Who you are, what does your project do, and why did you build it?
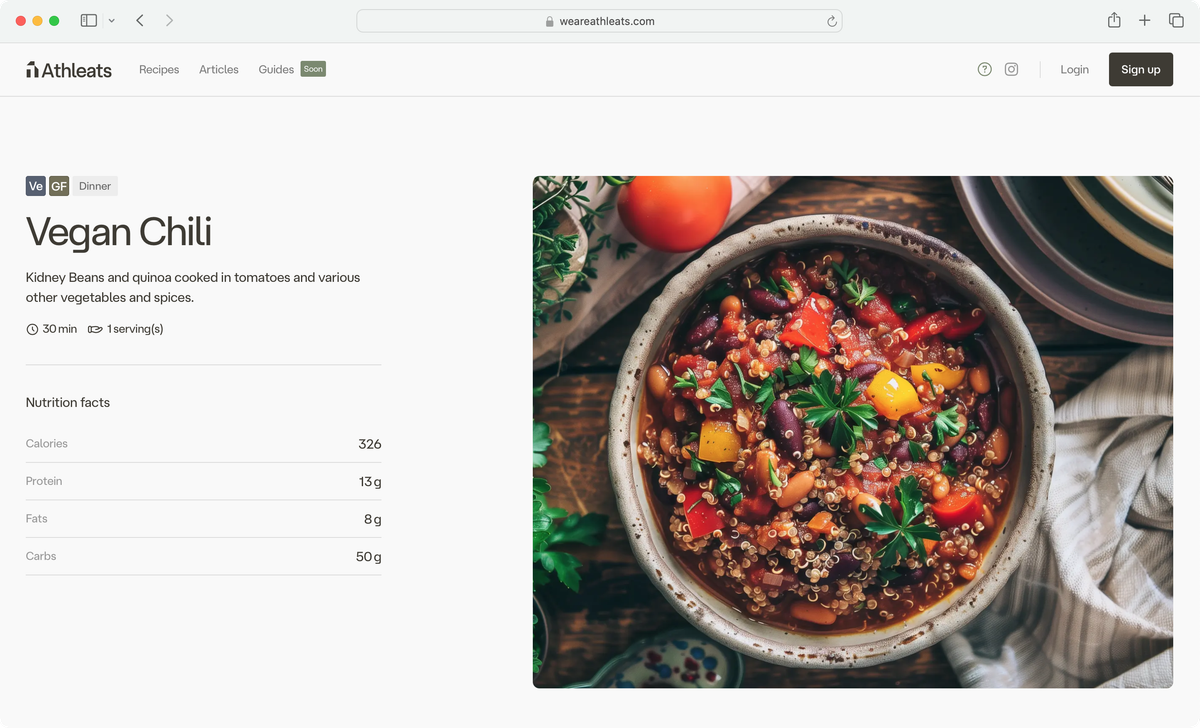
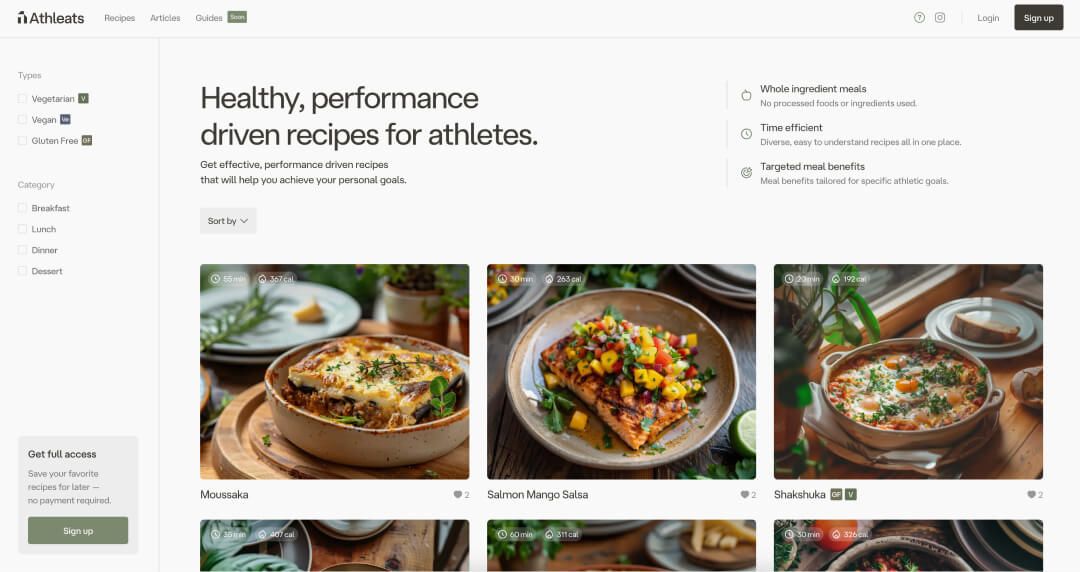
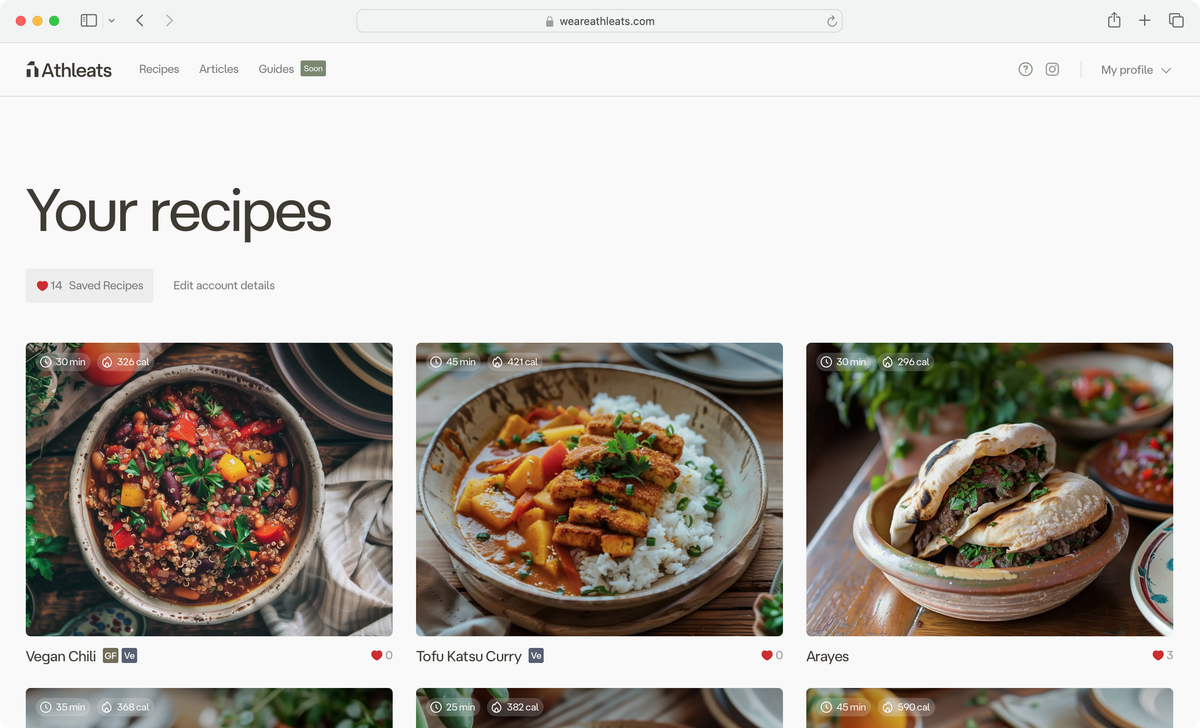
Athleats is a platform showcasing healthy, performance driven recipes for not only athletes, but anyone who is working towards achieving a goal of theirs. Having played sports for over 15 years, nutrition had become a vital part of my life, especially in the later stages of my career. When I began eating properly, I not only improved my performances, but I felt better, looked better and achieved more in my everyday life. I felt in control. Since then I became obsessed, and I haven’t looked back.
I have tried helping others in my life do the same, but the same problem that kept coming up is “What do I eat other than chicken and rice?”. So I wanted to create a platform that showcased a variety of healthy, easy to make recipes all in one place without having to sift through Google on ad ridden websites to find something good to make.

What problems did Memberstack help you to solve?
Everything. Without Memberstack I honestly don't know how I'd launch something like this as the whole product is built on the functionality of Webflow and Memberstack to make it work.

What are your favourite things about Memberstack? Why are those your favourites?
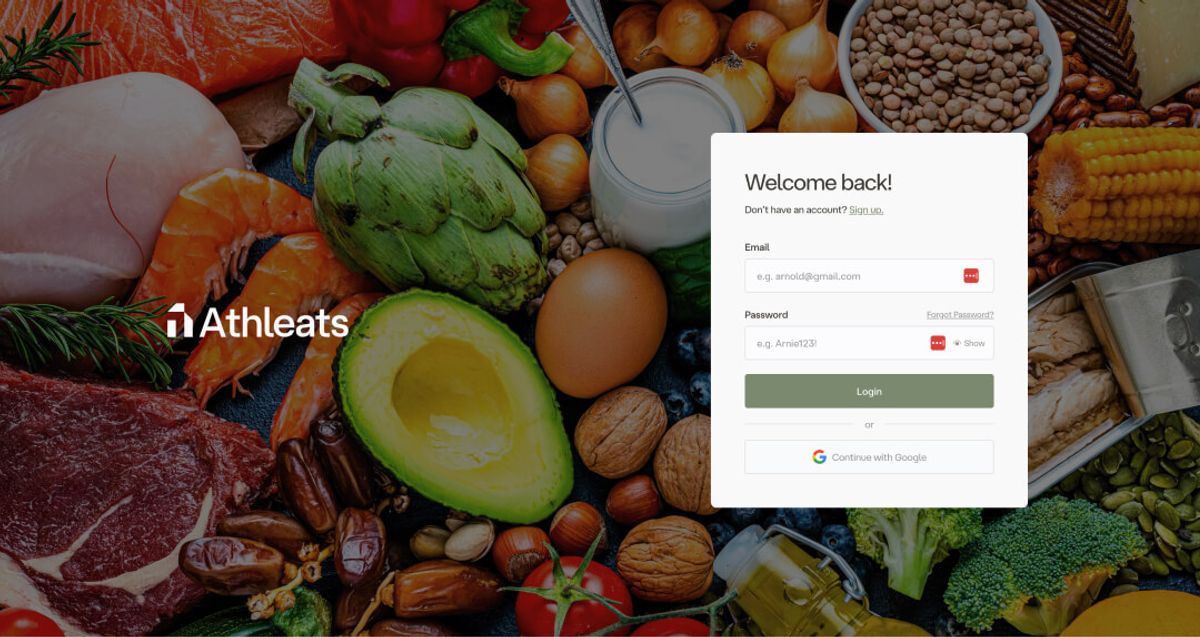
The flexibility and speed at which I can launch websites with the functionality I need such as sign ups, gated content, etc. There's nothing better out there that will help you get to market quicker without sacrificing quality. Not to mention, they have an exceptional team that is extremely supportive if you ever need help for custom solutions that might not be available yet.

How I built this...
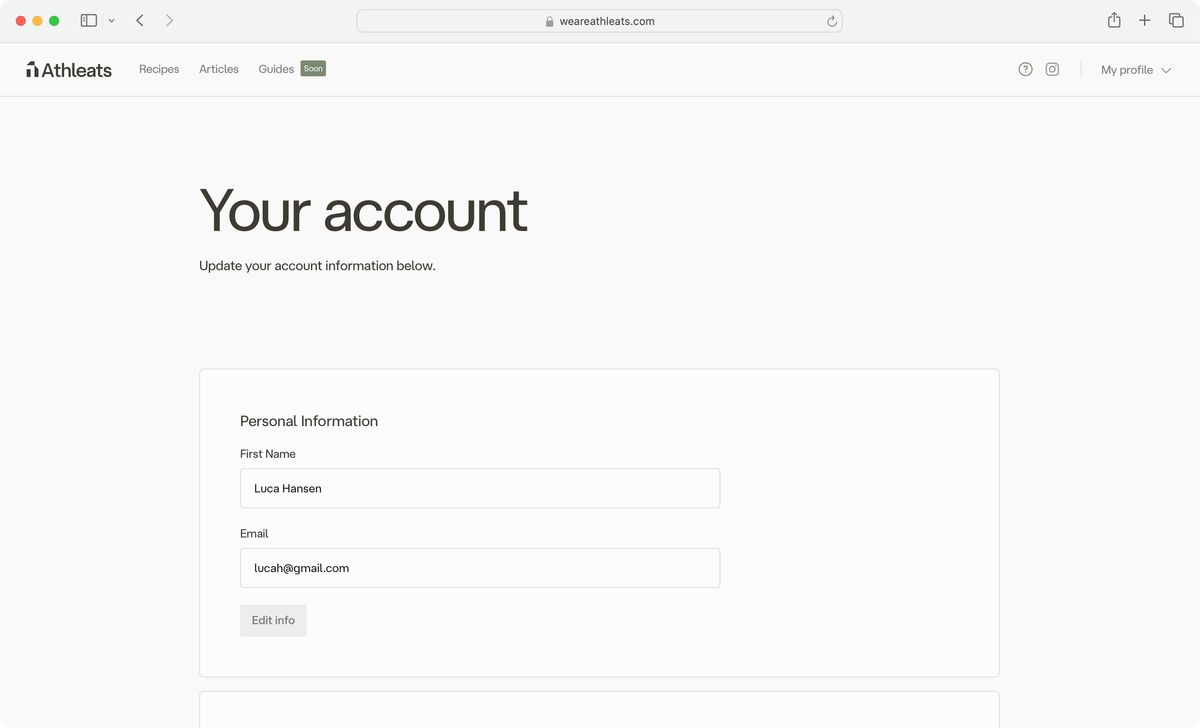
The site was designed in Figma, where we started out with simple site maps and ideas for how we wanted the user experience to be. Once designed, I developed the site in Webflow. Since it's not my first time building a Memberstack site, I already knew how I had to build out the site in order to accommodate for different attributes such as ones that are visible to members and aren't visible. I then got Memberstack setup once I was done and added in some magic Jetboost to allow users to favorite CMS items into their own profile that they created.