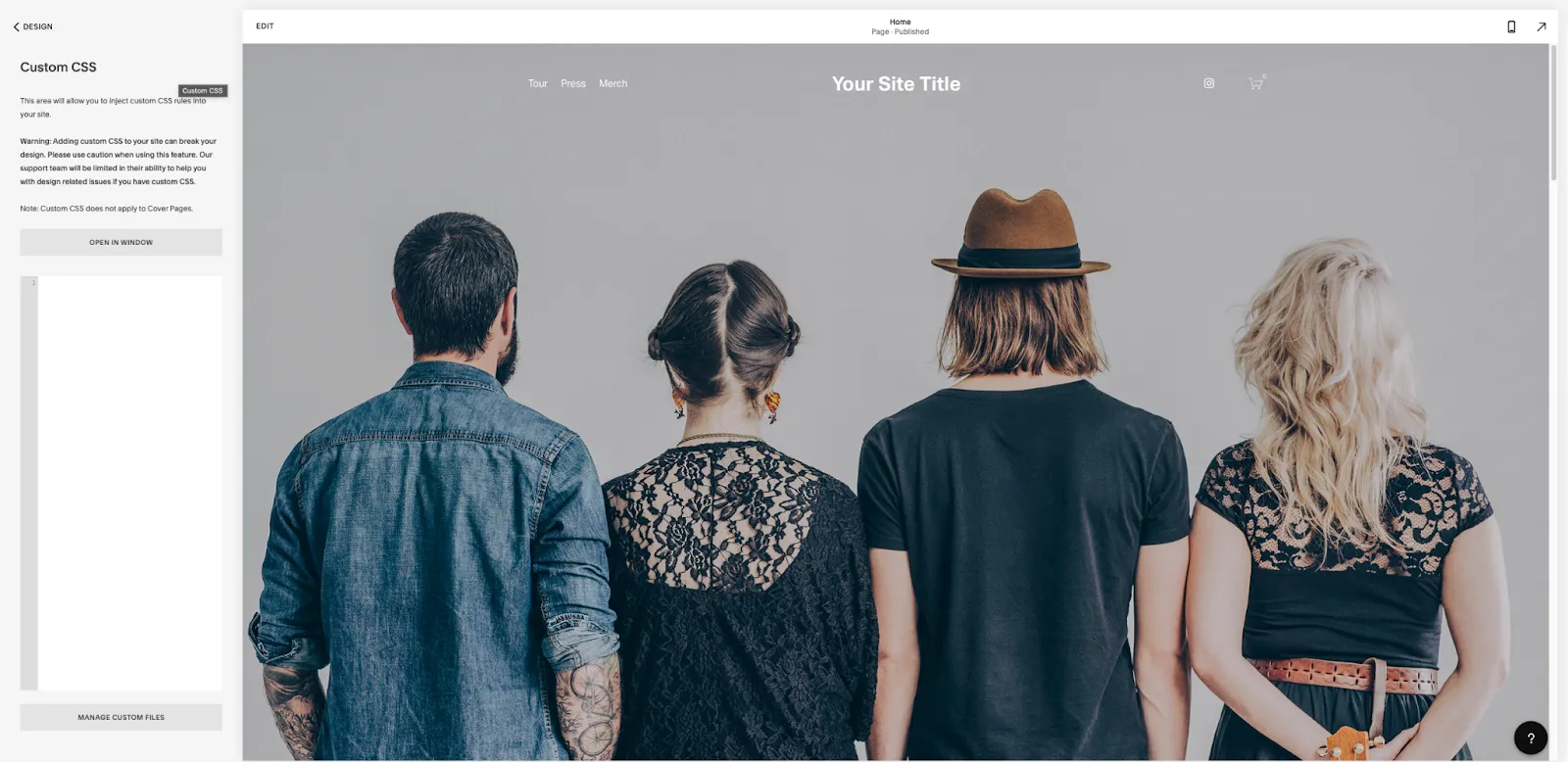
Squarespace’s designs are a closed system. If you’ve any intention of breaking out of their limited built-in customizations, it’ll have to be through custom code.
You can use Squarespace’s code blocks, code injections, CSS editor and embed blocks to do so, and each option is limited to certain code styles. All together you can use HTML, CSS, Javascript, iframes and Markdown.
You can use the Squarespace Developer Platform to access the underlying code of a site ONLY on version 7.0. Squarespace now runs on version 7.1.
Webflow vs Squarespace: Code Exports
Do you need the ability to export code to use elsewhere or for safekeeping? Find out who offers what:
Webflow

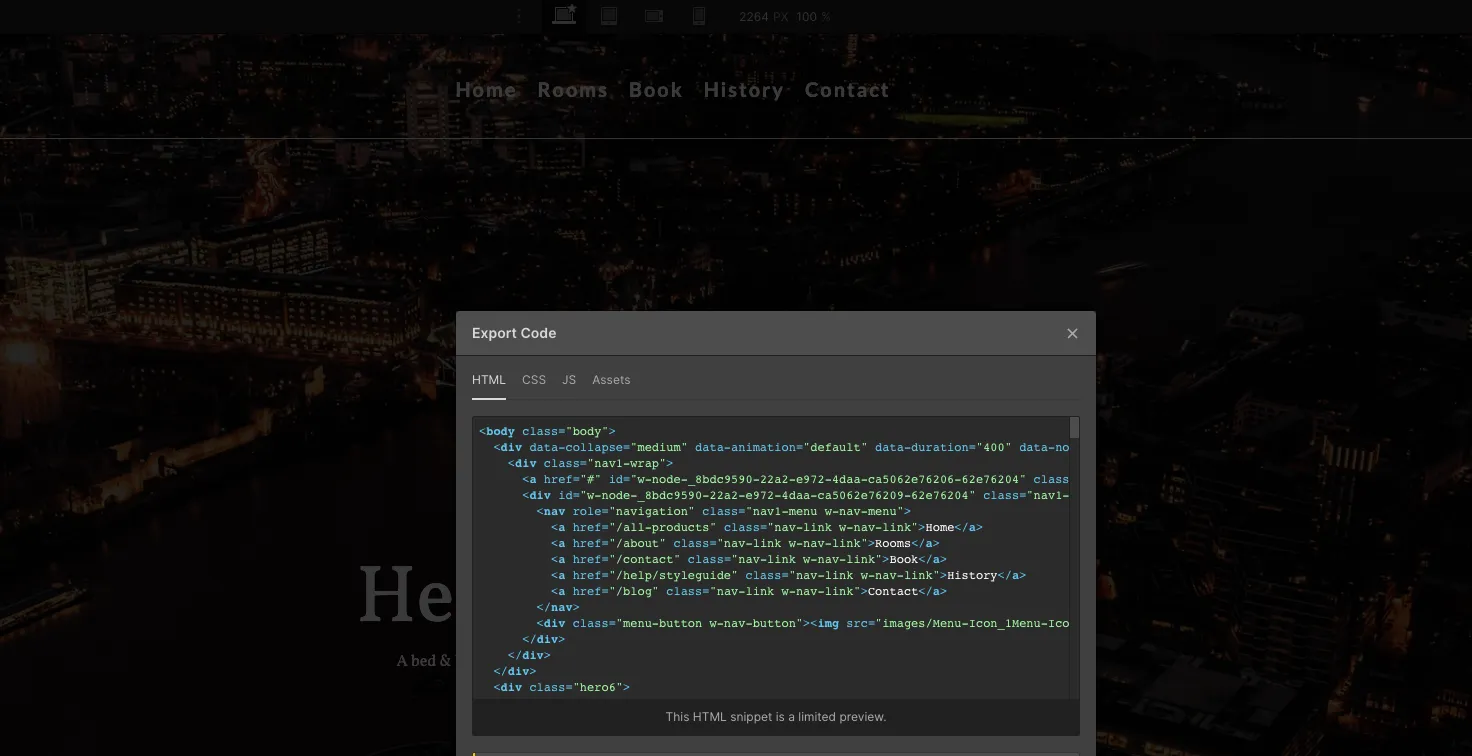
Written an awesome piece of code in Webflow and want to export it to use elsewhere? Easy. You can export your project's HTML, minified HTML, CSS, Javascript, and assets on any paid plan, and you’re free to use the exported code anywhere you would like – no attribution required.
As a result, there’s a big Webflow community of designers and developers producing free and paid cloneable projects – templates, elements, interactions – for use by absolutely anyone.
Take a look at this user login interface by Webflow specialist and Matechs co-founder Mirela Prifti, beautifully-made and 100% available to clone!
It’s worth noting that manual changes to exported files may break some Webflow components, and there are also some components which are not exportable.
Squarespace

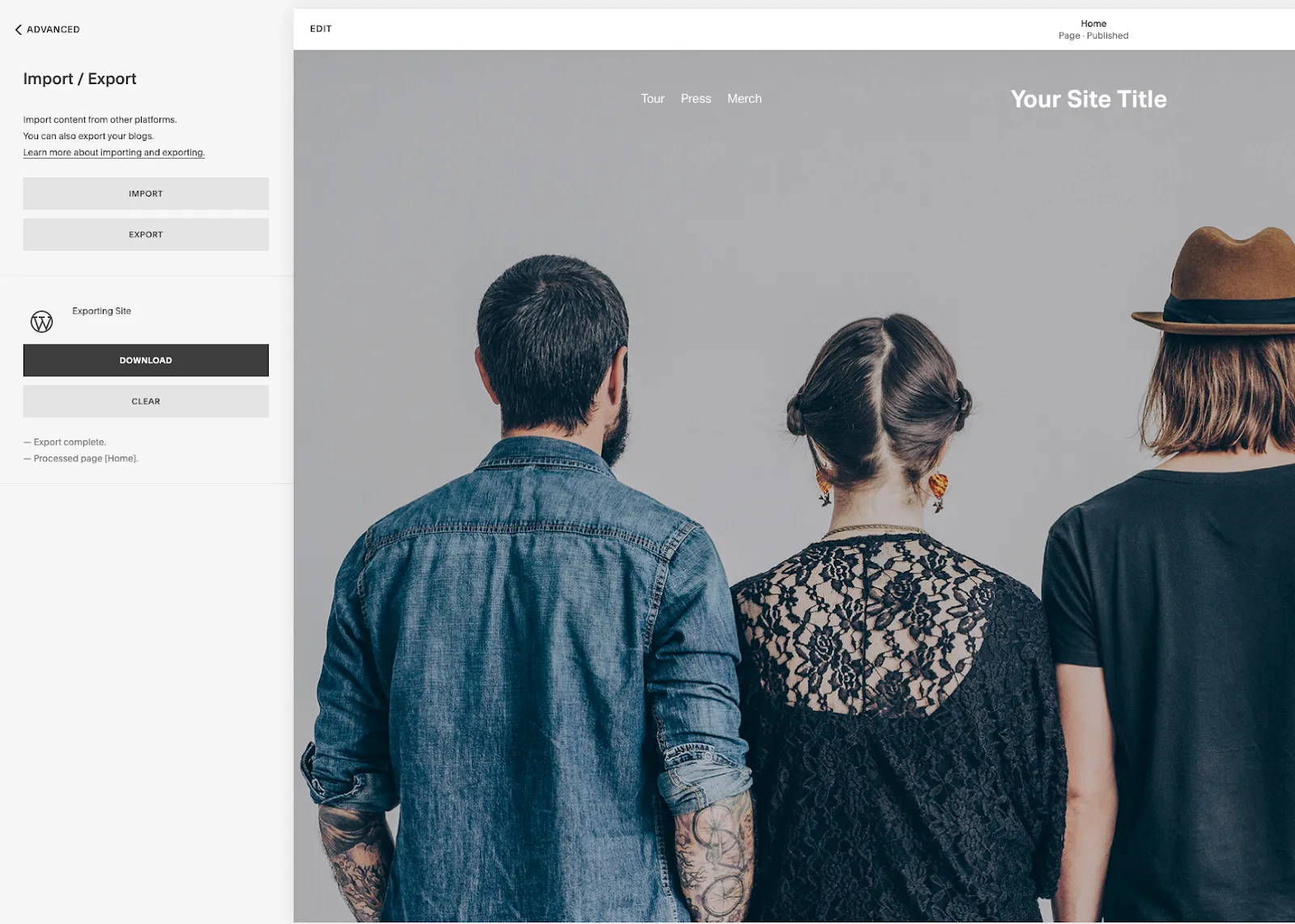
You’re only able to export entire sites into an .xml file formatted for Wordpress (which, according to Squarespace, can still be used outside of Wordpress), and not everything will export as many features rely on the platform’s internal JavaScript and CSS.
Here’s what you can and can’t export on Squarespace.
Webflow vs Squarespace: Tools and Features
One crucial aspect of any website builder and CMS platform is the tools and features they offer to round out the experience, for example for marketing, performance, and search engine optimization (SEO). Let’s take a look:
Webflow

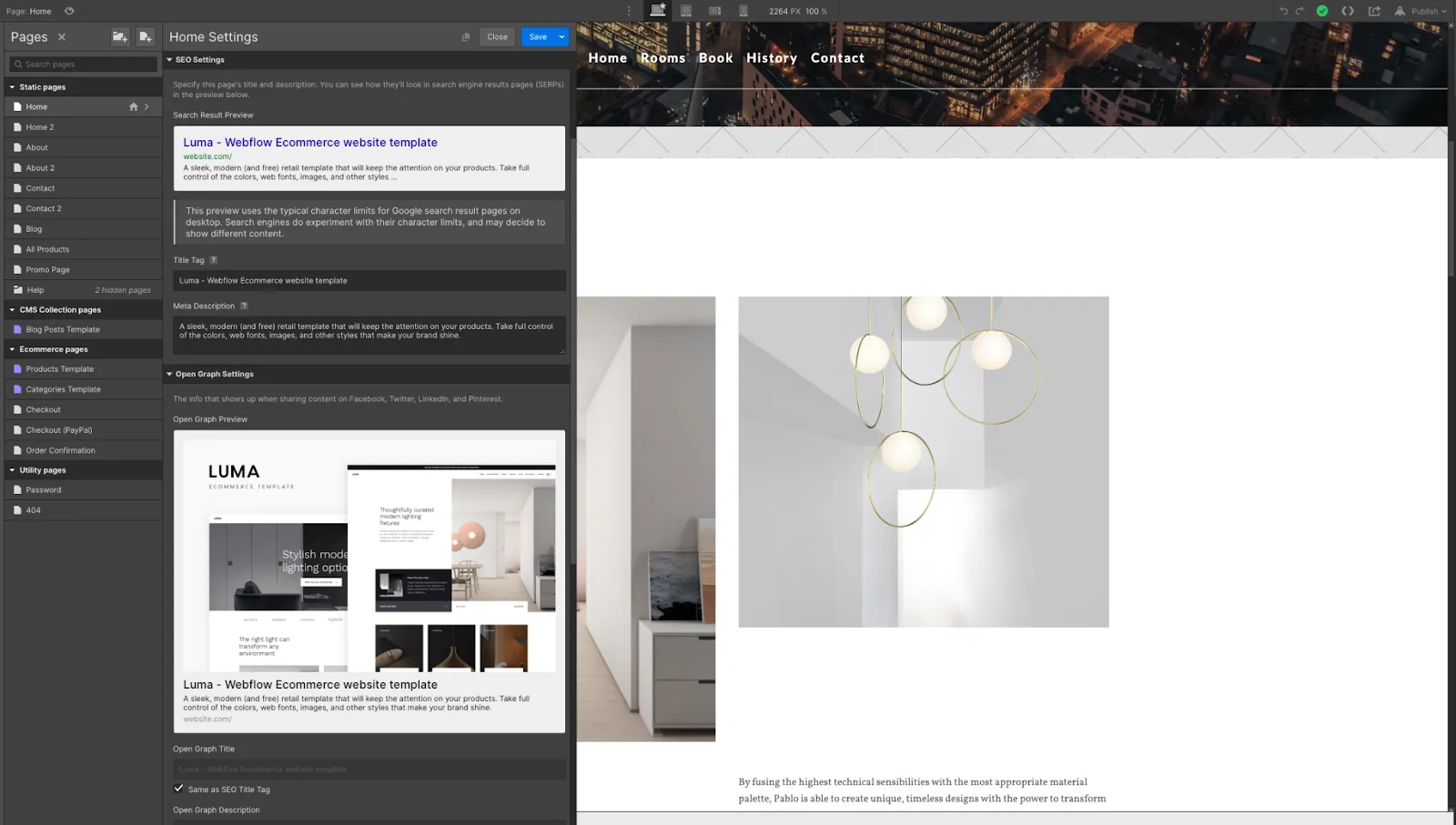
Webflow has in-depth SEO control through meta titles and descriptions, alt image tags, built-in mobile optimization, as well as Open Graph information for individual pages and automatically-generated sitemaps.
There’s also basic built-in marketing features including the ability to create and manage custom forms, and integrations with Google Analytics, Google Optimize, and Facebook Pixel. For other needs, Webflow is supported by a robust integration library giving you various 3rd-party options for email marketing, CRM, and more.
Sites are automatically saved and backed up, and are restorable as far back as the previous two versions. All sites come with free SSL and are powered by clean code and fast site speeds.
Squarespace

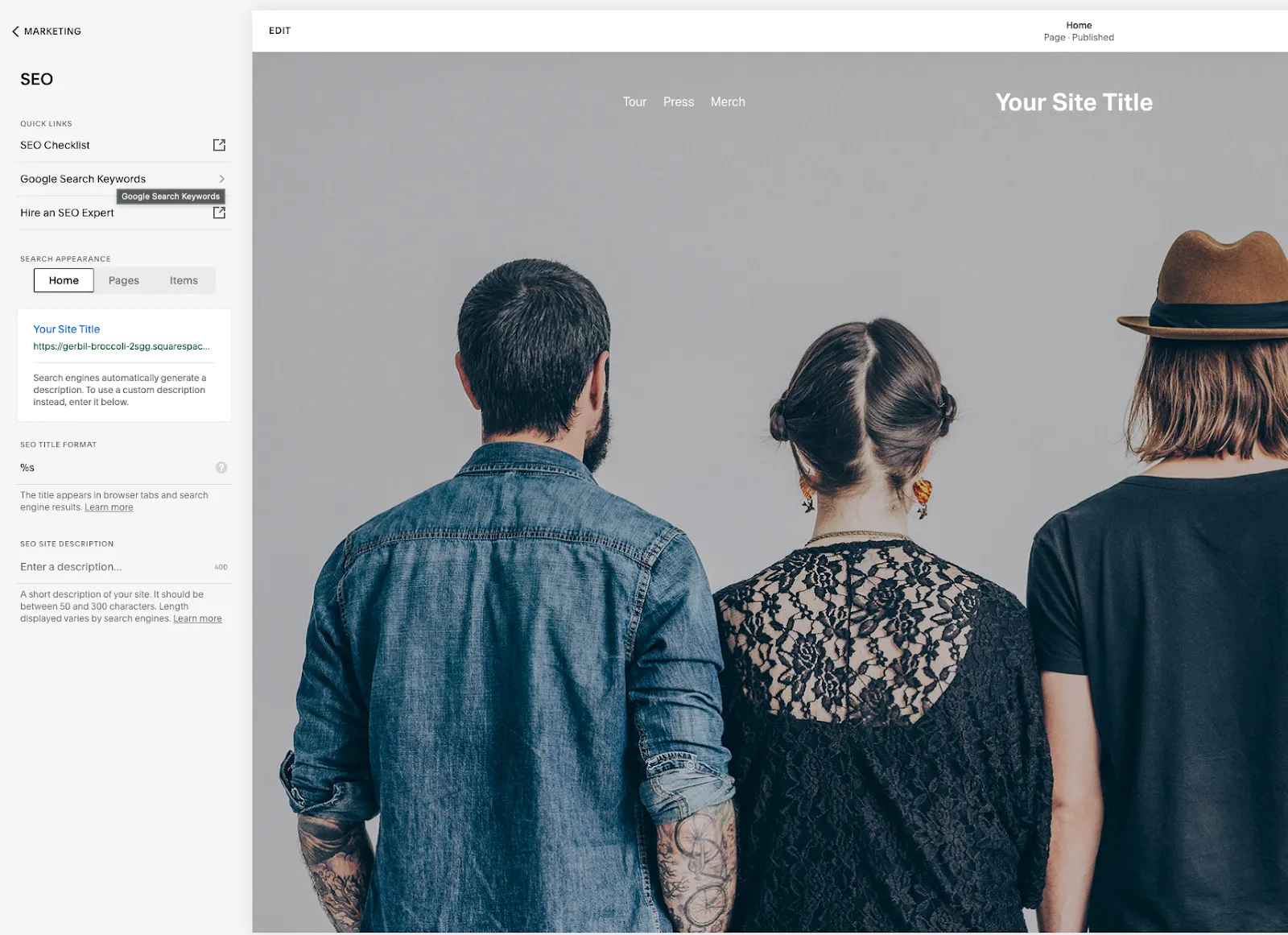
Squarespace has the standard level of SEO options for its lower-tier plans and more advanced options with its high-tier plans.
It also comes with its own built-in analytics, and high-tier plans come with advanced analytics. You probably still want to connect to something like Google Analytics, but it means ease of access if the end-user is a client.
Squarespace provides users with an SEO checklist and guides you through the necessary steps. As with Webflow, Squarespace also comes with built-in mobile optimization and clean coding for optimized site indexing on search engines.
Squarespace does not autosave as you work, though automatic backup copies are made and stored on primary and secondary servers with the option to restore pages for up to 30 days once they’ve been deleted.
Webflow vs Squarespace: Apps and Integrations

Webflow
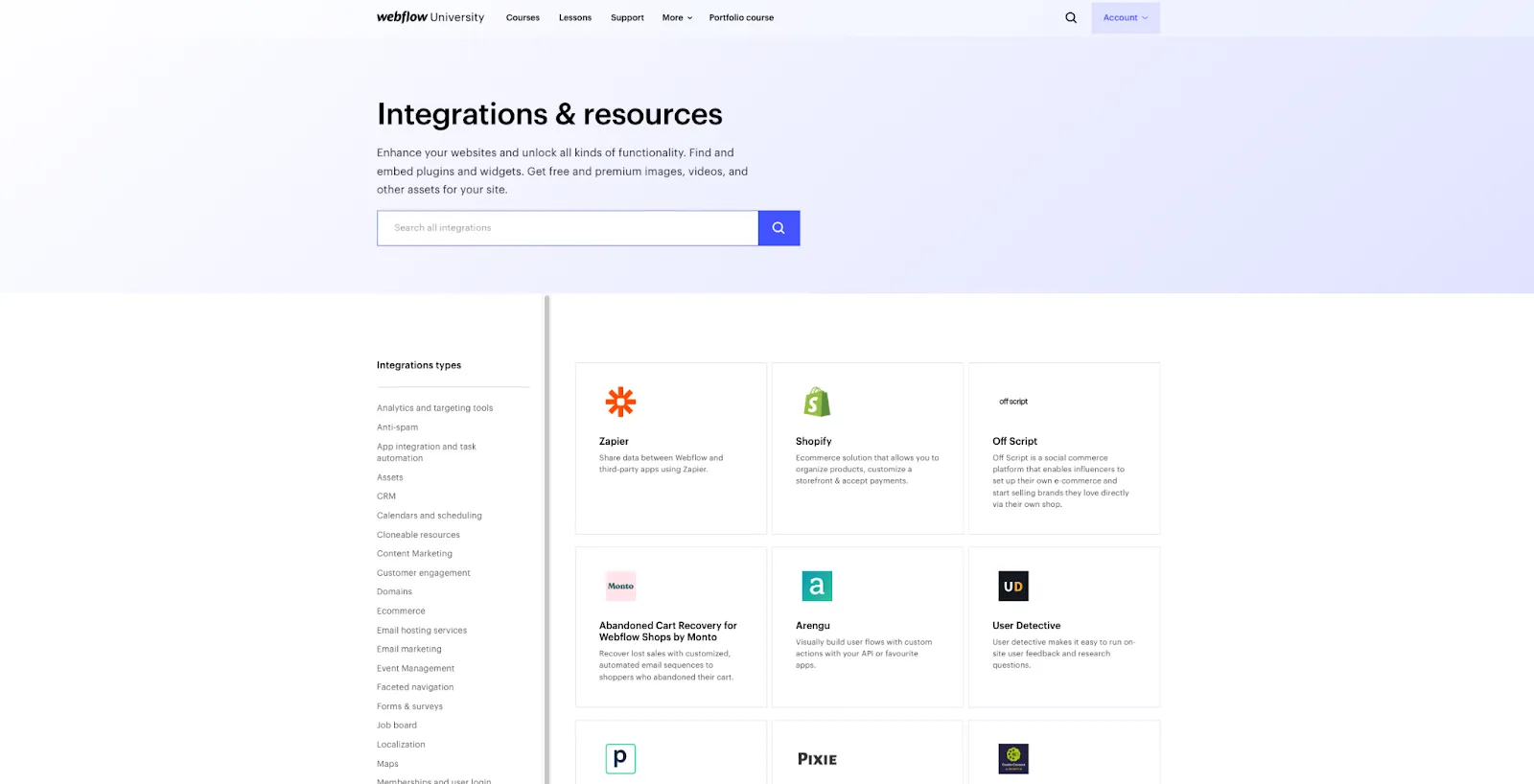
Aside from its official integrations (Google Analytics, Google Optimize, Google Maps, Facebook Pixel, API Access, Webhooks), you’ve got the ability to integrate a huge selection of popular 3rd-party apps through Webflow’s integration and plugin library.
You can install whatever you need into your site easily, including but not limited to: Zapier, Shopify, Typeform, Mailchimp, and way, WAY more.

Squarespace
Squarespace’s official integrations aren’t as numerous but also include the big players like Mailchimp, Instagram, Twitter, Flickr, Apple News, Apple Pay, Stripe, and others.
Squarespace also has a collection of tools called “Extensions”, a selection of 31 3rd-party tools which enhance your site, including for social media marketing, SEO, dropshipping, finance management tools like Freshbooks.
Webflow vs Squarespace: Business and Ecommerce features

Webflow
Webflow’s strength for business users lies in its ability to provide an all-round experience by connecting with the brands who are the best at what they do through integration, whether that’s email marketing management, dropshipping services, automation, or in-depth analytics.
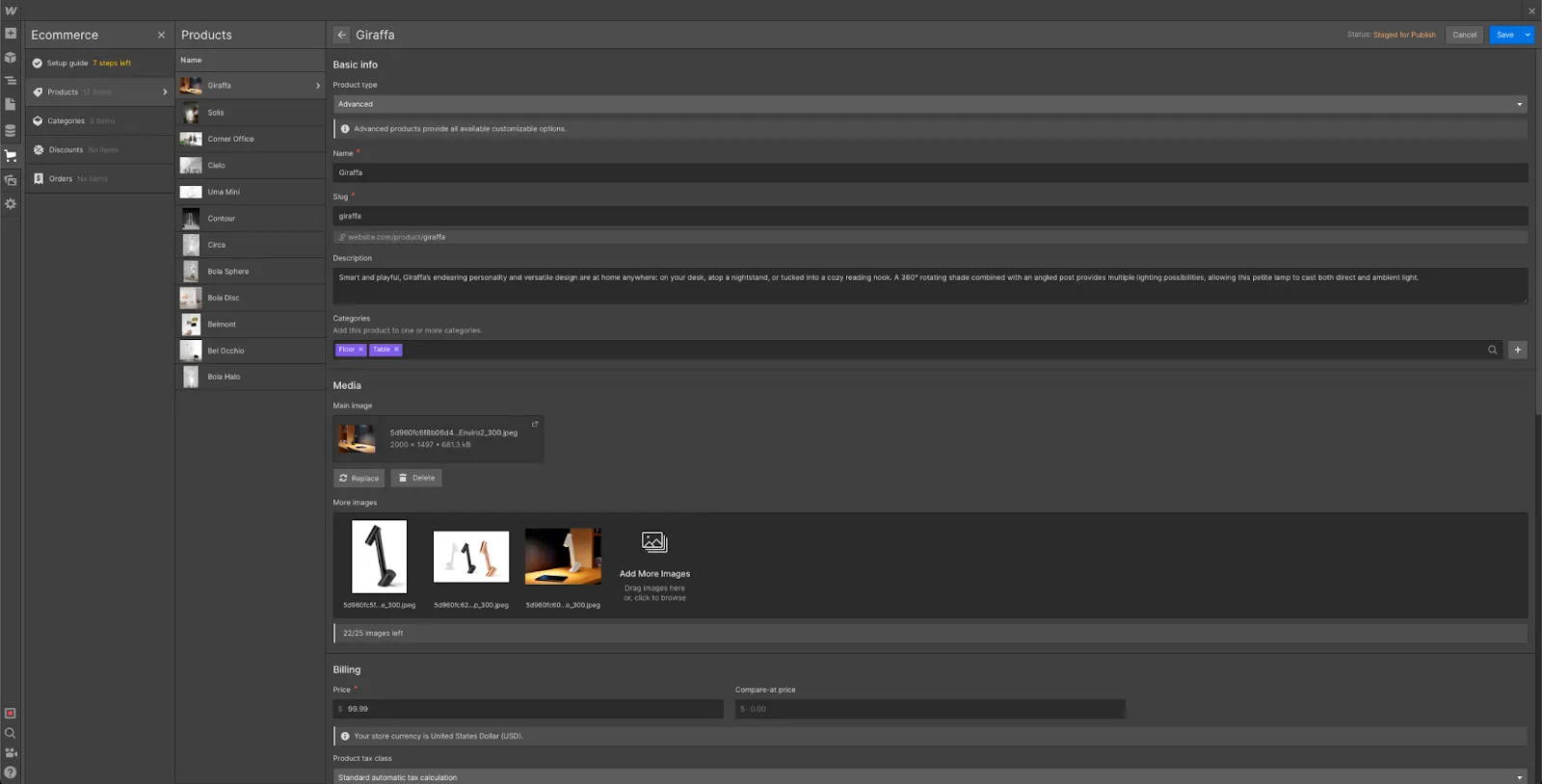
For ecommerce users, Webflow comes with an inclusive and simple ecommerce suite with all the usual suspects – list physical and digital products, create unique product variants, accept payments from 200+ countries via credit card, Stripe, PayPal, Apply Pay and Google Pay, all for a 0-2% transaction fee.
This is supported by basic inventory management tools enabling you to track orders, manage customer accounts and review order history. Plus, you can automatically calculate sales tax and VAT, connect to finance apps, and connect custom forms to a store to build and nurture lead lists.

Squarespace
Squarespace provides advanced business features in its higher-tier plans including professional Google emails, advanced analytics, Google Ad Credits, promotional pop-ups, and its video studio app. Squarespace also owns Unfold, a separate app where you can build content for social media using templates designed by the Squarespace team.
One of Squarespace’s strengths is its all-in-one email marketing tool – you can create, manage, send and analyze targeted email campaigns and newsletters directly from inside Squarespace without needing integrations. Automation and personalization is also possible. However, the elements are not customizable without – you guessed it – custom coding.
As an ecommerce solution, Squarespace is popular among small-to-midsize businesses and varying levels of features are available via the Business and Commerce plans – the Commerce plans have a 0% transaction fee while the Business plan has a 3% transaction fee.
The ecommerce plans include: unlimited physical and digital listings, scheduling for appointment-based businesses, the ability to accept donations, gift cards, customer accounts, subscriptions, integrated shipping, products on Instagram, subscriptions, and in-person sales with their commerce app.
Webflow vs Squarespace: Pricing
Let’s compare plans and pricing:
Webflow

Webflow offers two overarching pricing systems:
- Site plans: these are best for simple or content-driven websites as well as larger, high-traffic marketing sites such as portfolios
- Ecommerce plans: These do exactly what they say on the tin and are best for powering ecommerce-based businesses.
Within these, there are several tiers of packages available to meet a variety of needs.
Webflow also provides solutions for customers who need multiple sites as well as agencies or teams who need collaboration tools via its Workspace plans.
Payments are the usual format of monthly or annual payments, with annual payments saving you 20%.
Squarespace

Squarespace has 4 simple subscription plans split into Personal, Business, Commerce (basic) and Commerce (advanced).
Each plan clearly targets certain needs and payments are made through the usual setup of monthly or yearly payments, and you can save 25%-30% by purchasing an annual subscription.
Webflow vs Squarespace: The Summary
With all the above in mind, how do each of these services compare? Take a look at our pros and cons table below for a final summary of Webflow vs Squarespace.
Pros and Cons
Webflow
Squarespace
Which one should you use?
While Squarespace leads in ease of use and convenience for small-to-mid businesses, its limits in customization is a big setback and prevents scalability – to put it simply, it’s useful for amateurs and hobbyists but falls short for professionals.
If you’re looking for something with a lot of potential and complete design freedom that doesn’t require custom code, then Webflow is the choice for you whether you’re building a simple personal site, running an ecommerce business, or building websites for a range of small-to-large clients.
Webflow vs Squarespace: Reviews
You don’t need to take us at our word. Here’s what some real-life developers, designers and users have had to say about both platforms:
“I haven’t found too many “gotchas” on the CSS and animation side of Webflow when building using the visual editor. I find I’ve had all the properties required within the editor itself and haven’t yet had to dig under the hood to any extra manually. But, you can - at both the page and global level and adding IDs / Classes to elements as normal. They really did a great job there and the code it produces is very clean (for a visual builder) and performant.
Where Webflow MIGHT fall short is intricate custom functionality. The built in CMS and tricks you can do with a bit of JS and conditional visibility can stretch pretty far though…” – HustleForTime on Reddit
“I've spent serious time, over the years, learning CSS and HTML, then would sidetrack onto paying work, I'd never feel comfortable doing a site from scratch. My small amount of time on Webflow was eye-opening”– marc1311 on Reddit
“...As someone who reviews hundreds of portfolios, the ones customized with webflow really stand out.
I'd never hold someone's template against them, but your portfolio is all about storytelling, and webflow gives you the control to tell your story exactly the way you want…. SquareSpace tends to try to keep you to the template. Sure, customization is possible, but it isn't super flexible unless you know CSS at which point you might as well use webflow anyway so you're not worrying about syntax. These template driven sites feel like you're trying to fit the story you want to tell into a box. I've seen a lot of portfolios do some weird things to work within the bounds of the template.
Webflow also makes responsive design simple, allowing you to customize by viewport type, as well as (simple!) CSS3 animations...” – bonerfly on Reddit
“I compare Photoshop to Webflow because this is one of the programs I have never had limitations with. Webflow makes me feel the same just for website building… The customizations I mostly do are complex interactions (movement on scroll, menus, backgrounds,..). The ability to transition every variable of an object with custom parameters makes this process quite fun…
In addition, there is the option [to] add the usual aspects like filters, drop shadows, inner shadows, and 2D and 3D transform to name a few.” – Insane_Tobi on Reddit
“Client training is a big deal for me, and Squarespace makes editing their sites super fast and super easy. I can easily onboard clients and teach them how to use their site much quicker than other options such as Wordpress.” – Cody G on g2
“I have been building Squarespace websites and doing SEO for clients for the last 7 years. Squarespace has fewer opportunities to do technical SEO tweaks… That being said, 99.999999% of businesses are not in competitive enough niches for those factors to make a measurable difference. My clients get far more value in being able to easily manage their own websites with Squarespace over any of the technical SEO advantages...” – Enrique-Havoc on Reddit
“SquareSpace (or any other CMS) is very easy to add/update/modify the content as one likes, whereas a bespoke coded static website, while amazing for the developer’s flexibility, can quickly become cumbersome for the end user’s needs (ease of content update).
That being said, from my humble personal experience, to present a single, polished site made using SquareSpace, which caters perfectly to the client’s needs, vs a custom coded platform that will indeed show the dev’s capability but hinders and sacrifices the site’s practicality and usability of the end user (and client) will say a lot more about the quality of the developer...” – MadMadBunny on Reddit
FAQs
Do professional web designers use Webflow?
Webflow is where professionals thrive and is supported by a community full of professional creators, including web designers and developers, who produce cloneable projects – templates, elements, code and more – for use by absolutely anyone.
Is Webflow really that good?
Webflow is the ideal choice for you if you’re looking for something with a lot of potential and complete design freedom, without the requirement for custom code, whether you’re building a simple personal site, running an ecommerce business, or building websites for a range of clients.
Is Webflow easier than Squarespace?
Squarespace is more consumer-oriented and built for ease of use and convenience, whereas Webflow is more complex upfront. However, if you know your way around design or development, even a little, there won’t be much of a learning curve.
Is Webflow good for ecommerce?
Webflow provides an all-round ecommerce experience by connecting with the brands who are the best at what they do through integration. Take a look at some examples of the best ecommerce websites on Webflow.
Is Webflow good for portfolios?
Webflow is great for portfolios, from minimalistic sites for photographers to complex, motion-led portfolios for studios and agencies. Take a look at some examples of the best portfolio websites on Webflow.
What is Webflow’s pricing like?
Webflow’s pricing is good value for money compared to similar products and includes a range of dedicated plans to suit every need including content-driven sites, ecommerce businesses, as well as teams and collaborators with their newly-launched Workspace plans.
Over 200 free cloneable Webflow components. No sign up needed.
Add memberships to your React project in minutes.

.webp)







.png)