Who you are, what does your project do, and why did you build it?
I lead design at Slam Media Lab—a digital agency focused on design and conversion. Over the last year, we have evolved our agency's offerings to include both services and products. We aim to be a hub for individuals new to no-code and creator businesses, helping them succeed online.
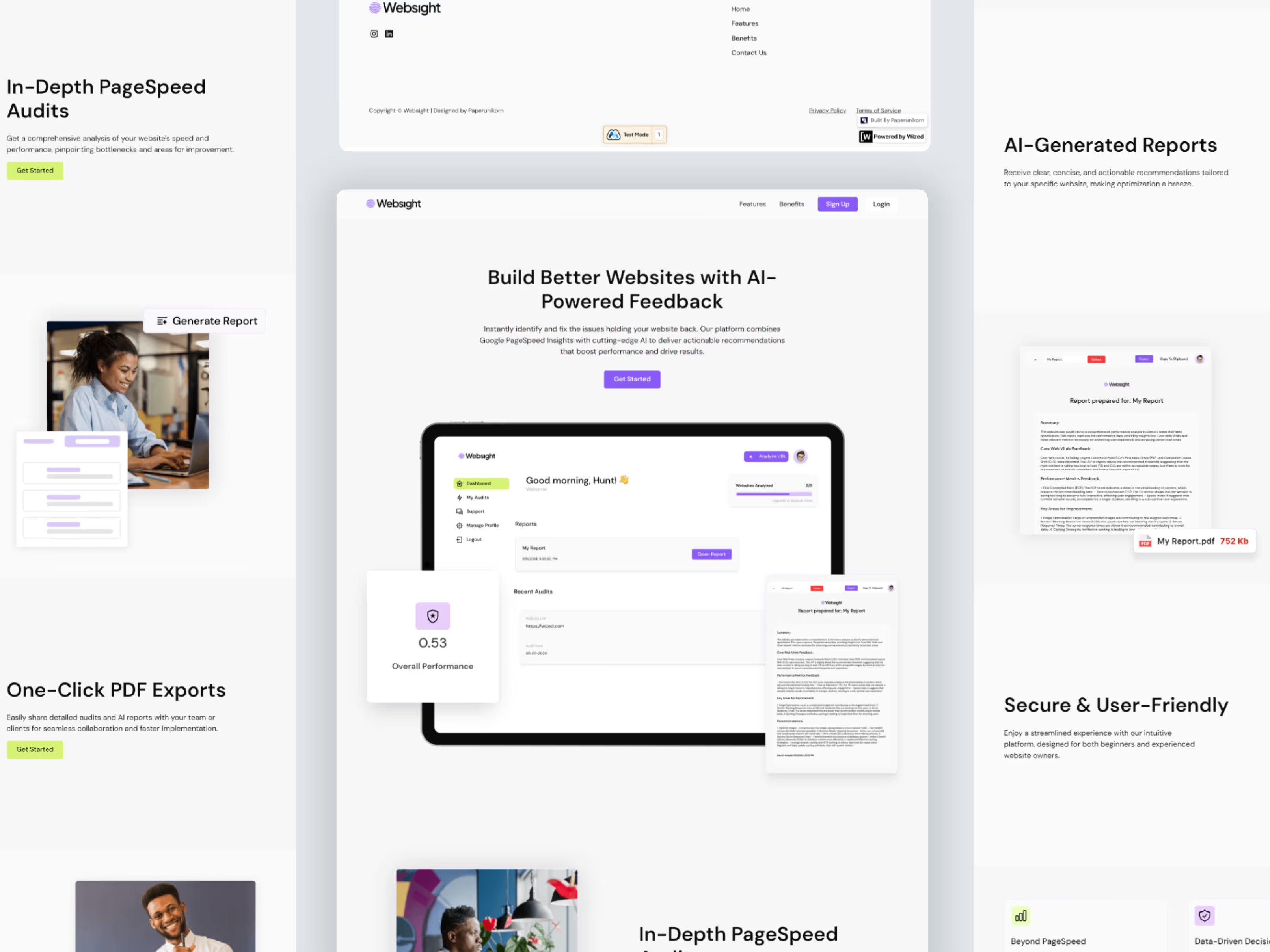
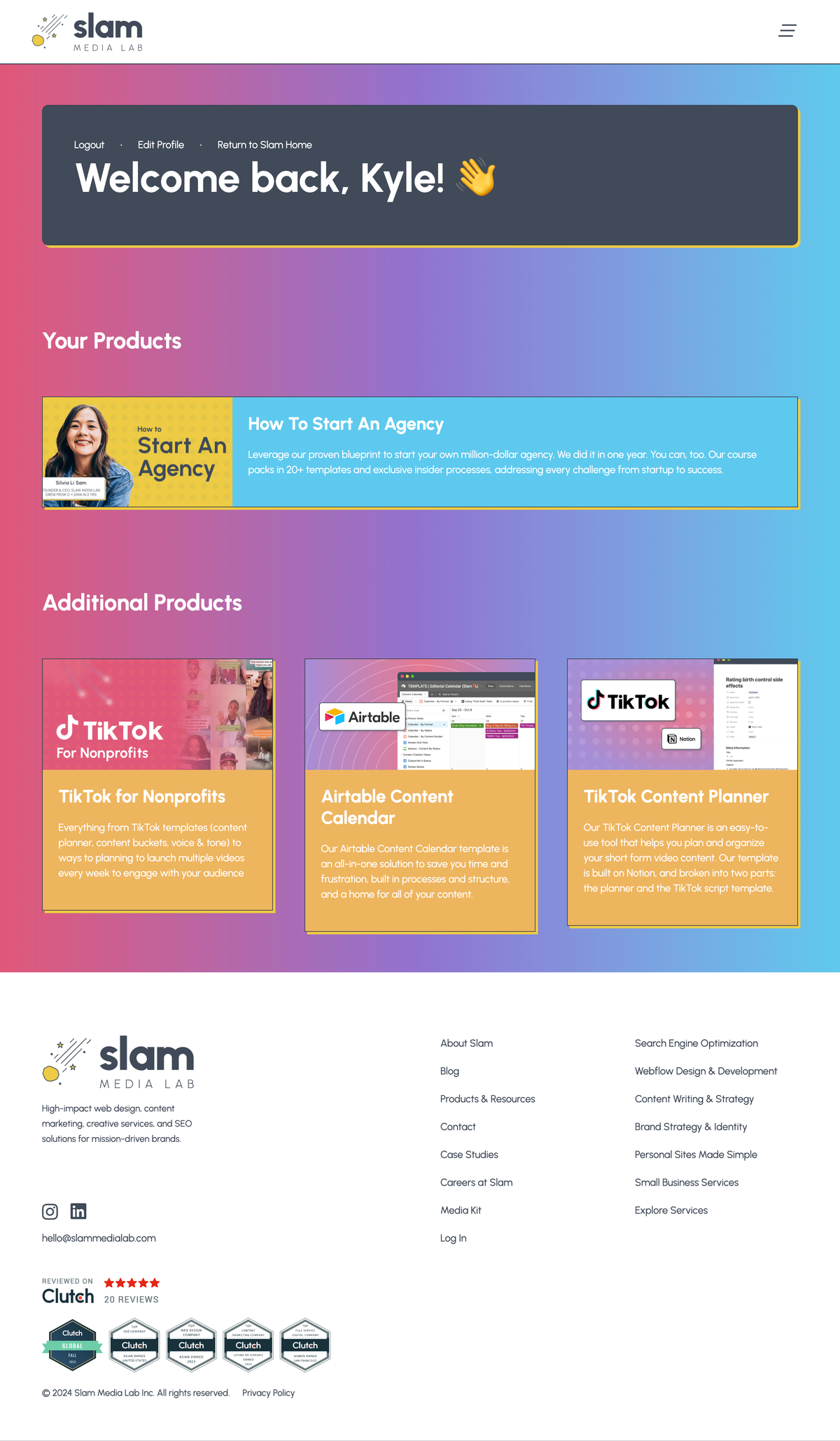
In the past three months, we have created over 10 paid resources to help marketers and operators work more efficiently. This includes templates for tools like Notion and Google Docs, checklists, and more. Additionally, we have launched two online courses designed to help people go from zero to one. Most recently, we launched our "How to Start An Agency" course, targeted at creatives looking to start and scale an online business.
We have utilized Memberstack to develop a membership dashboard that is both flexible and effective for our courses and resources. This allows our users to access all of our content with a single account and enables us to continue evolving our offerings.

What problems did Memberstack help you to solve?
While we could have utilized platforms like Gumroad, Thinkific, or similar alternatives for our products, templates, and courses, hosting our offerings on our own site presents a significant advantage. Our Webflow site is not just a website; it's our most powerful brand awareness tool. Engaging our audience and encouraging their return to our site has been invaluable. Memberstack has been instrumental in this, allowing us to maintain our brand and user experience without compromise.
Opting for Memberstack also means we can directly engage with our audience, understanding their needs and feedback in real-time. On alternative platforms, we'd face restrictions that could lead to a compromised user experience. Memberstack grants us complete control, which is crucial for us.

What are your favourite things about Memberstack? Why are those your favourites?
As a marketing agency specializing in conversion-driven design, we've found Memberstack to be an indispensable tool. Its lightweight and flexible nature perfectly adapts to our evolving needs.
The ability to build a real web application that supports various permission levels and intricate plan relationships (for example, bundling different resources together or offering discounts for purchasing certain plans) has been transformative. Furthermore, Memberstack continually introduces valuable features, such as commenting, Single Sign-On (SSO), and more.
What sets Memberstack apart is its ease of use. For no-code developers like myself, the platform offers a gentle learning curve, enabling quick start-up and iterative development. Additionally, the extensive documentation library is a significant asset when questions arise.
Perhaps the greatest advantage is that Memberstack empowers the less technical members of our team to create new plans and products independently, eliminating the constant need for developer involvement. This flexibility allows our team to move swiftly and adapt on the fly.
How I built this...
Our setup involves several CMS collections to manage and deliver our content efficiently:
1. Product Offerings — These act as landing pages for each product, providing visitors with an overview and the value proposition of our offerings.
2. Product Page Content — This versatile collection houses various dynamic content elements for the landing pages, such as pain points, FAQs, and preview images, enhancing the user experience with relevant and engaging information.
3. Products (Purchased) — This collection is dedicated to pages within the member dashboard, where customers can access the products they’ve purchased.
4. Product Page Content (For Course Modules and Resources) — This section contains the individual components of a course or the elements included in a resource, such as modules or downloadable content.
On the product content pages, we leverage dynamic content tailored to the specific products purchased by the user. This dynamic content includes Airtable embeds, downloadable and inline-embedded PDFs, and video tutorials hosted on Loom, among others, to provide a rich and engaging learning experience.
Additionally, we utilize Zapier automations to streamline our operations, such as syncing user data with ConvertKit for email marketing and sending notifications to our Slack channels. These automations ensure efficient and professional communication with our customers, keeping our team informed and responsive.