Who you are, what does your project do, and why did you build it?
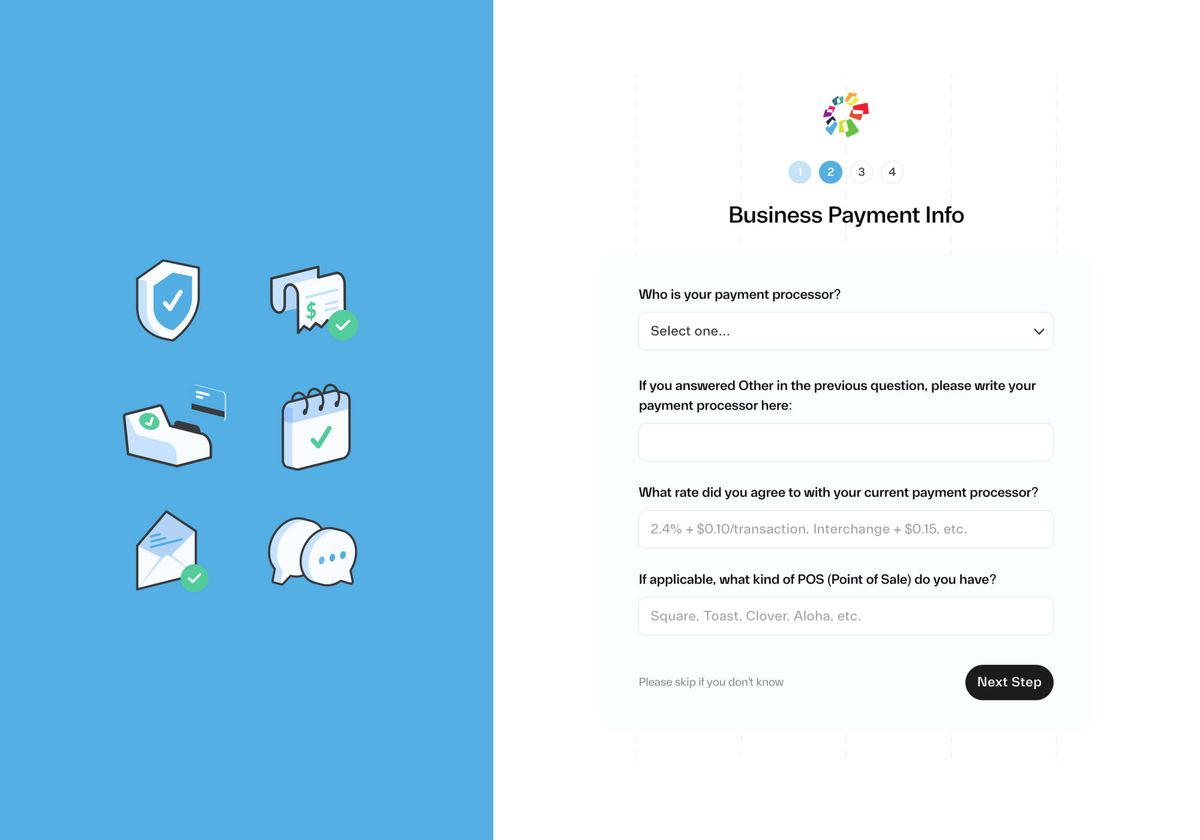
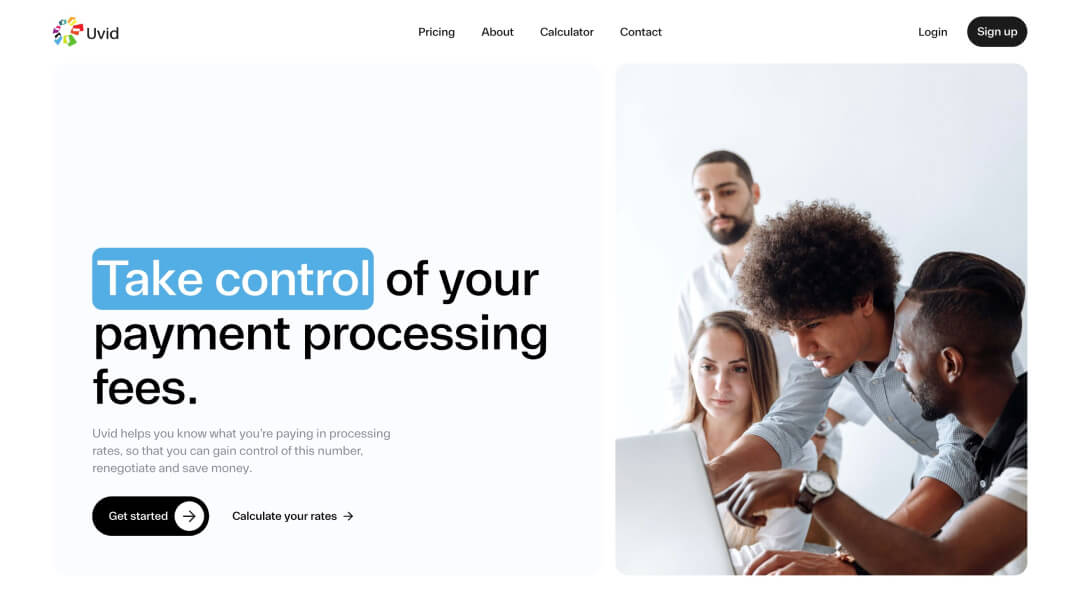
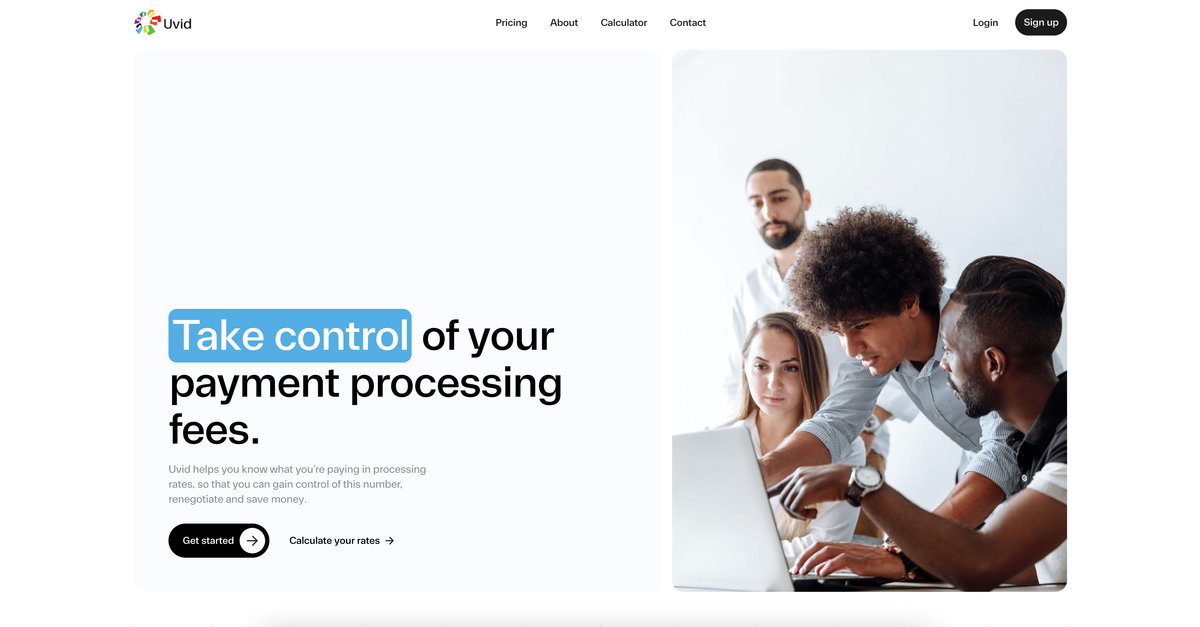
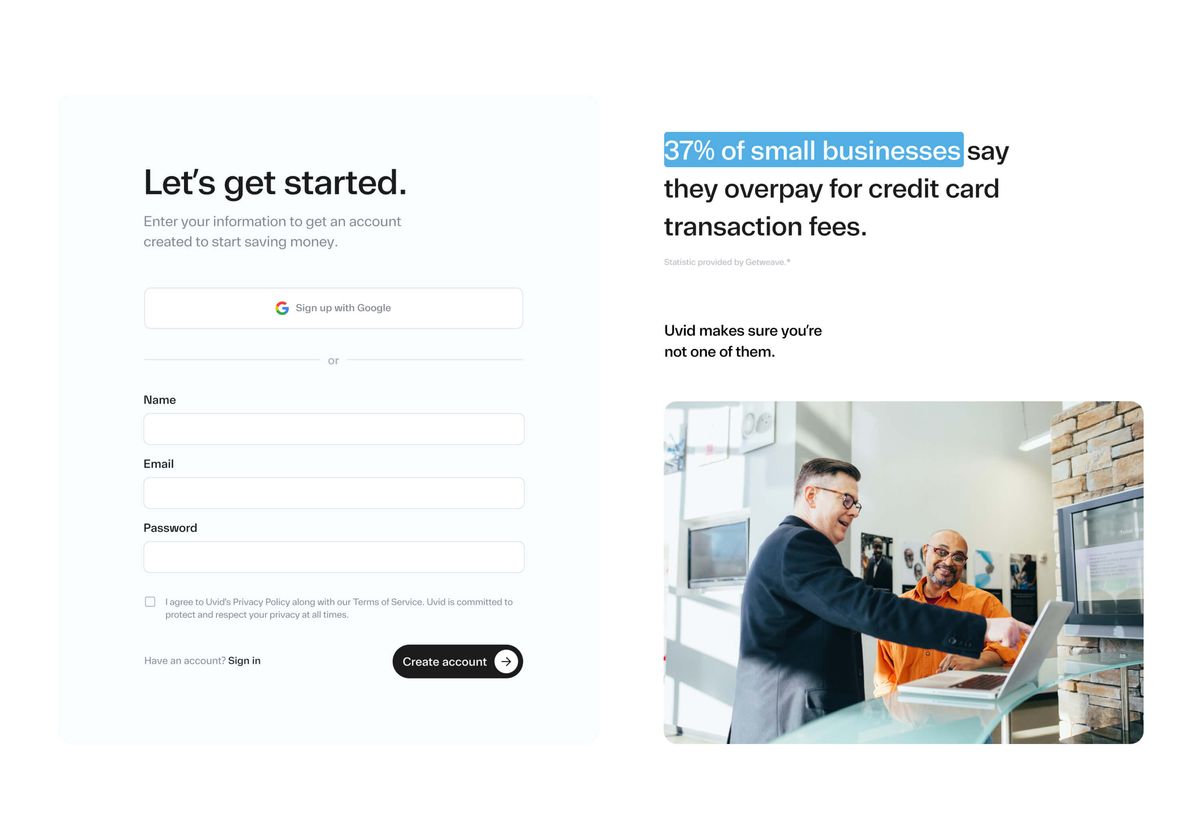
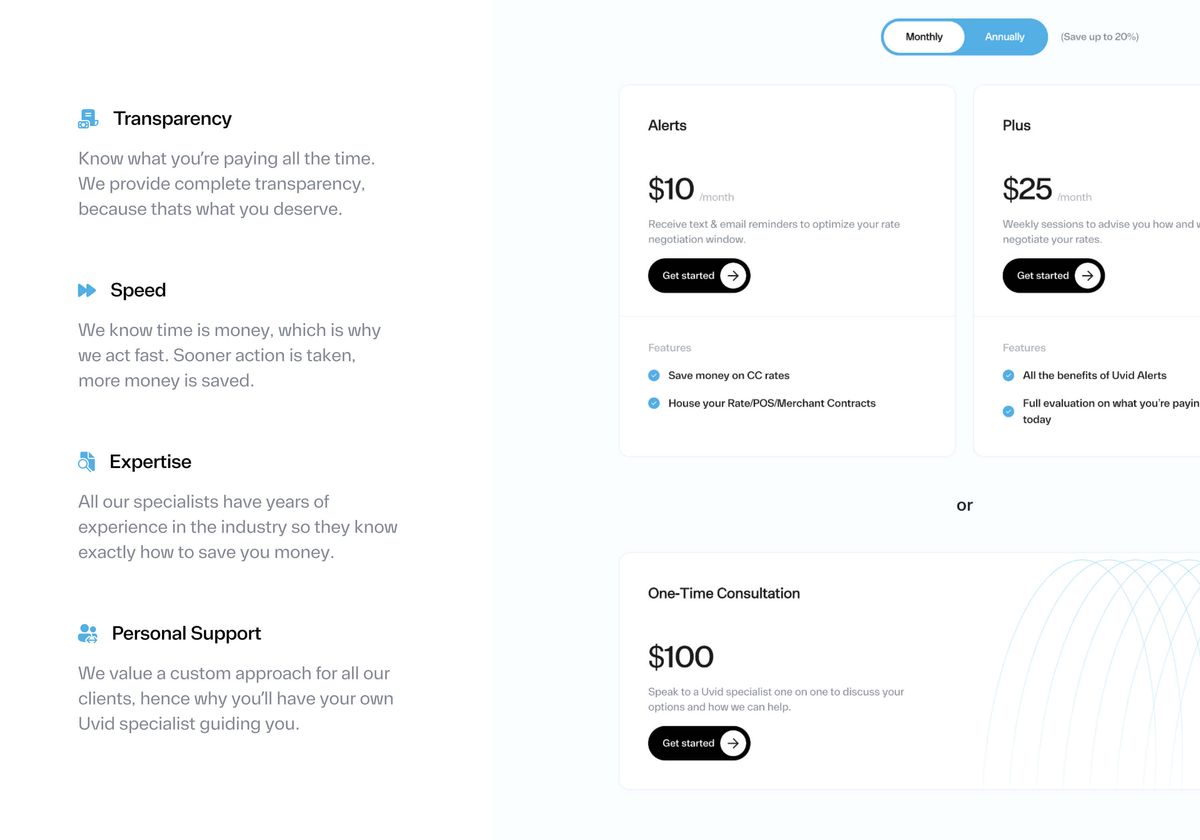
My name is Luca Defreitas-Hansen. My studio, Fourth Floor, was hired to redevelop Uvid's existing Wordpress site. The company helps businesses save money on their payment processing fees by reducing their rates. They needed a site that allowed user's provide important information via a custom onboarding form which then allowed them to purchase a monthly plan where they'd have their own dashboard to store their contract information with their provider. Receiving data was extremely important for Uvid as it allows them to reach out and discuss options with potential clients.

What problems did Memberstack help you to solve?
A lot of them. Their existing Wordpress site had no user dashboard functionality which didn't allow users to store important information regarding their contract with their payment provider. This was a big issue because that was one of the features for their monthly service as they found a lot of businesses don't keep track of their rates. The existing site also needed third party plugins (obviously) to enable to login screen and embed a separate onboarding wizard. The user flow was extremely confusing and all the information/data was being stored it different places making it a nightmare not only for the client, but for the users as well. Memberstack + Webflow solved all of this.

What are your favorite things about Memberstack? Why are those your favourites?
The support, 100%. Duncan, Julian and the rest of the team were absolutely exceptional in answering any questions and helping out so that I could provide exactly what my client needed. The component gallery is great, it really speeds up the process and covers a lot of different examples. The documentation and help videos are also amazing and so helpful. Can't recommend Memberstack enough.

How I built this...
So I designed the site on Figma, client wanted something really sleek and professional. I then build it all out on Webflow and integrated Memberstack. I used one of the pre-built templates for the onboarding form just to speed the process up and customized it to the look and feel of the rest of the site. I also used AWS to add an S3 bucket so that users could submit their contracts as PDF's, which was one of the important features of the plans Uvid offers. User's were then able to access this at any point in their own dashboard. (Thank you Julian for that!)