TABLE OF CONTENTS
Trying to make a lightbox on Webflow? Here’s a list of the best free webflow lightboxes that you can clone and use on your website right away...
Lightbox is a native Webflow feature that makes it easy to create great experiences, especially if you are creating e-commerce or portfolio websites. But we all know that the lightbox feature on Webflow is not very flexible and can’t be easily customised.
For this list, we gathered the best lightbox cloneables that will make you rethink what is possible. Plus, cloneables that solve some of the most common lightbox problems anyone might have when working on your Webflow project.
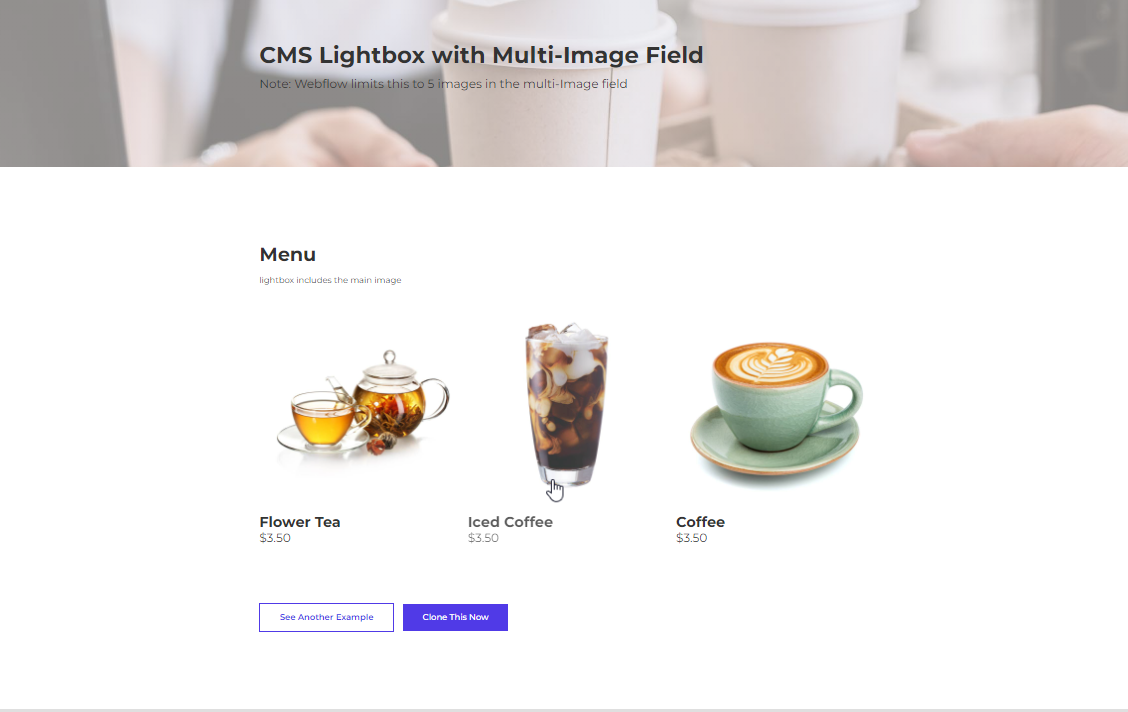
CMS Collection List Lightbox Cloneable by Media Studio HK
https://showcased.webflow.io/projects/Webflow-Lightbox-CMS-with-Image-Gallery
Ever needed to add lightbox to a CMS collection list? Now you can!
This tiny script will make something quite simple, yet remarkable happen, so we know everyone will love it! What does it do? It allows you to use a multi-image field in your cms and showcase it when you press on any link block. Or in other words - a collection list can also have separate lightboxes.
Be sure to read instructions below this cloneable on Webflow showcase to make sure you implement this script correctly.

What is in this lightbox cloneable?
Ability for lightbox to pull images from CMS which is a handy feature for some e-commerce or portfolio website builds.
What is this lightbox best for?
- Situations where you need to show more images with a lightbox, but want to keep the design clean
Bottom line:
😎 Use this lightbox if you need to add lightbox to a CMS collection list.
CMS Team Intro Popup Lightbox Cloneable by Timothy Ricks
https://showcased.webflow.io/projects/Team-Page-Image-Transition
This lightbox is and isn’t a lightbox at the same time. This makes this cloneable perfect if you are looking for inspiration.
While it follows the idea behind what lightbox is, it’s actually just a unique way to use Webflow interactions and CMS (yes, it’s a CMS collection list!) to create a really unique teams page.
In other words, this is a collection list that has pop ups in it. If that caught your attention, you will love this cloneable!

What is in this lightbox?
CMS collection list that doesn’t require to visit another page to “learn more” about each team member.
What is this lightbox best for?
- Pages where you want to showcase extra information (not only images) while staying on the same page URL
Bottom line:
😎 Use this lightbox popup cloneable if you want a way to create an amazing experience of “learning more” without leaving the page. It uses lightbox mechanics, without using Webflow lightbox itself.
Fancybox Plugin Lightbox Demo Cloneable by Diarmuid Sexton
https://showcased.webflow.io/projects/fancybox-gallery-lightbox
This is a very unique take on what lightbox can be when it comes to building Websites on Webflow. If you need something custom in your lightbox and would like to check out some third party plugins, this is a great place to start.
As you can see by the gif below, this lightbox is packed with features and will benefit anyone that has to create a very complex and custom designed lightbox element for their or their client website.

What is in this lightbox?
Fancybox 3 plugin showcase, that showcases some of the possibilities when using their Javascript custom code.
What is this lightbox best for?
- Very complex and well planned out custom code projects
Looping Lightbox Cloneable by Francesco Castronuovo
https://showcased.webflow.io/projects/Webflow-Looping-Lightbox
If you are reading this, you should just pause, copy this simple piece of code, and paste it into each and every Webflow website you have that uses lightbox.
This simple jQuerry script adds looping behaviour to all lightbox components. You still need to add the class to them, but if you do - your lightboxes will not stop at the last image and will show the first image after the last one, making it an endless loop.

What is in this lightbox?
Script that allows you to use looping behaviour on your lightboxes.
What is this lightbox best for?
- Projects that need lightboxes which don’t stop at the last picture
Bottom line:
😎 Use this lightbox script if you want your users to loop through all the images.
Custom Lightbox Cloneable by Timothy Ricks
https://showcased.webflow.io/projects/CMS-Next-Prev-Lightbox
If for some reason, you can’t use Webflow native lightbox solution, this cloneable can be a great start to find out.
Just as expected, if created custom - you can completely control the experience and design of your lightbox. That means you should check this cloneable out if you plan to make a very unique experience for your or your client Website.

What is in this lightbox?
Lightbox is made in Webflow that doesn’t use native Webflow lightbox elements.
What is this lightbox best for?
- Starting point for custom design and custom experience lightbox builds on Webflow.
Bottom line:
😎 Use this lightbox if you are looking to learn about custom lightbox UI/UX builds on Webflow.
Dynamic Lightbox Cloneable by Makers Team
https://showcased.webflow.io/projects/light-box-cms-multi-image
This cloneable solves a very unique problem in a cool way. It uses two CMS collections and merges them together to make this one page website. Lightbox will show images from different collection items based on a multi-reference field.
We know this sounds weird, so let’s try to explain it again. Each lightbox image inside each lightbox place comes from a different CMS collection item.
Basically this cloneable allows you to create native Webflow lightboxes that pull data from multiple collections at once, based on different CMS field inputs. If that didn’t make sense, just check the cloneable, it might be one of those cases where showing it is easier than trying to explain it.

What is in this lightbox?
Custom code solution that allows you to add images to lightbox through the CMS.
What is this lightbox best for?
- Situations where you create smaller websites and want your clients to be able to manipulate those websites by adding or removing CMS collection items.
Bottom line:
😎 Use this lightbox if you want to broaden your perspective of what’s possible with Webflow. This is really complex solution that shows that if this is possible, then anything is possible with Webflow!
Have a lightbox cloneable that could be showcased on this list?
Haven't found what you are looking for? Be sure to check Webflow lightbox cloneables showcase or drop us a message if you think we missed something here!
Other Webflow Cloneables
Be sure to check out our other best cloneable lists if you found this article about cloneable Webflow lightbox templates helpful. Here’s a list of other free Webflow cloneable collections that we handpicked for you!
- Best Webflow Background Video Cloneables
- Best Webflow Tabs Cloneables
- Best Webflow CMS Slider Cloneables
- Best Webflow Multi-Step Form Cloneables
- 7 Best Webflow and Airtable Cloneables
- Best Webflow Navigation Bar Cloneables
- 6 Webflow Dashboard Cloneables
- Best Webflow Lottie Animation Cloneables
- 20 Free Webflow Slider Cloneables





.png)
