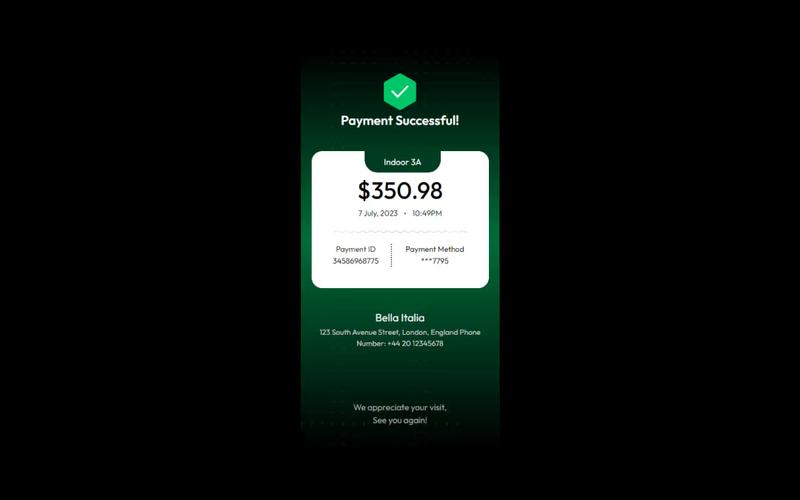
Animated Payment Confirmation
The Animated Payment Confirmation component provides a visually engaging way to inform users that their payment has been successfully processed, featuring animations and clear messaging. Key Features Lottie animation for visual feedback Responsive design suitable for various devices Customizable text and links Includes a button directing users to their dashboard Design Elements: Centered layout with rounded corners and shadow effects Clear typography with a prominent heading and supportive text Interactive button styled with a gradient Potential Use Cases: E-commerce websites confirming order payments Subscription services notifying users of payment upgrades SaaS platforms providing payment confirmation for new plans Event registration sites confirming ticket purchases Donation platforms acknowledging contributions Conclusion: The Animated Payment Confirmation component is a versatile tool that enhances user experience by providing immediate feedback on payment success, making it ideal for various online businesses.