Key Benefits
Better User Experience
Allow your members to easily recover their account access without needing to contact customer support or create a new account.
Minimise Manual User Support
Reduces the need for manual user support in password recovery cases.
Stay On Brand
The styling is pulled from your app's logo and brand color.
How to Create a Forgotten Password flow in Webflow
In this tutorial, we will create a forgotten password flow in Webflow.
Follow the instructions to create 3 fully customizable pages in Webflow or clone a project which already has password reset functionality. Check out this tutorial to customize the actual reset email.
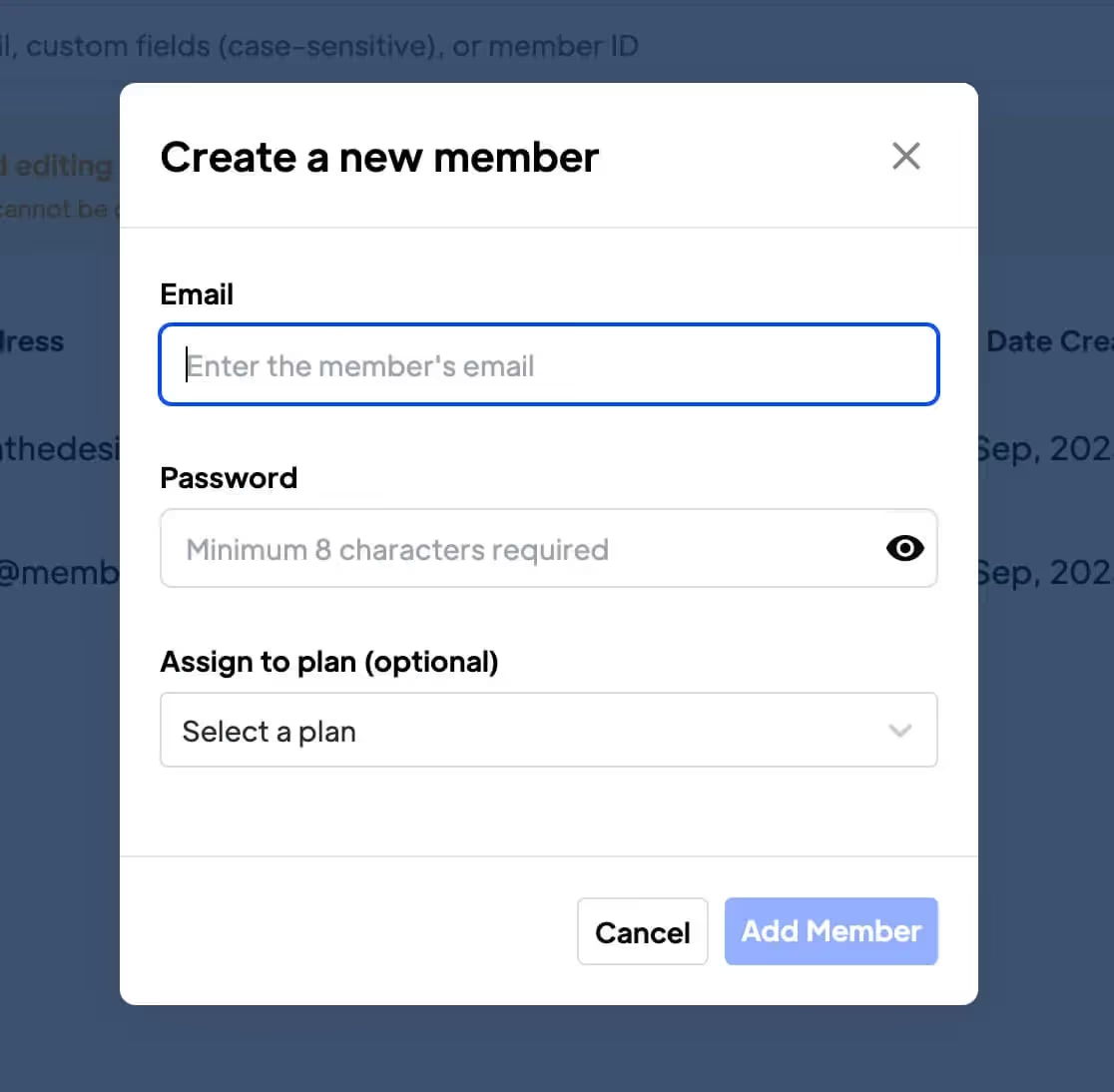
You can also manually reset a member's password in the dashboard.

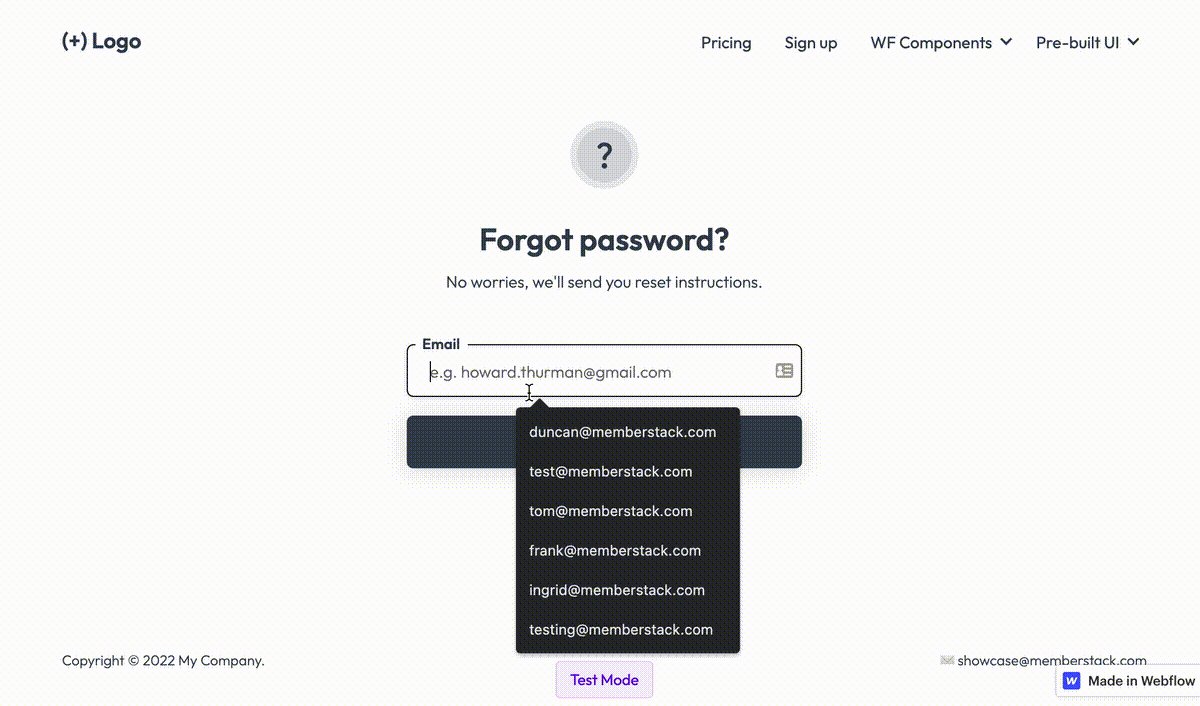
Page 1 - Forgot Password
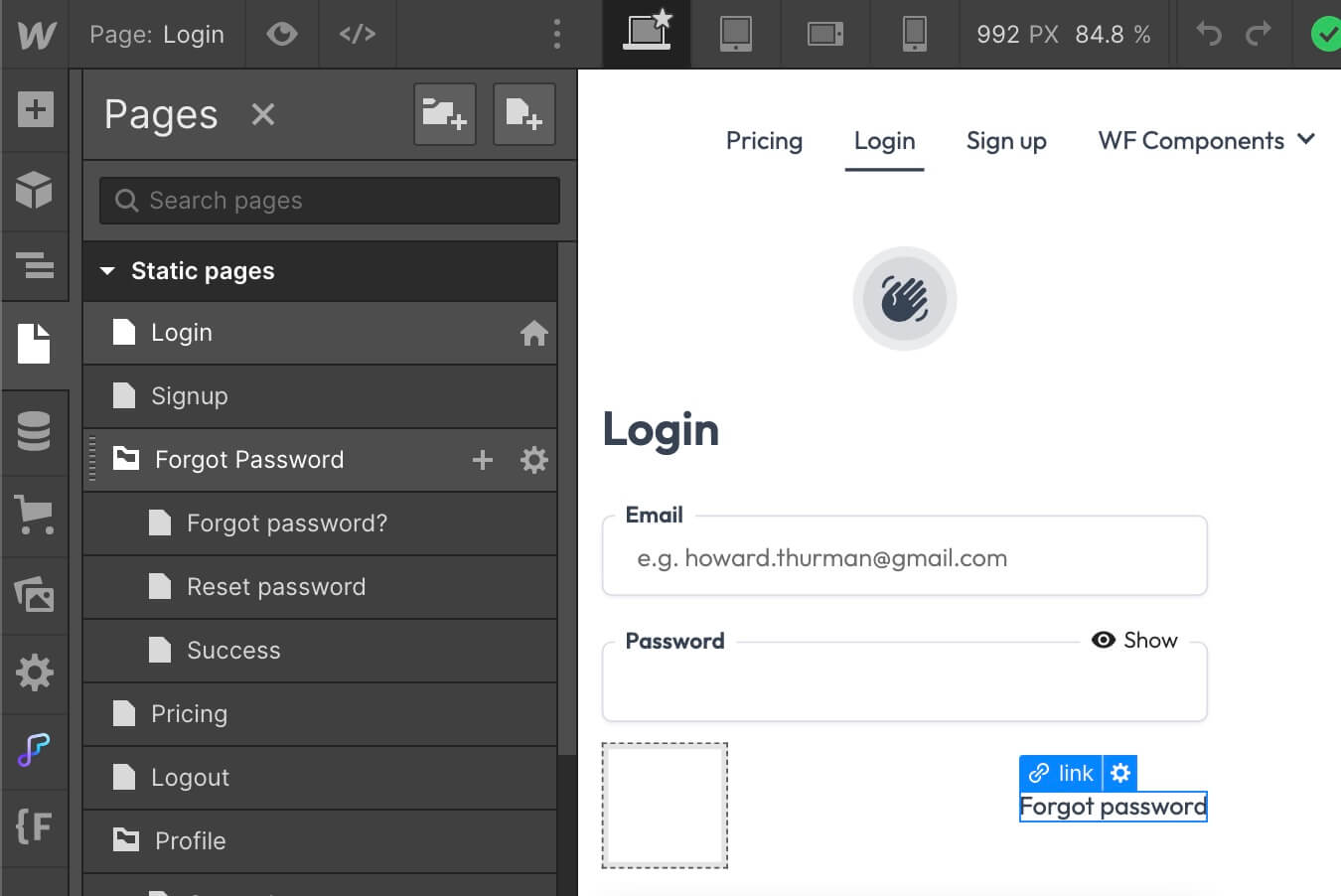
1. Create a new page called Forgot Password.

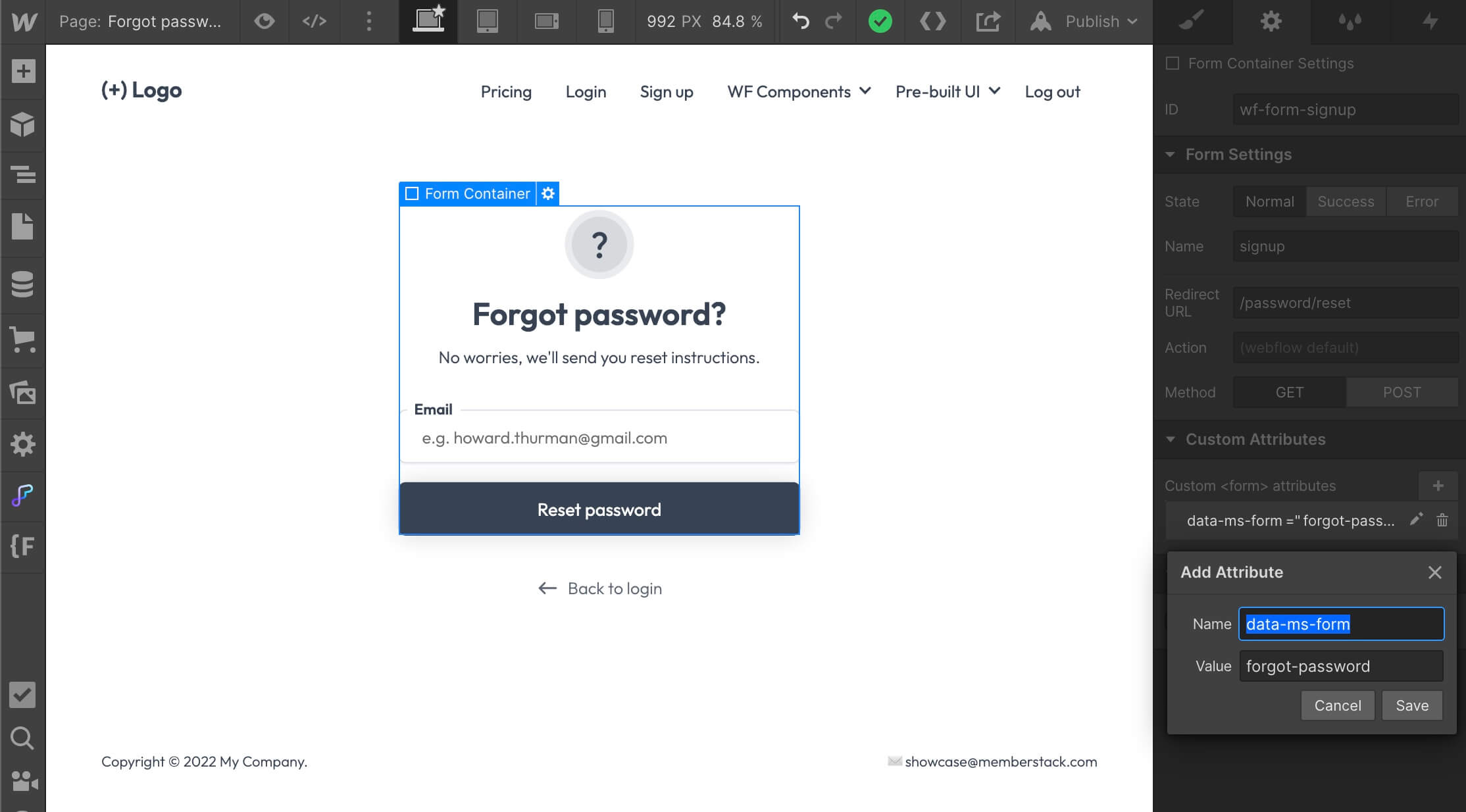
2. Add a form element and assign it a data attribute of data-ms-form="forgot-password".

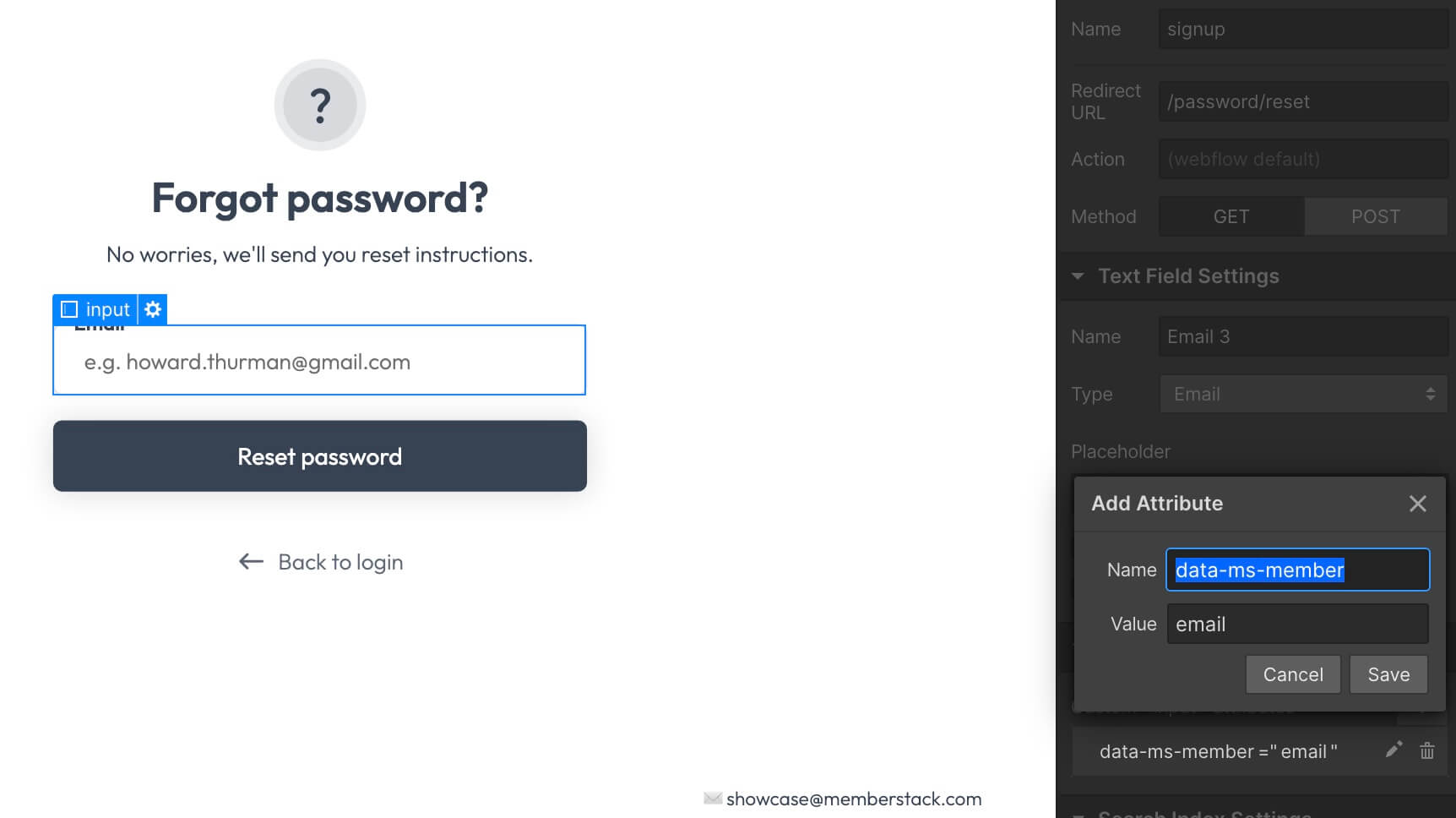
3. Add an email field with the attribute data-ms-member="email"

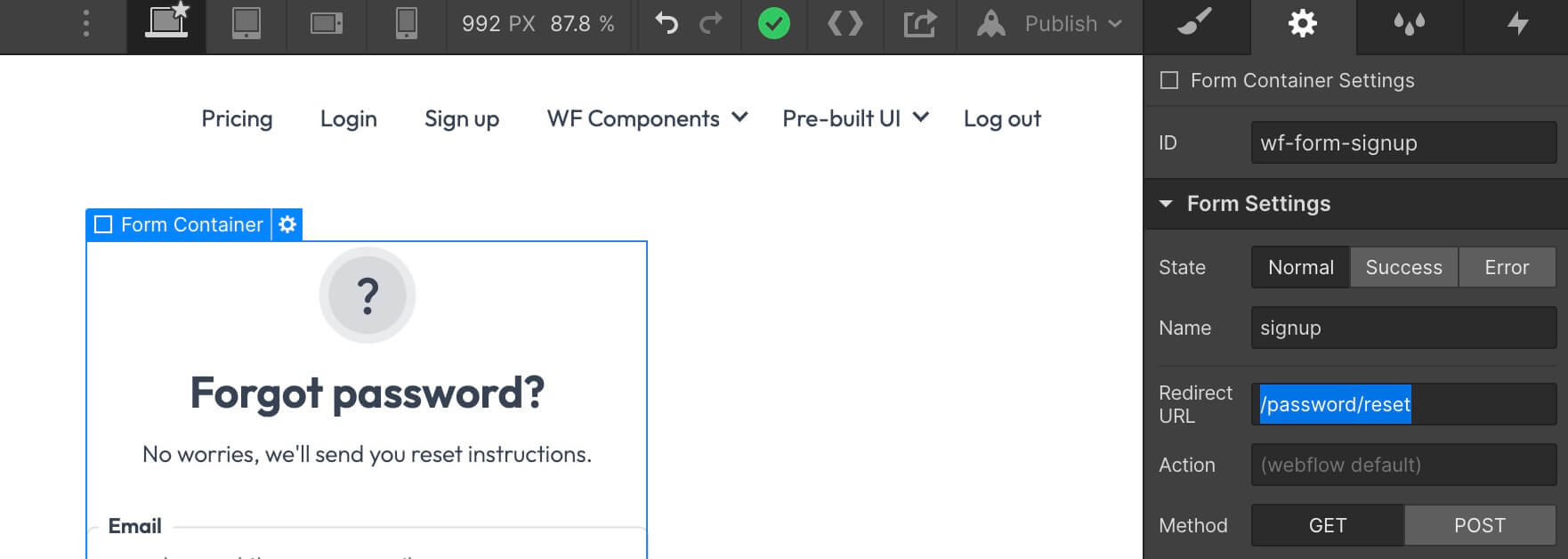
4. Next, set the form redirect to something like /password/reset or /reset-password.
5. Duplicate your Forgot Password page and make sure the slug matches the redirect you set in the previous step.

6. This form with trigger an email with a 6-digit code. Check out this other guide to customize the reset email.
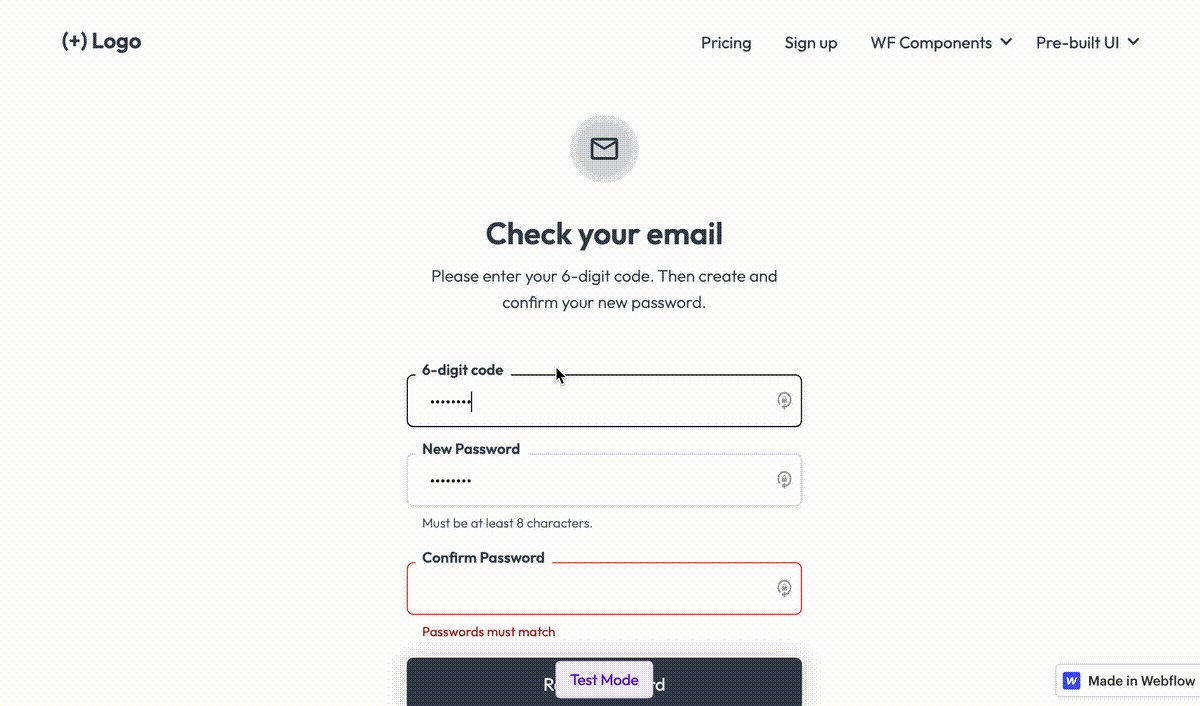
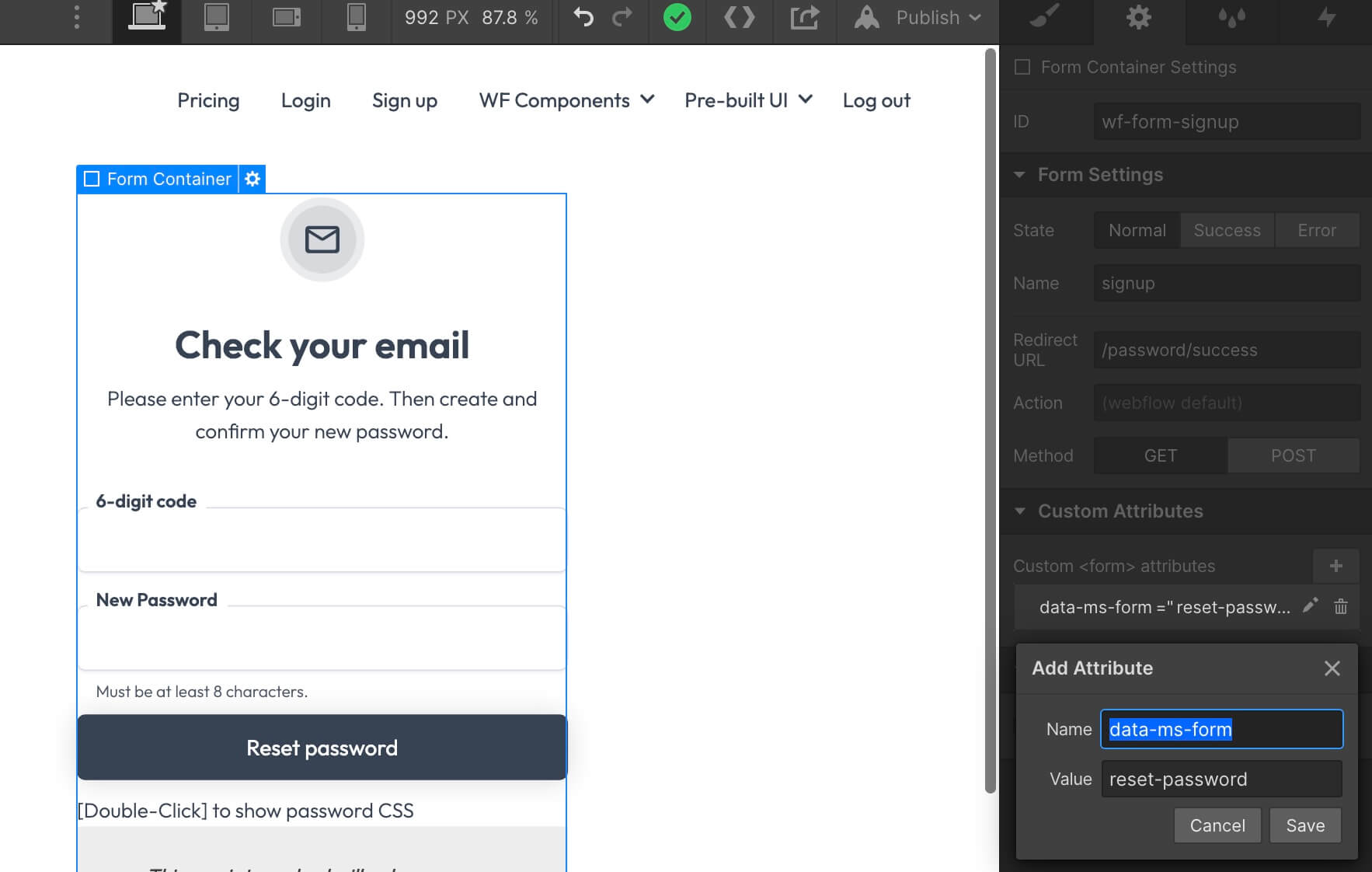
Page 2 - Reset Password
1. On your new page, give the form an attribute of data-ms-form="reset-password".

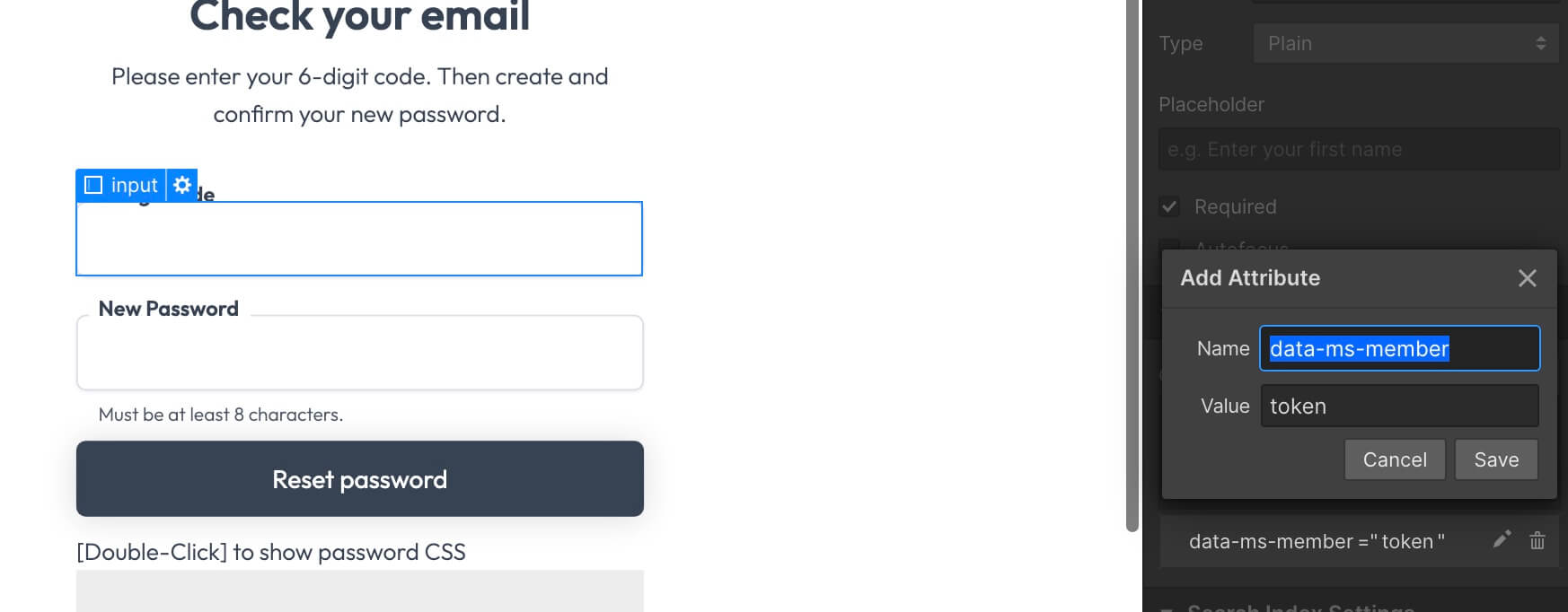
2. Add a text input labeled “Reset code” and give it a data attribute of data-ms-member="token" .

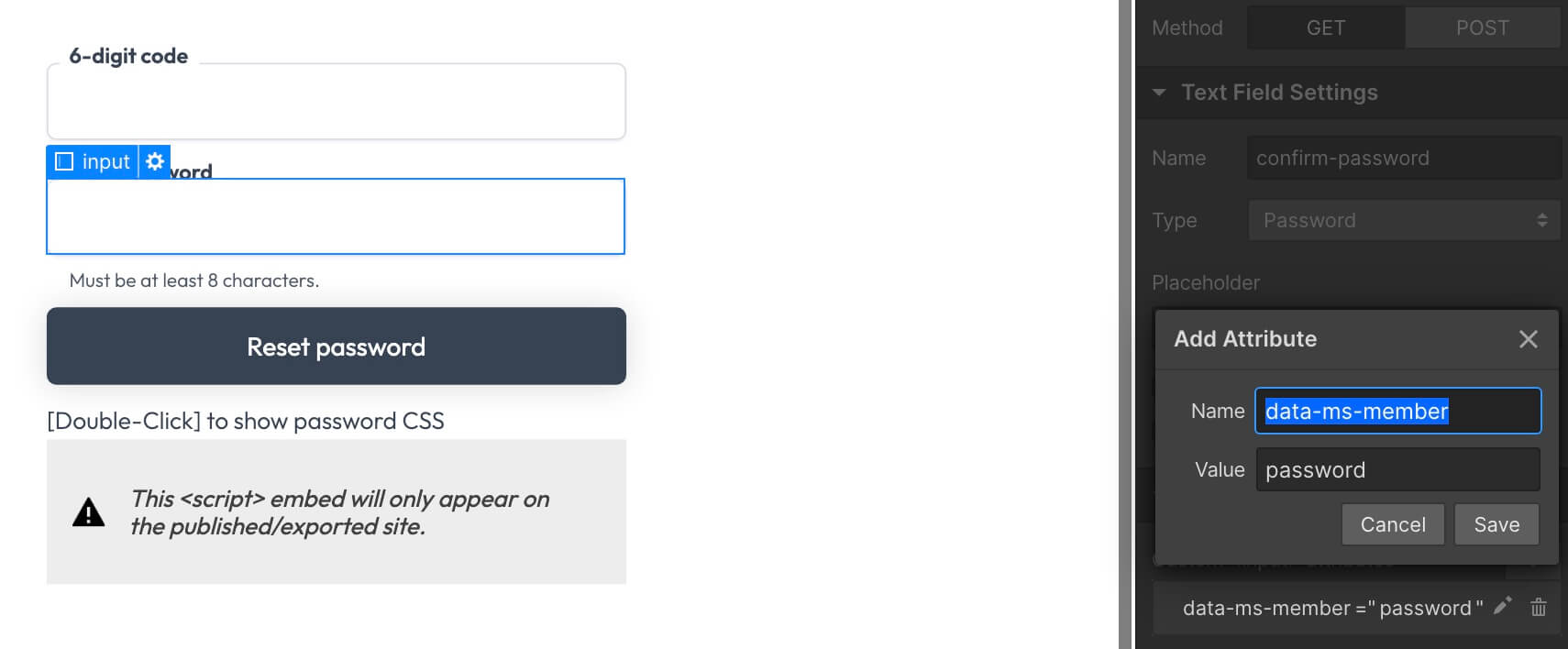
3. Add a type password input with a data attribute of data-ms-member="password".

4. Set the form redirect to something like /password/success or /password-set.
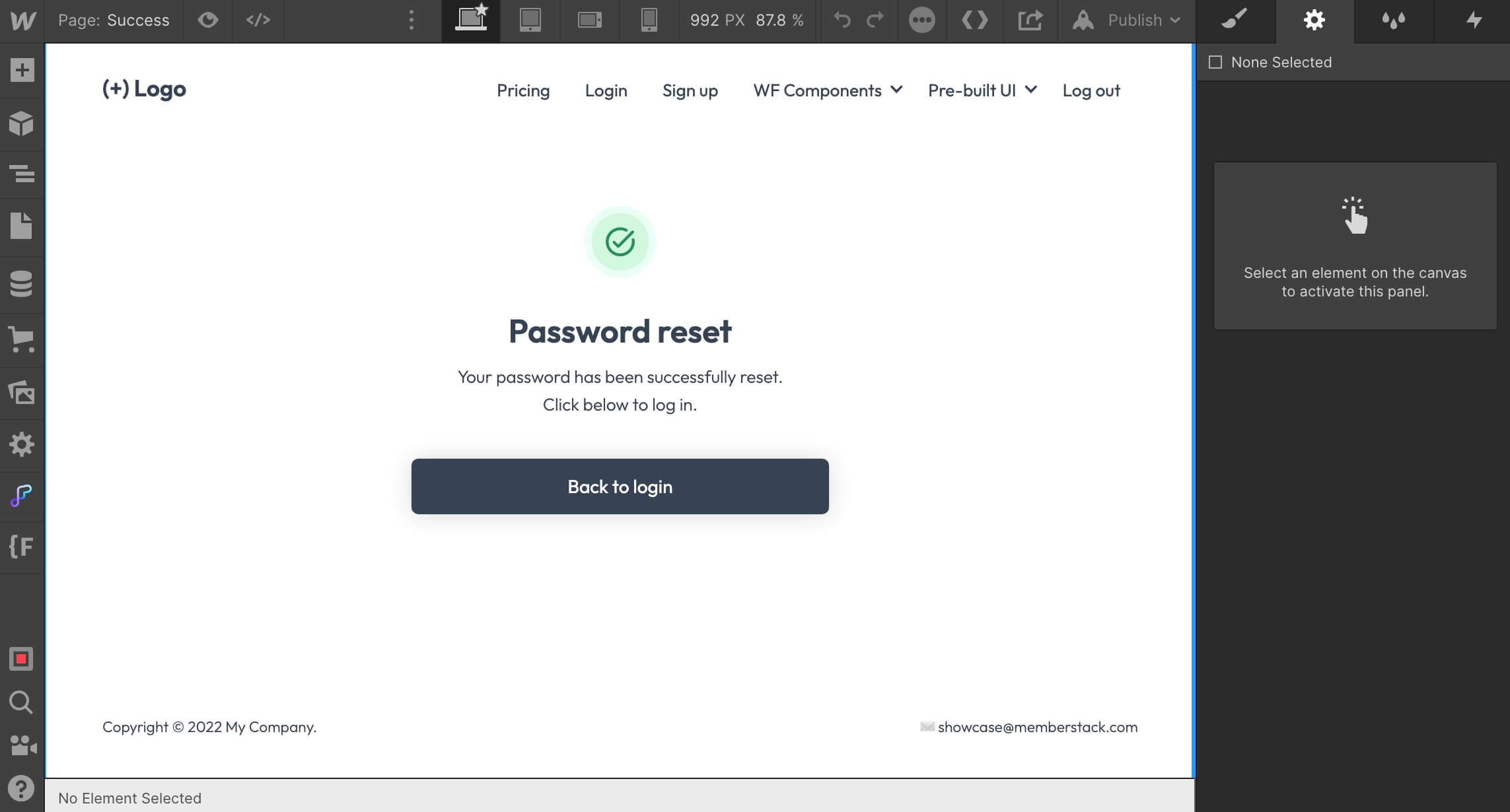
Page 3 - Success
- Create new page with the same name/slug you used in the previous step.
- Add some page content to let the member know their password was reset successfully.
- Add a button that links back to your login page.
⚠️ Once a member creates a new password they will still need to log in.