Who are you, what does your project do, and why did you build it?
I created this poker site with a friend. We are two French poker enthusiasts (the site is available in both French and English), and we wanted to create a site to help beginner, intermediate, and even advanced players improve their poker skills.
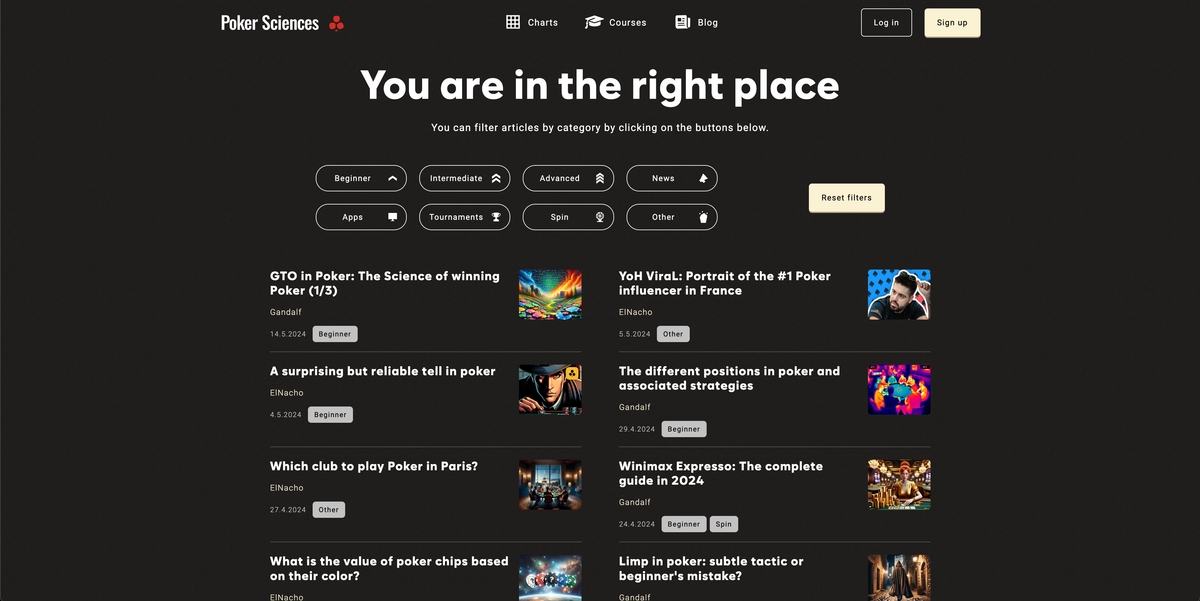
There are three main sections to the site. The largest section is a blog with articles about poker sorted into different categories. There is also a section with preflop charts, which are intended for players who want to improve their preflop game in poker. Finally, there is a section with poker training, which is still under construction as we have not yet created any training courses.

What problems did Memberstack help you to solve?
Memberstack has enabled us to implement extremely advanced features that we could never have put in place without it. For example, we were able to ensure that some blog articles are only readable by logged-in visitors. This encourages our site users to create an account, allowing us to collect their email addresses to contact them when we release a training course or another product.
We were also able to easily set up a commenting system under the articles to increase interactivity among the users of our site.
Finally, when we release our first training courses, we will be able to use Memberstack’s gated content system to make them accessible only to users who have purchased them.

What are your favourite things about Memberstack? Why are those your favourites?
What we prefer with Memberstack is its ease of use. Memberstack has allowed us to save a tremendous amount of time by implementing extremely advanced features in a very simple way.
We also greatly appreciated the responsiveness of the team, especially through Slack, which allows us to get advice when we have questions and to easily resolve issues.

How I built this...
The front end of the site was created with Webflow. This allowed us to build a very comprehensive site in just two months and gives us the freedom to improve it daily. We also used Webflow’s localization recent feature that enables us to have the site in different languages (French and English).
The account and registration system was, of course, implemented very easily with Memberstack.
Finally, for analytics, we use Plausible.io, which is a simple and reliable tool.