Key Benefits
Personalize User Experience
Show specific content to logged-in members, such as exclusive content or personalized messages.
Tease Content
Release snippets of content to entice members to signup to paid memberships. E.g. Show the first paragraph of a blog post and gate the rest to make the reader want more!
How to hide elements from certain members depending on their status, plan level, and more
If you prefer a video, this 6-minute freemium blog tutorial video will show you how the most common data attributes work. And here's a 5-minute upgrade prompt tutorial video that does basically the same thing.
Show content if logged in
data-ms-content=”members" → This content is visible when a member logs in… and hidden if they log out. This data attribute works with any Memberstack project.
Pro tip - If you want this content to be default-hidden, you can add the attribute of data-ms-bind:style="display:block" and then hide the element when you're done designing it. If the member has access, Memberstack will set the element to display block. Learn more →
⚠️ Note: We don't recommend using this feature for hiding extremely sensitive information with Memberstack.
Show content if logged out
data-ms-content=”!members" → This content is visible when a member logs out… and hidden if they log in. It’s handy for hiding elements that are annoying or redundant for logged-in members. For example, you can add data-ms-content=”!members” to your signup and login buttons to hide them when a member logs.
This data attribute works with any Memberstack project.
Show content if logged in with a plan
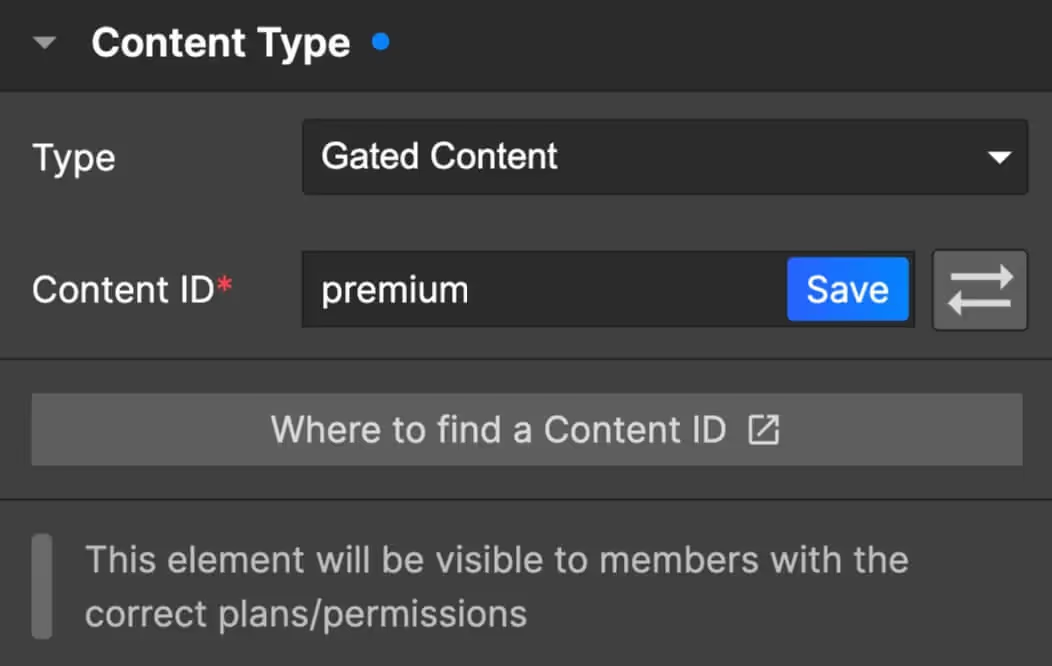
data-ms-content=”CONTENT-ID” → This content is visible when a member logs in AND has the correct permissions. It’s hidden if they log out or do not have the correct permissions.
The ”CONTENT-ID” is automatically generated when you gate content in Memberstack.
This is handy if you want to show or hide elements based on a member’s current plan. I find this especially useful if I have several membership tiers which incrementally unlock more content - and I want to manage access to those memberships via a single dashboard.
Pro tip - If you want this content to be default-hidden, you can add the attribute of data-ms-bind:style="display:block" and then hide the element when you're done designing it. If the member has access, Memberstack will set the element to display block. Learn more →
You can also reverse this functionality by adding an exclamation mark before the Content ID...
Or you can add data-ms-content=”!CONTENT-ID” to ads or up-sell prompts in a dashboard. Once the member has upgraded to the premium plan, there’s no need to display this content any more.
Less Common Use Cases
Show content if logged in without plans
data-ms-content=”no-plans" → This content is visible when a member logs in but does not have any plans… and hidden if they log out or join a plan.
It’s handy for showing elements that are useful before someone’s account is approved, the purchase is complete, etc.
This data attribute works with any Memberstack project. Add a “!” to reverse its functionality.
Show content if logged in with free plan(s)
data-ms-content=”free-plans → This content is visible when a member with a free plan logs in… and hides if they log out or leave their free plan.
This data attribute works with any Memberstack project. Add a “!” to reverse its functionality.
Show content if logged in with paid plan(s)
data-ms-content=”paid-plans → This content is visible when a member with a paid plan logs in… and hides if they log out or leave their free paid plan.
This data attribute works with any Memberstack project. Add a “!” to reverse its functionality.
Similar Articles
Lock Pages & Folders with Gated Content →
Display an element based on Custom Fields →
Display an element based on Plans and Gated Content →