Percival Villalva
Hosting webinars offers numerous benefits, including direct interaction with your audience, the ability to demonstrate your expertise and opportunities for real-time engagement. Webinars are an excellent platform for showcasing new products, providing valuable insights, and creating a lasting impact on your viewers.
This post will focus specifically on building a Webinar with Webflow and Memberstack. We’ll be using Memberstack’s Webinar template to show you how quickly you can get your webinar up and running.
The Webinar Template leverages Webflow’s capabilities to streamline the creation, promotion, and management of your webinars. Designed for ease of use and flexibility, the template enables you to develop engaging webinar pages that captivate your audience and are guaranteed to help you make the most of your webinars and deliver impactful results to your business.
Laying the Foundations
Building a successful webinar involves several steps: choosing the right topic and figuring out the essential features you will need to execute your webinar.
Choosing a Topic
Starting with the topic will help you determine your target audience. Conduct thorough market research to understand the challenges and interests of your potential attendees. Platforms like Reddit, Quora, and industry-specific forums (depending on your webinar topics) are a great starting place to gain insights into the problems people face, which can help you develop a webinar that leverages your expertise and knowledge to solve those problems. For example, here at Memberstack, we spend a lot of time reading through the Webflow forum. Our audience is 99% Webflow focused so reading and understanding the questions and problems people are facing and posting about daily is so important for us and helps shape what we write, build, create etc.
Essential Features of a Webinar
You’ve got your topic and researched potential attendees. Now we’ll take a look at a few essential Webinar elements:
- Engaging Content: Content, content, content! One of the most important parts of your webinars will be the actual content you put out. Content that helps solve a problem, answers questions, educates, whatever it might be it needs to keep the audience interested and informed. Your content umbrella also includes a well-structured presentation, high-quality visuals, and interactive elements to keep the attendees switched on and engaged. Think of things like polls that folks can interact with alongside the education and Q&A sessions you might hold during or at the end of each webinar, maybe even competitions that could run alongside webinars and keep folks excited.
- Choosing the Right Platform: Having a solid webinar plan is one part of the puzzle. Selecting the right platform to host your webinar is one of the next important contributing factors to your webinar. Your platform of choice needs to support the expected number of attendees and provide the necessary tools for interaction and moderation. You’ll need to figure out what features you want to offer, here are some examples; customizable automation, event analytics, pre-recorded sessions, simple/familiar user experience, running multiple webinars at once, quick webinar creation, audience engagement features (like polls, q+as), templates and post-event editing are just a few options for you to think through.
- Integrations: Integrating your webinar platform with different tools. Figure out what 3rd party tools you might need to integrate with like payment processors, email marketing and automation, CRMs, etc. Integrating with other tools will enable you to monetize and directly benefit from your webinar as well as streamline other automations and tasks.
Types of Webinars
There are different types of webinars you can create, depending on your goals and target audiences. We’ll run through three common types, each serving different purposes:
- Educational Webinars: Similar to how platforms like Udemy offer courses, educational webinars focus on providing valuable knowledge and skills. These are ideal for training sessions, tutorials, and workshops.
- Product Demonstrations: Webinars that showcase products or services in detail, demonstrating their features and benefits. These are particularly effective for B2B companies looking to generate leads and close sales.
- Panel Discussions and Interviews: Featuring industry experts or influential figures, these webinars offer in-depth insights and diverse perspectives on a particular topic. They can boost your credibility and attract a wider audience.
Now we’ve run through different webinar formats, selected engaging topics, and chosen the right platform, it’s time to build! We’re big fans of Webflow so we’re building with Webflow!
Webflow for Webinars
Ease of Use
Webflow’s interface makes it accessible to users of all skill levels. You don’t need to have extensive coding knowledge to create stunning and functional webinar pages. With Webflow, you can focus on the design and content of your webinar without getting bogged down by technical complexities.
Customization Options
One of the standout features of Webflow is its extensive customization options. You have complete control over every aspect of your webinar, from the layout and color scheme to the fonts and images. This level of customization allows you to ensure your webinar aligns perfectly with your brand identity.
Integrations
Webflow offers seamless integrations with a wide range of tools and services that are essential for hosting successful webinars. Whether you need to integrate with email marketing platforms, CRM systems, or payment processing tools like Stripe, Webflow makes it easy to connect all the necessary components.
Responsiveness
The Webinar Template takes advantage of Webflow’s design flexibility to ensure your pages are fully responsive, meaning they adapt beautifully and work seamlessly on any device. This responsiveness enhances the user experience, making it easy for your audience to access your webinars from wherever they are, on any device they choose.
SEO-Friendly
You can easily optimize your webinar pages for search engines by customizing meta tags, alt texts, and URLs. Additionally, Webflow’s clean code and fast loading times contribute to better search engine rankings, helping you attract more organic traffic to your webinars.
Building your Webinar
You can build your webinar completely from scratch. If you’re new to Webflow, there will be a bigger learning curve. The Webflow University is great for step-by-step guides. However, for this post, we’re going to use Memberstack’s Webinar Template to save a lot of time. The template includes a custom marketing site landing page, two webinar pages (Admin and Viewer), CMS management for client testimonials, one-time payment access to the webinar, a countdown timer, social authentication, and more.
This head start is great for businesses and creators who want to quickly launch their webinars or improve the way they run their digital events while still maintaining the ability to customize and scale their webinar pages as needed.

Setting Up Your Webinar with Webflow and a Template
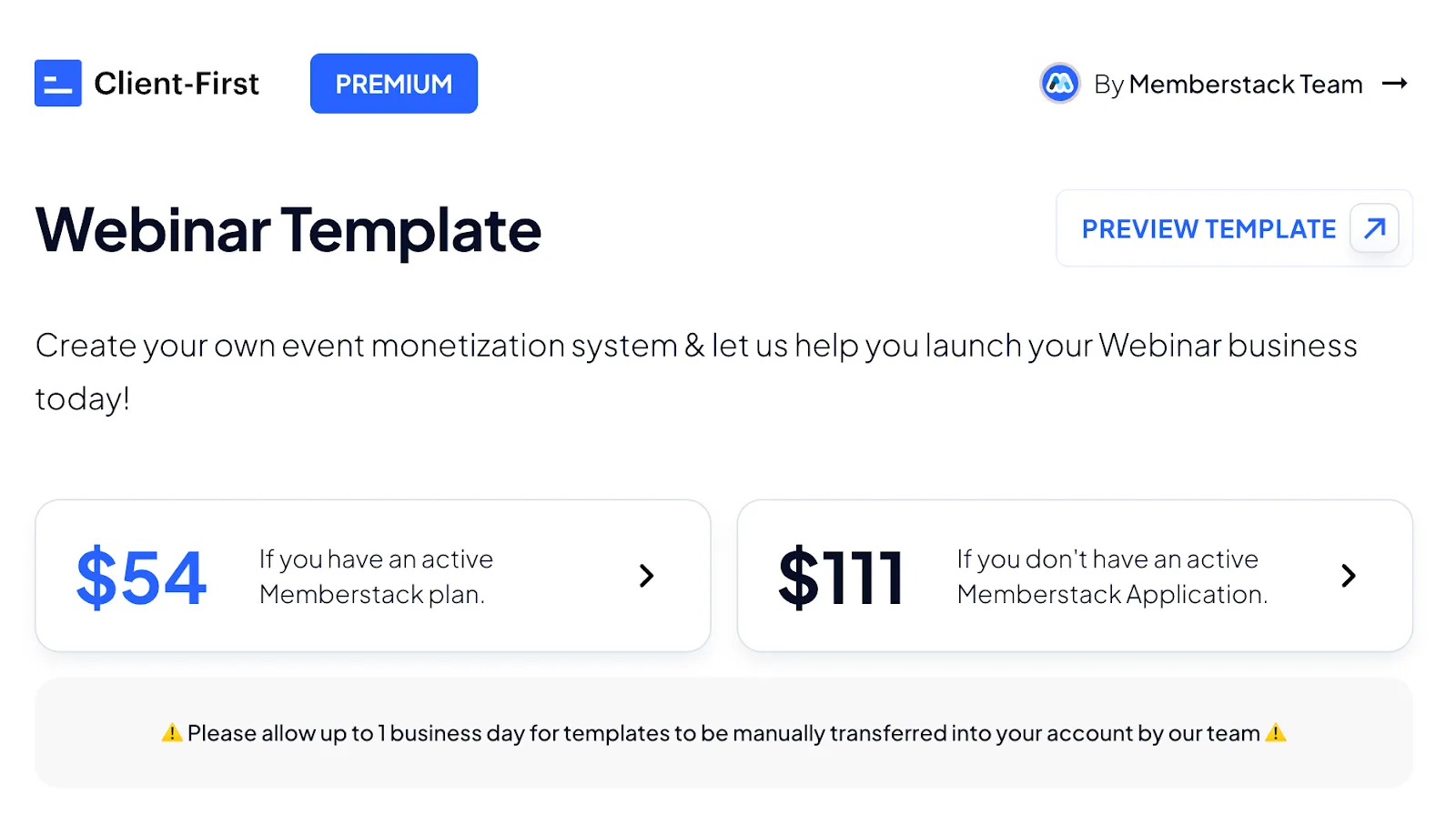
One of the best features of Webflow is the ability to quickly set up a full website by cloning an existing template from the Webflow marketplace. However, the Memberstack Webinar Template is available off-marketplace and will be transferred directly to your Webflow workspace within one business day of purchase.
Pricing
The template costs a one-time payment of $111, or $54 if you have an active Memberstack plan. To fully benefit from all of its features, you will need a Webflow and Memberstack account, with pricing varying based on the scale of your webinar.

Customizing Design
The first thing you’ll want to do after getting your hands on the Webinar Template is to tailor the design to match your brand identity. Webflow’s visual editor allows you to adjust layouts, fonts, colors, and more, ensuring your webinar resonates with your audience.
The Webinar Template follows best practices in web design and the Client First style system, making it easy for any Webflow developer to jump in and make changes easily.
Setting up the Template Features
Next, we’ll implement the features we discussed earlier. Luckily, the Memberstack Webinar Template includes most of the functionalities you’ll need to run a webinar right out of the box.
The template package comes with tutorials, direct support, and access to a private Slack group designed to guide you through the setup process and answer any questions you might have.
So let’s go over some of the key features you’ll find in the template and how to configure them:
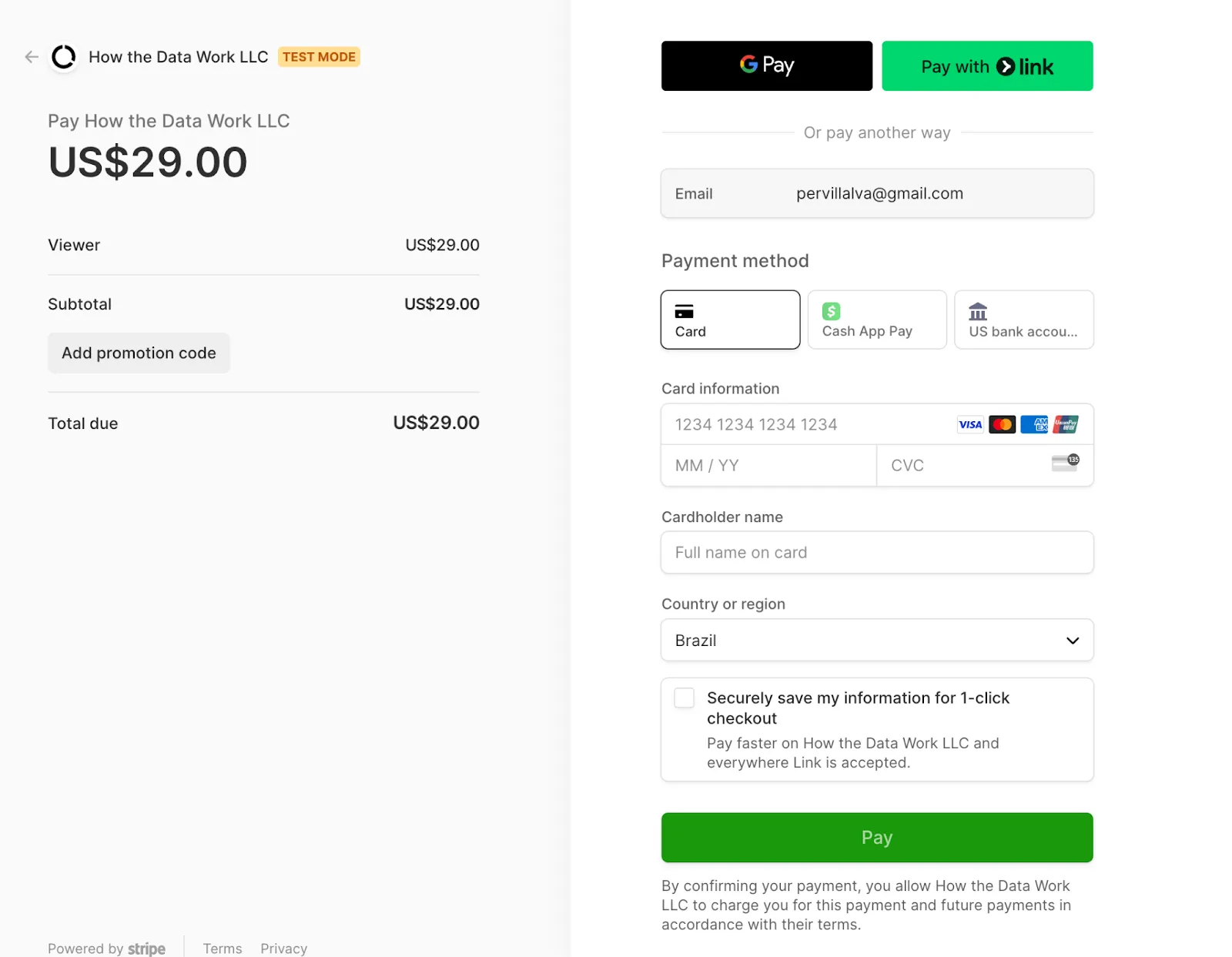
Payment Processing with Stripe
Stripe integration is built into the template. To get it up and running, you’ll need to connect it to your own Stripe account. Don’t worry—every step of this process is thoroughly explained in the tutorial that comes with the template. The template comes with a one-time payment option to restrict the Webinar access to paying viewers. You can adjust your webinar price and generate promotional codes as you see fit. If you want to offer launch coupons/promotions check out this post that walks you through how to do so.
Below is an example of the payment checkout interface that your viewers will use to pay for access to your webinar:

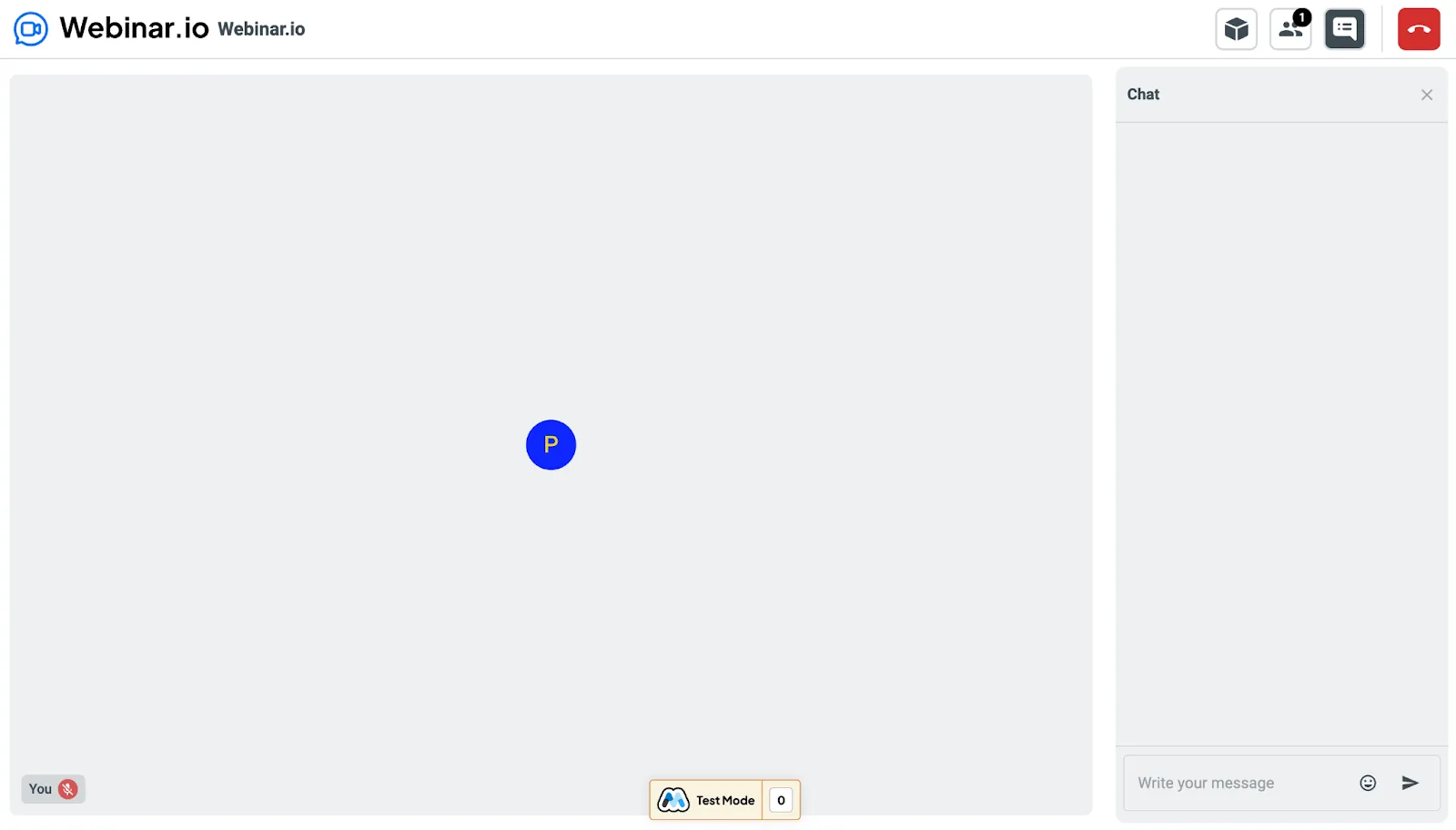
Managing your Webinar
After completing the payment checkout, viewers will gain access to the webinar interface. If the webinar has not yet started, they will be greeted with a countdown timer until the event begins.
Once the webinar is live, attendees can join in and utilize all the available features. As the webinar administrator and host, you have control over the viewers’ permissions to tailor the experience to your presentation style. For instance, you can restrict camera and microphone usage to streamline interactions through chat only. Conversely, you could enable these features, allowing viewers to activate their microphones and cameras for a more interactive session with you or any guests you have attending. The tools are at your disposal, now it’s up to you to use them creatively to create a unique webinar experience.

Marketing your Webinar
Memberstack’s Webinar Template includes a marketing site complete with user testimonials managed through Webflow’s CMS functionality, a call-to-action banner, an FAQ section, and more.
As mentioned earlier, everything on this page is customizable. You can easily replace the placeholder logo with your own, adjust colors, fonts, layout, and text to fit your brand, and present your webinar in the best light possible. Plus, since the testimonials are managed through Webflow’s CMS, it’s easy to continually add and manage the testimonials on this page without dealing with a complex backend or worrying about advanced configurations.

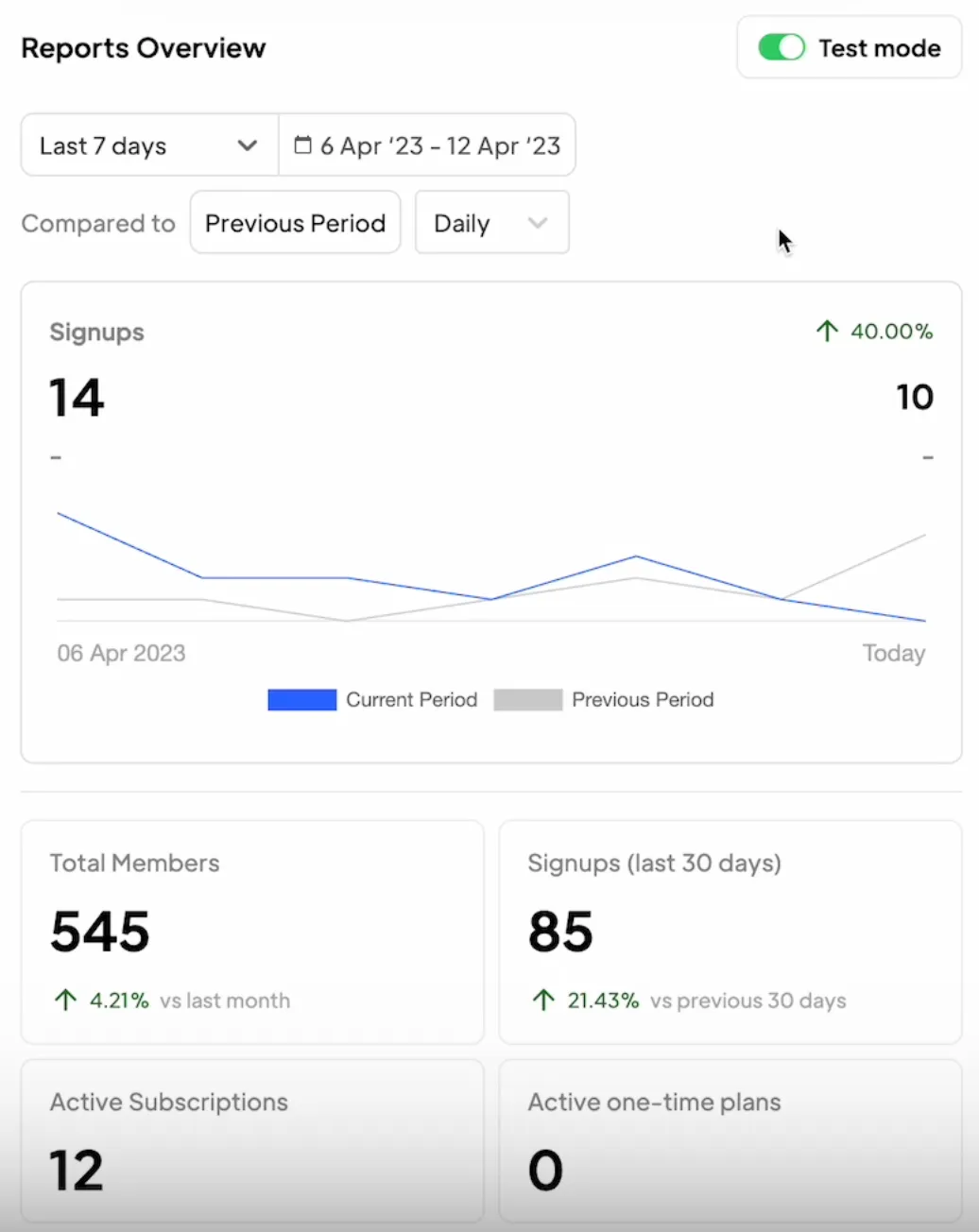
Monitoring with Memberstack
Naturally, this template integrates beautifully with Memberstack. You’ll only need to make minimal adjustments to link the template to your Memberstack account. With no additional setup required, you can monitor active users and signups using Memberstack’s member metrics. This information provides valuable insights into your viewers’ behavior on your website, helping you continually improve your offerings to deliver the best possible webinar experience.

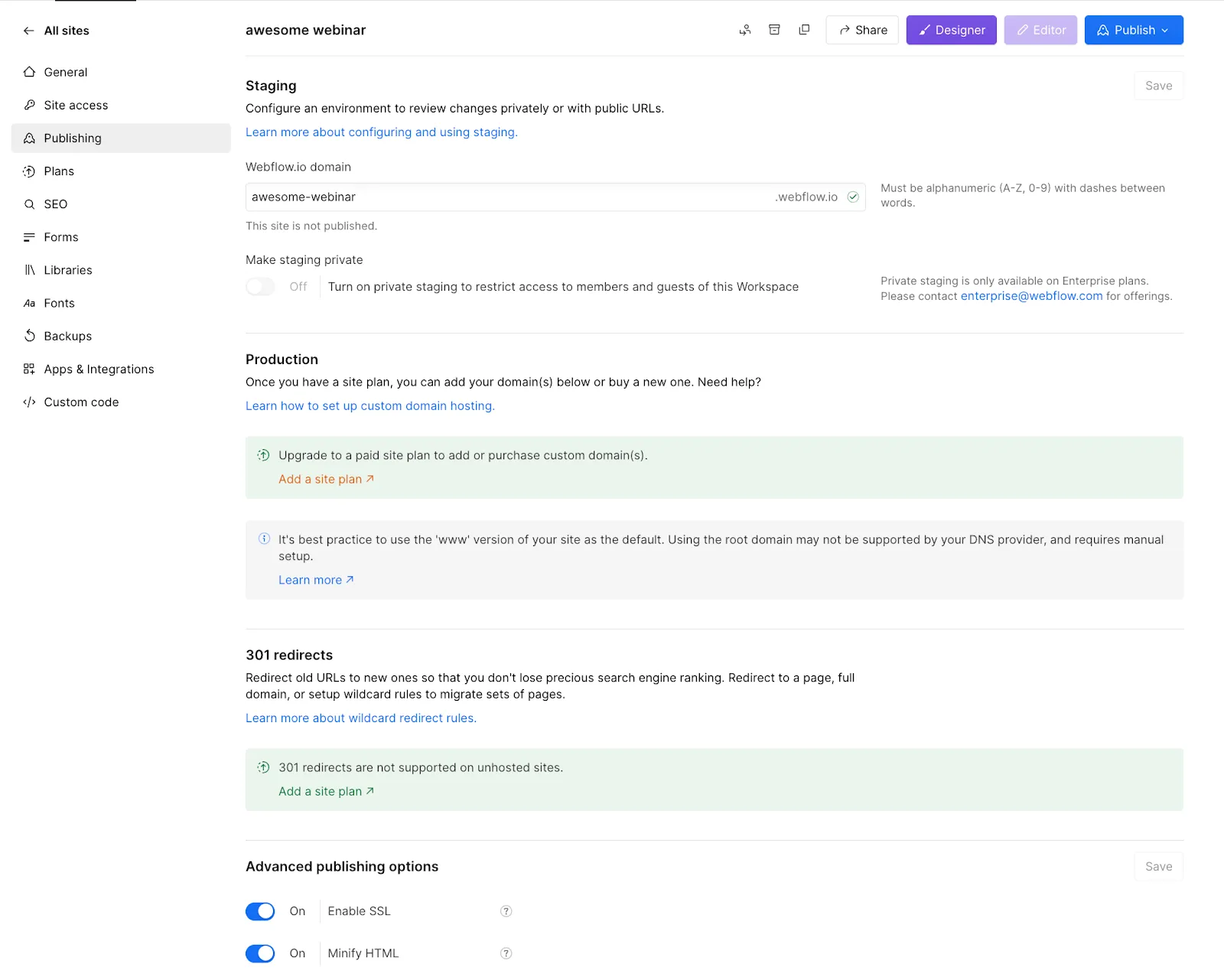
Launching your Webinar
Once you’ve fully customized the template to reflect your business’s branding, it’s time to launch your webinar to the world! Launching your website with Webflow is straightforward. In your site settings, you’ll find an interactive UI where you can define your website’s custom domain (note that a Webflow site plan is required to access this feature), manage your redirects, and more. After finalizing your configurations, simply click the “Publish” button at the top right corner of the page and start promoting your webinar.

Launch your Webinar Today!
Launching a webinar provides a fantastic opportunity to connect intimately and authentically with your audience, while also opening up a new revenue stream.
In this article, we’ve outlined the common challenges you may face when starting your webinar. By planning ahead, selecting the right tools, and continually refining your offerings, you can create a standout webinar in no time!
With Memberstack and Webflow, you can minimize the time spent developing your webinar platform and focus more on transforming it into a profitable venture. Kickstart your journey by purchasing Memberstack’s Webinar Template today, and gain access to all the essential tools you need to host a successful webinar.
Over 200 free cloneable Webflow components. No sign up needed.
Add memberships to your React project in minutes.

.webp)







.png)