Key Benefits
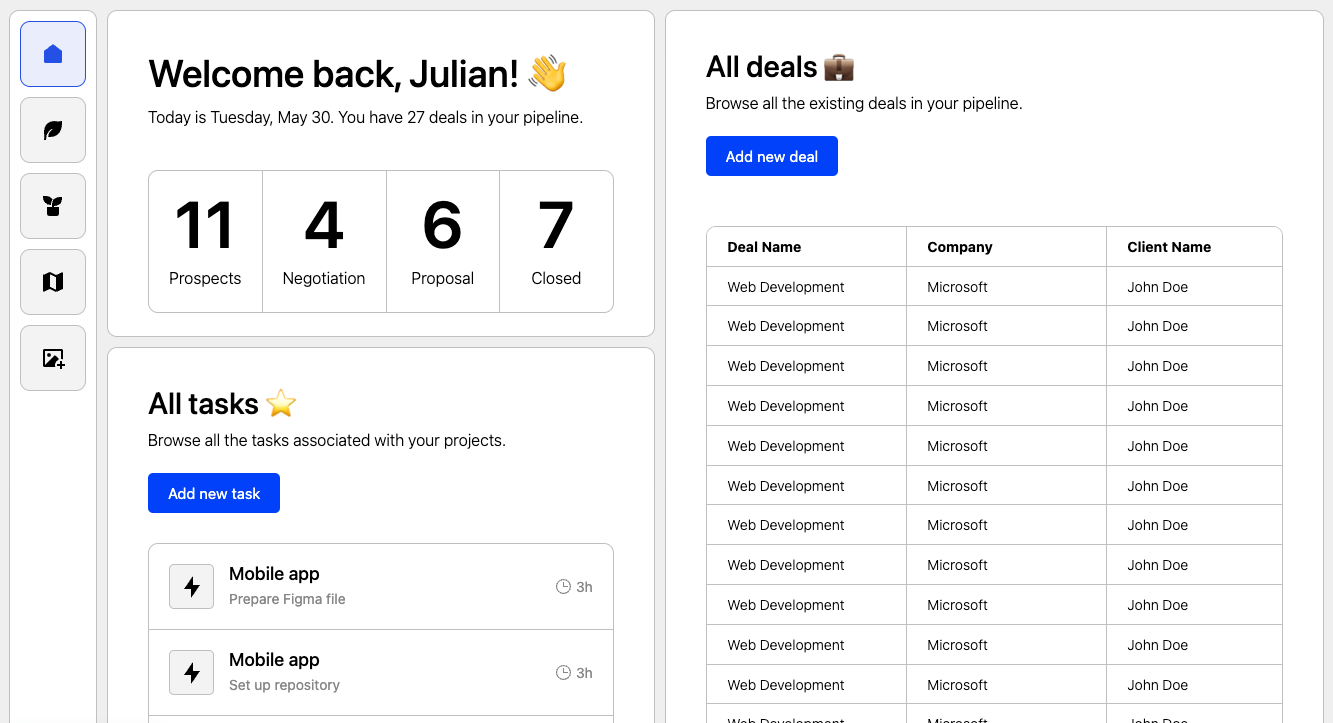
Personalized User Experience
Create a personalized experience for your members. Drect members to custom pages based on their personal information
Enhanced Member Retention
Personalized experiences make members feel valued and catered to, reducing the likelihood of them seeking alternative platforms or cancelling their membership
Fully Secure
Prevent others from accessing your member only pages following the 4 simple steps below and your site is as secure as Google Photos!
How to Create Member-specific Content
This feature was previously known as member-specific pages.
There are two ways to create member-specific content on your site. The first uses data attributes to personalise a template page for Memberstack. Essentially using Memberstack as the CMS for text data and links.
The second method (described below) is to manually or automatically create specific pages for each of your members. You can create these pages automatically using webhooks, Zapier, or Make.

In this example, imagine you’ve created a specific page on your website for a member called Frank. We want Frank to visit this page each time he logs in.
To make this happen we need to override Frank’s login redirect.
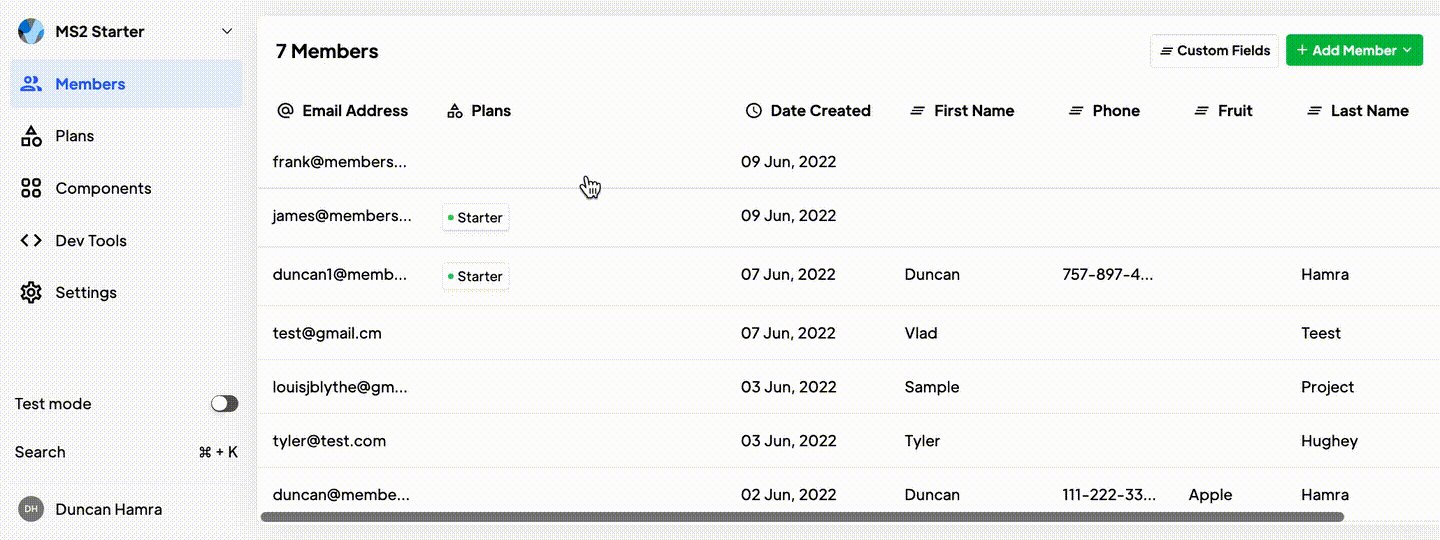
- Navigate to the Members page and select Frank.
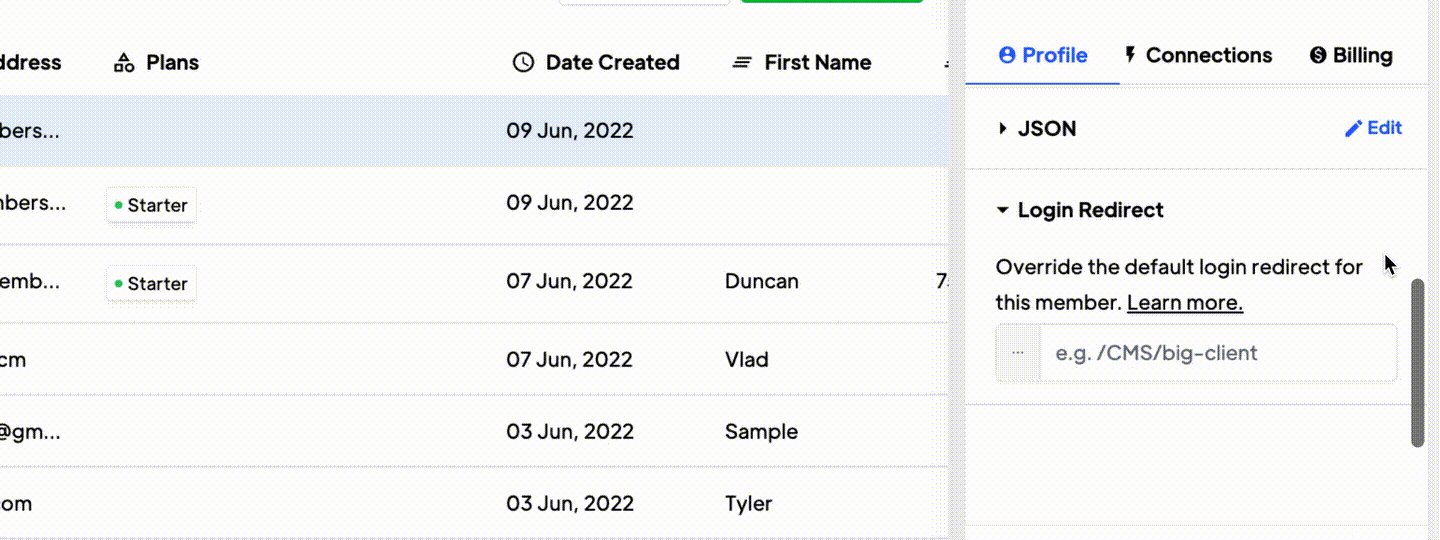
- Scroll down and open the dropdown called “Login Redirect”.
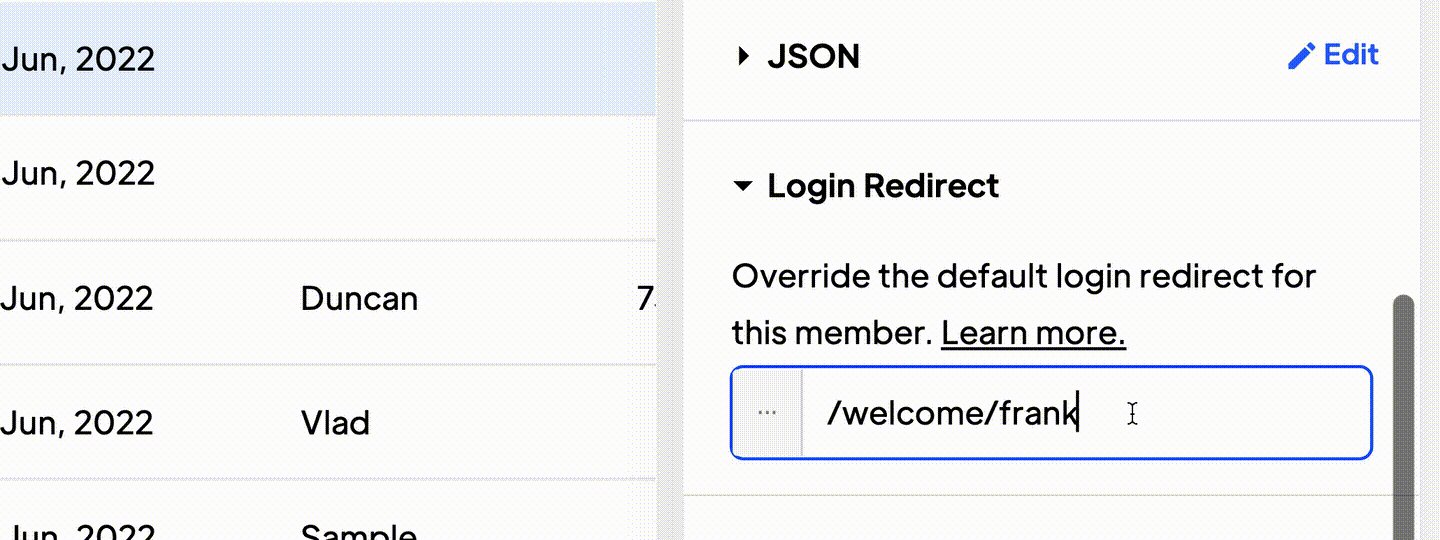
- Enter a page slug starting with “/” - in this case, we’ll use
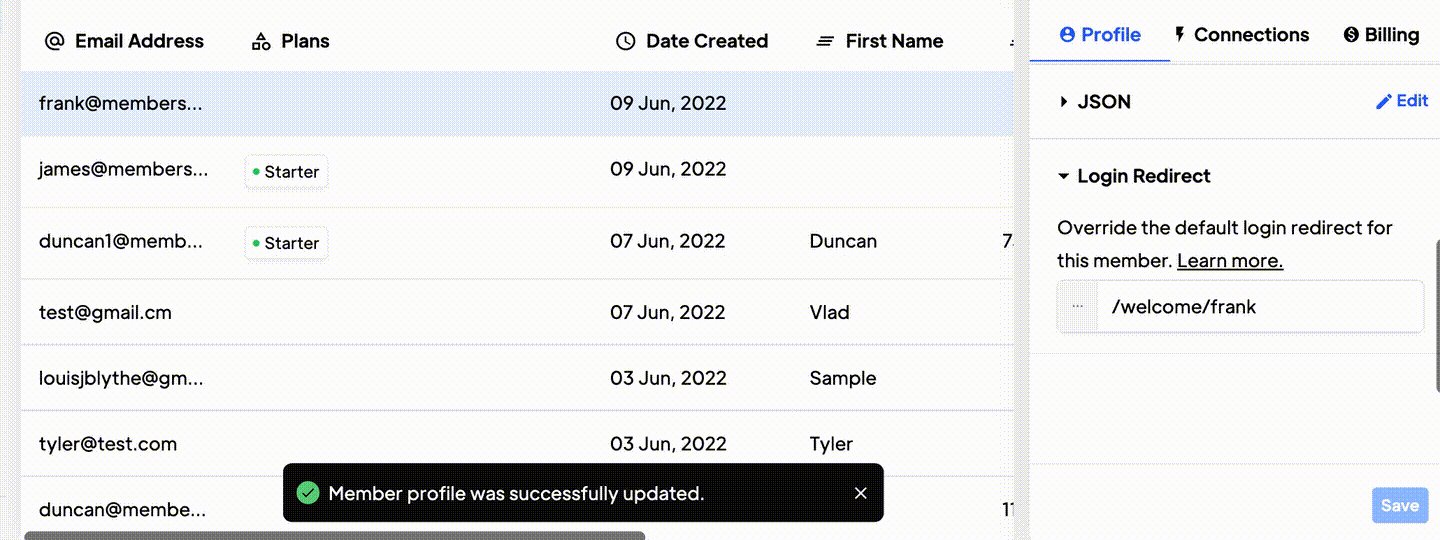
.../welcome/980s9s29we32223fe8v09-frank - Click Save, and done! The next time Frank logs in, they’ll land on their specific page.
Prevent Others from Accessing the Page.
The easiest way to accomplish this is to:
1. Make the URL unguessable so other members won’t end up there by mistake. For example, /welcome/frank-n2938n239un109828n
2. Add this code before the closing </body> tag in your CMS collection or static page.
<script>
const redirectTo = "/access-denied";
window.$memberstackDom.getCurrentMember().then(({ data: member }) => {
if (member && member.loginRedirect) {
let redirect = member.loginRedirect;
let currentPath = window.location.pathname;
if (currentPath !== redirect) {
window.location.href = redirectTo;
}
} else {
window.location.href = redirectTo;
}
});
</script>3. Remove/modify your sitemap so search engines and savvy browsers can't see what pages are available on your site. This is a best practice when using Memberstack anyway.
4. Remove any public links pointing to the page.
If you do those 4 things, your site is as secure as Google Photos!
Create a Dynamic Dashboard Button →
You can use the data attributedata-ms-action="login-redirect"to create a button that will dynamically redirect the user based on their login redirect.
The button is only visible if a member is logged in.